SpringMVC(五)—> Ajax
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
传统的网页如果要更新内容,必须要重载整个网页页面,而 AJAX 是一种无需在重新加载整个页面的情况下,能够更新部分网页的技术, 是一种用于创建快速动态网页的技术。
使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新;使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。ajax 它不是一门语言而是一种技术。
Ajax可以实现的功能:
- 注册时,输入用户名自动检测用户是否已经存在。
- 登陆时,提示用户名密码错误
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
在前端我们可以使用 iframe 标签来模拟一下,ajax 的样子,代码如下:
<html>
<head lang="en">
<meta charset="UTF-8">
<title>模拟 ajaxtitle>
head>
<body>
<script type="text/javascript">
function LoadPage() {
var targetUrl = document.getElementById('url').value;
console.log(targetUrl);
document.getElementById("iframePosition").src = targetUrl;
}
script>
<div>
<p>请输入要加载的网站:<span id="currentTime">span>p>
<p>
<input id="url" type="text" value="https://www.baidu.com/"/>
<input type="button" value="提交" onclick="LoadPage()">
p>
div>
<div>
<h3>加载页面位置:h3>
<iframe id="iframePosition" style="width: 100%;height: 500px;">iframe>
div>
body>
html>
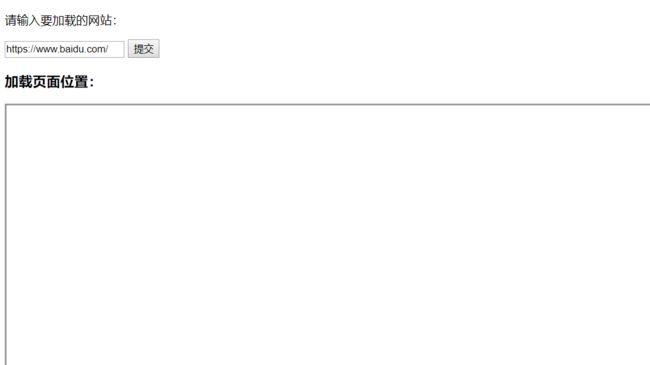
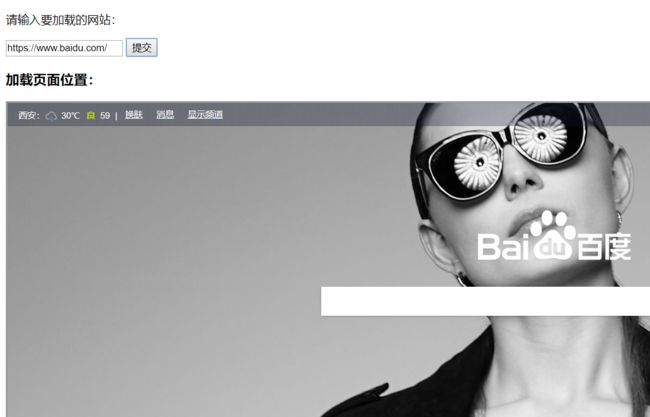
效果如下:

点击提交后,就会在当前页面显示我们想要的网页(网址要写全,例如 https://www.baidu.com)

1、jQuery 实现 ajax
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
jQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用!我们来看下他的方法:
-
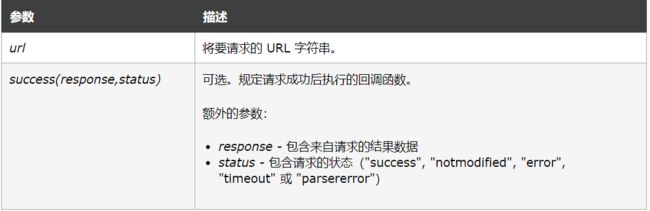
jQuery.get(…)方法
-
jQuery.post(…)
-
jQuery.getJSON(…)
-
jQuery.getScript(…)
-
jQuery.ajax(…)
-
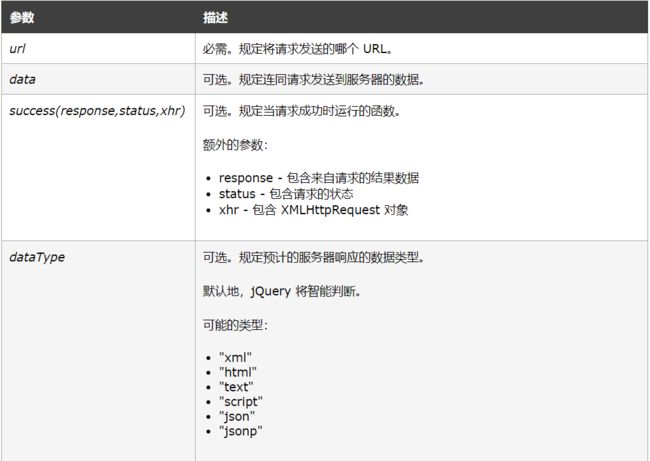
ajax() 方法通过 HTTP 请求加载远程数据。
-
该方法是 jQuery 底层 AJAX 实现。简单易用的高层实现见
$.get, $.post 等。$.ajax()返回其创建的XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。 -
最简单的情况下,$.ajax() 可以不带任何参数直接使用。
-
使用最原始的HttpServletResponse处理
编写一个 AjaxController
package com.lxc.controller;
import com.lxc.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@Controller
@RequestMapping("/ajax")
public class AjaxController {
@RequestMapping("/a1")
public void ajax1(String name, HttpServletResponse response) throws IOException {
if("admin".equals(name)){
response.getWriter().print(true);
}else {
response.getWriter().print(false);
}
}
@RequestMapping("/a2")
@ResponseBody
public List<User> ajax() {
List<User> list = new ArrayList<>();
list.add(new User("十八", 18, "男"));
list.add(new User("十七", 17, "男"));
list.add(new User("十六", 16, "男"));
list.add(new User("十五", 15, "男"));
return list;
}
}
前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<head>
<title>ajaxtitle>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.4.1.js">script>
<script>
function a1() {
$.post({
url: "${pageContext.request.contextPath}/ajax/a1",
data: {'name': $("#txtName").val()},
success: function (data, status) {
alert(data);
//alert(status);
}
});
}
script>
head>
<body>
<%--onblur:失去焦点触发事件--%>
用户名:<input type="text" id="txtName" onblur="a1()"/>
<a href="User.jsp">点击进入a>
body>
html>
然后进行测试,查看弹窗结果。
2、SpringMVC 实现
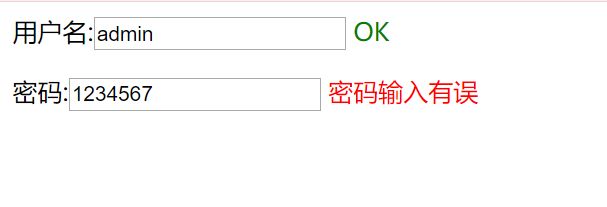
实例(注册提示)
编写 Controller 类
package com.lxc.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class LoginController {
@RequestMapping("/ajax")
@ResponseBody
public String ajax3(String name, String pwd) {
String msg = "";
//模拟数据库中存在数据
if (name != null) {
if ("admin".equals(name)) {
msg = "OK";
} else {
msg = "用户名输入错误";
}
}
if (pwd != null) {
if ("123456".equals(pwd)) {
msg = "OK";
} else {
msg = "密码输入有误";
}
}
return msg; //由于@ResponseBody注解,将list转成json格式返回
}
}
前端代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajaxtitle>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.4.1.js">script>
<script>
function a1(){
$.post({
url:"${pageContext.request.contextPath}/ajax",
data:{'name':$("#name").val()},
success:function (data) {
if (data.toString()=='OK'){
//学习链接:https://www.w3school.com.cn/jquery/css_css.asp
$("#userInfo").css("color","green");
}else {
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
});
}
function a2(){
$.post({
url:"${pageContext.request.contextPath}/ajax",
data:{'pwd':$("#pwd").val()},
success:function (data) {
if (data.toString()=='OK'){
$("#pwdInfo").css("color","green");
}else {
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data);
}
});
}
script>
head>
<body>
<p>
用户名:<input type="text" id="name" onblur="a1()"/>
<span id="userInfo">span>
p>
<p>
密码:<input type="text" id="pwd" onblur="a2()"/>
<span id="pwdInfo">span>
p>
body>
html>