- JavaScript 事件循环竟还能这样玩!
前端javascript
JavaScript是一种单线程的编程语言,这意味着它一次只能执行一个任务。为了能够处理异步操作,JavaScript使用了一种称为事件循环(EventLoop)的机制。本文将深入探讨事件循环的工作原理,并展示如何基于这一原理实现一个更为准确的setTimeout、setInterval什么是事件循环?事件循环是JavaScript运行时环境中处理异步操作的核心机制。它允许JavaScript在执
- 基于LSTM的空气污染情况预测与可视化平台设计与实现
QQ346127357
javaweblstm人工智能rnn
一、选题来源及意义(一)选题来源改革开放以来,中国经济取得了举世瞩目的伟大成就。随着城市化进程的加快和工业发展的加速,空气污染问题已经成为影响我国城市居民生活质量的重要因素。但与此同时,以高能耗和高排放为代价的发展模式也给中国的环境治理带来了严峻挑战[1]。空气污染不仅对环境造成破坏,还对人类健康产生严重影响[2]。给人们的生产生活带来极大的困扰。现阶段,我国城市高度重视环境污染治理工作,并采取相
- 深入Flink : 源码解读数据倾斜代码落地
java
大家好,我是大圣,很高兴又和大家见面。上篇文章,我们详细说了通过使得Flink每个并行子任务上面都有对应的key来解决数据倾斜。但是我们只说了这个方案的思想和设计理解,还没有把这种方案真正应用到我们的Flink任务当中。这篇文章我们就重点把这种方案实践到我们写的Flink任务当中。什么是数据倾斜解决方案回顾代码如下:publicclassRebalanceKeyCreator{privateint
- 终极秘诀:打破无代码状态的小方法
前端javascript
终极秘诀:打破无代码状态的小方法大家有没有遇到过不想写代码或学习的时候呢?这种情况下,你们会选择放松还是停下来呢?我很好奇大家是怎么度过这段时间的。我个人的情况是,当我不想写代码或学习的时候,我会去探索一些我感兴趣的东西。比如说,最近我对BashTerminal路径配置很感兴趣。为什么会对这个感兴趣呢?因为我在vscode中使用git作为默认的终端,但是bash的路径看起来太长了,我总是想着怎么能
- 网上教务评教管理系统(教学评价系统)
QQ346127357
javawebjavamyeclipse开发语言
技术:Java、JSP等摘要:教学评价系统可以方便的和全面的网上教学资料的收集,为教师和学生提供在线教学评价得分结果,快速采集充分利用评价信息的各个方面,使管理者能够及时了解教育发展情况和教师教学情况,为学校的教师获取支持,很大程度上减轻管理者的工作量。系统的用户可以分为学生、教师和管理员。学生可以在网上选择课程和评分,给老师和教学信息,老师可以检查学生对其教学评价结果和信息,对同行的教学质量,管
- RabbitMQ怎么避免消息被重复消费
Amagi.
rabbitmq分布式
去重表的方案:为每条消息分配一个唯一的标识符(例如UUID)。消费者在处理消息时,可以将这个标识符存储在数据库中或者内存中,处理后再进行确认。如果系统重启或者重复消费了同一消息,消费者可以先检查标识符是否已存在,从而避免重复处理。MVCC多版本并发控制(乐观锁):消息生产者在生产消息的时候带上数据的版本号
- 在vmware esxi上安装openwrt
openwrtesxi
前面写过一篇在台式机上安装openwrt的文章,最近又有了在VMWwareesxi上安装openwrt的需求。回看了下历史的文章,发现思路虽然给出了,但由于没有给出具体的软件下的链接,所以可能起到的帮助作用不大。本文将在给出安装方法的基础上,在最后给出软件的下载地址:下载资源vmware直接安装的文件格式是vmdk,而openwrt官方给出的是dmg格式。所以我们除了需要下载官网对应的dmg格式的
- docker能用来做什么
Amagi.
docker容器
Docker可以用于多种场景和用途,主要包括:应用程序开发:开发人员可以使用Docker创建一致的开发环境,确保在不同机器上运行的应用程序具有相同的依赖和配置。微服务架构:Docker非常适合构建和管理微服务架构,允许将应用程序拆分为多个独立的服务,每个服务可以在自己的容器中运行。持续集成和持续交付(CI/CD):Docker可以与CI/CD工具(如Jenkins、GitLabCI等)集成,自动化
- 解决tsconfig.json配置paths, 却依然报错can't find module?
NodeJs程序中若使用typescript经常会遇到一个问题,即明明在tsconfig.json里配置了paths映射,为啥import使用路径别名,例如@test/a.ts时,会报错can'tfindmodule'@test/a.ts'?其实根本原因在于typescript只负责编译期检查,而执行模块时,tsconfig.json配置的paths自然无法影响js的模块查找机制,故报错分享:要解
- Leetcode高频 SQL 50 题(基础版)(一)
LiquoriceG
mysql
一、可回收且低脂的产品表:Products+-------------+---------+|ColumnName|Type|+-------------+---------+|product_id|int||low_fats|enum||recyclable|enum|+-------------+---------+product_id:是该表的主键(具有唯一值的列)。low_fats:
- Apache Doris安装部署
ErbaoLiu
FlinkDorisApacheDoris部署安装单机部署安装FEBE
目录Doris简介Doris安装包下载JDK安装Doris安装单机部署安装部署规划创建用户解压安装包配置FE配置BE启动FE和BE连接Doris集群添加BE节点修改root和admin用户的密码创建数据库和数据表停止ApacheDorisDoris简介ApacheDoris官网主页如下:英文版:ApacheDoris:Opensourcedatawarehouseforrealtimedataan
- Spring Boot 整合 Knife4j:打造更优雅的 API 文档
十二同学啊
SpringBootspringboot后端java
在现代Web应用开发中,API文档的重要性不言而喻。清晰、准确、易用的API文档不仅可以方便开发者理解和使用API,还能提高团队协作效率。Knife4j是一个基于Swagger的增强型API文档工具,它可以为SpringBoot项目生成美观、易于交互的API文档,本文将介绍如何在SpringBoot项目中整合Knife4j,并提供详细的代码示例和最佳实践。一、为什么选择Knife4j? Kn
- MyBatis学习笔记
繁星依月
开发技术学习笔记mybatis学习笔记
MyBatis学习笔记MyBatis绪论功能:访问数据库相当于增强版JDBC官网:mybatis–MyBatis3|简介MyBatis环境JDK1.8MySQL5.7/8.0(经典!)maven3.6+IDEAMyBatis前序JDBC、MySQL、Java基础、Maven、JunitMyBatis简介什么是MyBatisMyBatis是一款优秀的持久层框架,它支持自定义SQL、存储过程以及高级映
- 【拒绝算法PUA】3065. 超过阈值的最少操作数 I
BigDark的笔记
#LEETCODE#每日一题算法
系列文章目录【拒绝算法PUA】0x00-位运算【拒绝算法PUA】0x01-区间比较技巧【拒绝算法PUA】0x02-区间合并技巧【拒绝算法PUA】0x03-LeetCode排序类型刷题【拒绝算法PUA】LeetCode每日一题系列刷题汇总-2025年持续刷新中C++刷题技巧总结:[温习C/C++]0x04刷题基础编码技巧文章目录系列文章目录LeetCode3065.超过阈值的最少操作数I链接题目解题
- 后悔呀,自从用了SkyWalking分布式链路追踪,现在睡得越来越香了
Bad_Ape
java编程语言程序人生经验分享架构
本篇文章介绍链路追踪的另外一种解决方案Skywalking,文章目录如下:什么是Skywalking?上一篇文章介绍了分布式链路追踪的一种方式:SpringCloudSleuth+ZipKin,这种方案目前也是有很多企业在用,但是作为程序员要的追逐一些新奇的技术,Skywalking作为后起之秀也是值得大家去学习的。skywalking是一个优秀的国产开源框架,2015年由个人吴晟(华为开发者)开
- Python 网络爬虫高级教程:分布式爬取与大规模数据处理
Milk夜雨
pythonpython爬虫网络
经过基础爬虫和进阶爬虫的学习,我们已经掌握了爬虫的基本原理、动态内容处理及反爬机制的应对。然而,当我们面对海量数据或需要高效爬取多个站点时,分布式爬虫和数据存储、处理能力就显得尤为重要。本篇博客将带你迈向网络爬虫的高级阶段,学习分布式爬取、大规模数据处理以及性能优化。一、分布式爬虫的概念1.什么是分布式爬虫?分布式爬虫是指通过多个节点协作完成大规模网页爬取任务的爬虫架构。它能有效解决以下问题:单台
- 【SpringBoot】用一个常见错误说一下@RequestParam属性
后端springboot
问题复现在开发过程中,我们经常会用到@RequestParam,我们常常会遇到另外一个问题。当需要特别多的请求参数时,我们往往会忽略其中一些参数是否可选。例如存在类似这样的代码:@RequestMapping(path="/hi4",method=RequestMethod.GET)publicStringhi4(@RequestParam("name")Stringname,@RequestPa
- AI绘画工具介绍
编程小郭
ai作画
市面上AI绘画工具众多,它们利用深度学习和图像处理技术,为用户提供了丰富的创作体验和可能性。以下是对几款主流AI绘画工具的详细介绍及横向对比:一、主流AI绘画工具介绍Midjourney简介:Midjourney是一个独立的研究实验室,专注于人工智能绘图,被广泛应用于设计、艺术创作、广告制作等领域。特点:以其强大的图像生成能力和跨界融合的创新特点著称,能够根据文本描述和视觉输入生成兼具故事性与视觉
- 文心一言vsGPT-4全面对比
编程小郭
文心一言chatgptjavapython人工智能ai
文心一言和GPT-4都是当前非常先进的人工智能语言模型,它们各自具有独特的特点和优势。以下是对这两款工具的全面比较:文心一言是由百度开发的一款大型人工智能语言模型,它基于强大的深度学习技术和海量的数据资源,具备出色的语言理解和生成能力。文心一言在中文处理方面尤为出色,能够准确理解中文语境和语义,生成流畅、自然的中文文本。文心一言还具备丰富的知识库和推理能力,能够回答各种问题,提供有用的信息和建议。
- Gateway网关
胡尔摩斯.
后端springcloudjavagateway
GatewayGateway网关是微服务架构中的重要组件,作为所有微服务的统一入口,扮演着“门卫”的角色。它负责处理进入系统的所有请求,并根据预设的规则将请求路由到相应的微服务进行处理。(需要进行服务的注册与发现)官网地址:SpringCloudGatewayhttps://docs.spring.io/spring-cloud-gateway/docs/4.0.4/reference/html/
- 应用"懒加载"模式,优化@Transactional事务性能
程序员
背景在项目开发中,使用@Transactional注解来管理事务非常方便,且优雅。但是也存在一个问题:长事务问题很多被@Transactional标记的方法,实际上并不需要进行数据库操作,或者说,它们在执行的很长一段时间内都不会真正触发数据库访问。举个例子,我们的业务逻辑可能如下:@ServicepublicclassOrderService{@Transactionalpublicvoidpro
- 求质因数个数
程序猿小假
算法
什么是质因数?质因数:在数论里是指能整除给定正整数的质数。也就是说,如果一个质数是某个数的因数,那么这个质数就是这个数的质因数。例如,对于数字12,它的因数有1、2、3、4、6、12。其中2和3是质数,所以12的质因数是2和3。如何求一个数有多少个质因数呢?举一个例子,方便大家理解~例:求2024有几个质因数?1.从最小的质数开始尝试分解最小的质数是2,我们先看2024能否被2整除。2024/2=
- 揭秘Fluss核心功能 - 底层存储和查询
java
大家好,我是大圣。Fluss提供了可靠的底层存储设计与灵活的查询更新机制。然而,这一切听起来似乎很复杂,里面有太多看似晦涩的技术名词——比如日志表(LogTablet)、键值表(KvTablet)、Tablet、TabletServer等等。那么,Fluss的存储到底是怎么运作的?本文将从一个具体的数据例子出发,带你逐步了解Fluss的底层存储逻辑,以及查询和更新数据时,系统背后的变化过程。从一个
- 常见的图形库概览-03-D3.js 入门例子
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- Linux 怎么在储存设备上创建文件系统?
linux
简介Linux中的mkfs命令用于在存储设备(例如分区、逻辑卷或整个磁盘)上创建文件系统。它代表makefilesystem(创建文件系统),是磁盘格式化的基本命令。语法mkfs[options]:目标设备,例如:/dev/sda1,/dev/sdb,/dev/loop0[options]:定制文件系统的选项支持的文件系统ext2/3/4:第二、第三和第四个扩展文件系统(mkfs.ext2、mkf
- 【赵渝强老师】Kubernetes中Pod的探针
在K8s集群中,当Pod处于运行状态时,kubelet通过使用探针(Probe)对容器的健康状态执行检查和诊断。Kubernetes支持的三种类型的探针。视频讲解如下:https://www.bilibili.com/video/BV1V1tFenEXL/?aid=113130512390...下面分别进行介绍。livenessProbe(存活探针)该类型的探针将检查Pod中的容器是否正在运行。如
- Dart语言的软件工程
Code侠客行
包罗万象golang开发语言后端
Dart语言的软件工程引言随着技术的快速发展,各种编程语言层出不穷。Dart语言作为Google开发的一种现代编程语言,近年来获得了越来越多的关注。其在移动应用开发、网页开发以及后端服务等领域的广泛应用,使得Dart在软件工程中扮演了越来越重要的角色。在本文中,我们将深入探讨Dart语言的特性、生态系统以及在实际软件工程中的应用。Dart语言简介Dart是一种面向对象、类定义的编程语言,具有明确的
- Objective-C语言的语法糖
Quantum&Coder
包罗万象golang开发语言后端
Objective-C语言的语法糖引言语法糖是编程语言设计中的一个重要概念。它指的是一种可以使得代码更易读和易写的语法形式。对于程序员来说,语法糖就像是糖衣,让一些看似复杂的逻辑变得简单明了。在编程语言中,好的语法糖能够提高开发效率,降低代码的复杂度。在这篇文章中,我们将深入探讨Objective-C语言中的语法糖,如何利用这些语法糖来优化我们的代码结构和可读性。一、Objective-C简介1.
- Lua语言的数据结构
Quantum&Coder
包罗万象golang开发语言后端
Lua语言的数据结构及其应用引言Lua是一种轻量级的编程语言,因其简单易学和高效灵活而广受欢迎。尤其在游戏开发、嵌入式系统以及其他需要高性能的场合中,Lua常常作为脚本语言被使用。在Lua中,数据结构的设计充分考虑了其简洁性与高效性,使得开发者能够更方便地进行各种数据处理。本文将深入探讨Lua语言中的主要数据结构及其应用,帮助读者更好地理解和使用Lua。Lua的数据结构概述Lua主要提供了两种内置
- MATLAB语言的数据库交互
Quantum&Coder
包罗万象golang开发语言后端
MATLAB语言的数据库交互引言在当今数据驱动的时代,掌握数据库的使用和管理是非常重要的。MATLAB作为一种强大的数值计算和数据分析工具,广泛应用于科学研究、工程设计和数据分析等领域。为了更有效地处理和分析数据,MATLAB提供了与各类数据库交互的功能。本文将探讨MATLAB语言如何与数据库进行交互,包括连接数据库、执行SQL查询、读取和写入数据等基本操作,并结合实例进行详细说明,以帮助读者理解
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
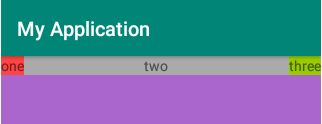
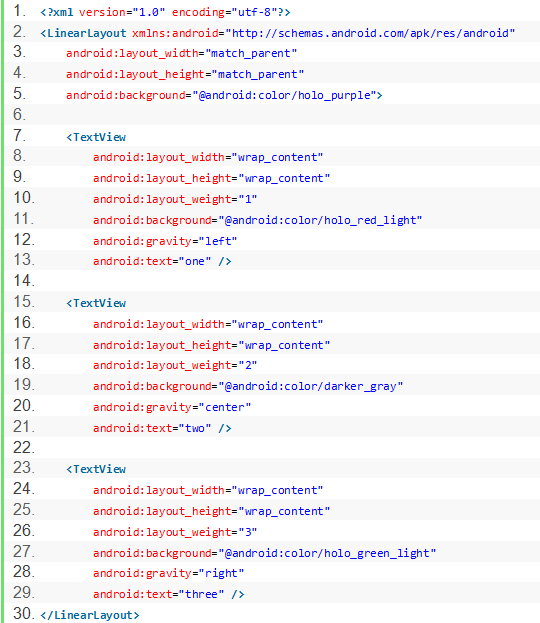
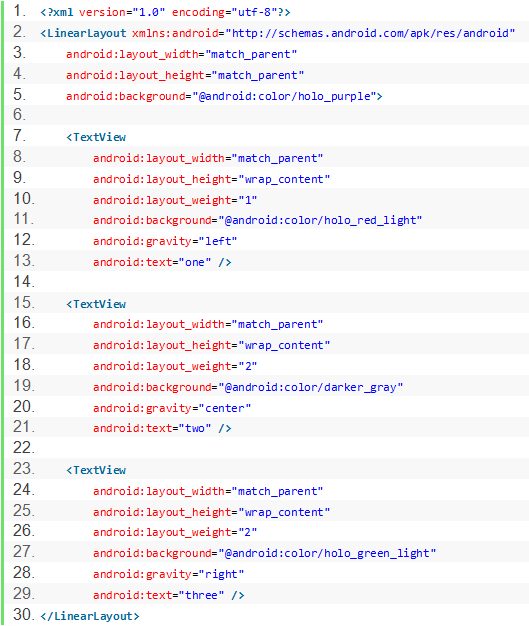
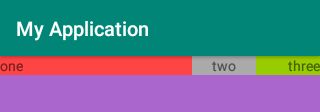
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户