绘画系统-Processing版
创作了两个版本的绘画系统,MATLAB版请移步https://blog.csdn.net/dont_like_jiemo/article/details/85345407
---------------------------------------------------我是正经分割线--------------------------------------------
引言
什么是绘画呢?我们先来看下面一组图




从上面的几张图片我们不难看出,所谓的绘画有四个基本要点。首先我们得有材料:颜料、画布,画笔等物质要素,其次还得有作画者,人和大象都是作画者,他们有着自己“独特”的创作思想与技法,接着是交互方式:作画者是如何操作材料来完成作画的呢,人可以用画笔,数位板或者直接用鼠标,但是大象却可以用它的鼻子哦。最后是作品:也就是我们最后呈现出来的绘画作品。
基于以上几点,我来谈一下我的这个绘画系统。
作品效果与比较

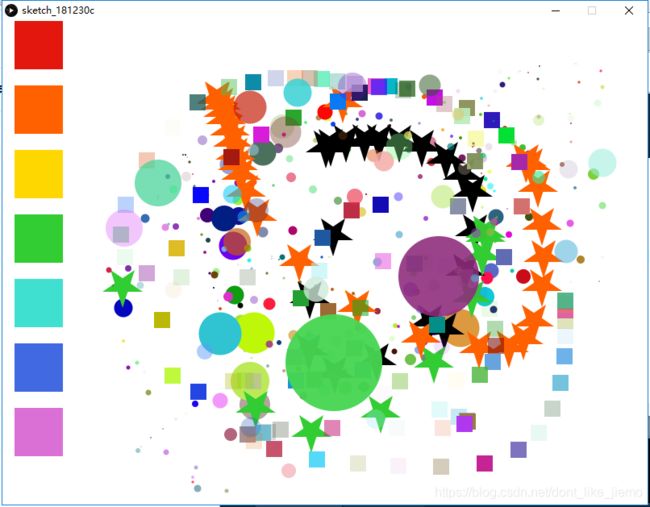
首先当然得从我的进入界面说起,我的画布就是我的运行界面,一个800*600的白色框架,它就相当于我们传统作画时的一张A4纸,数位板作画时的一个新建页面,给定了我们作画的范围,所以从画布上来说,我的绘画系统与传统的绘画系统是没有什么差别的。
绘画的“画笔”,我使用的是我的鼠标,它和现实生活中的画笔,数位板的笔一样,都是工具,也没有区别。
我的颜色选择是图片左侧的那七种颜色,但由于我在画圆形与矩形的时候使用了random函数,所以很多其他的颜色也会使用到。
RGB的颜色许许多多,我们都可能会用到,不可能说跳脱出既定的框架,去创造另外一套颜色,只会说我们是会用了其中的几种颜色,所以在颜色的使用上,传统与非传统是不会有太大的差异的。
最后就是作画者了,从设置整个框架,到实现所有的功能,我既是这整个绘画系统的创作者,也是这个系统的作画者、使用者。这就与传统的作画不一样了。平时我们只会是使用者,笔是我们造出来的吗?纸是我们发明的吗?颜料是我们调出来的吗?当然不是!自己创作的会更符合自我的使用习惯,也不能说现有的绘画系统不太好,但从亲民和使用便捷性来说,非传统的绘画系统会更受欢迎一点。
%建立画布基本框架
void setup()
{
background(255);
size(800,600);
smooth();
colorMode(RGB);
rectMode(CENTER);
pts = new ArrayList();
f = createFont("Calibri", 24, true);
noStroke();
fill(255,245,238);
fill(227, 23, 13); //red
rect(45, 30, 60, 60);
fill(255, 97, 0);//orange
rect(45, 110, 60, 60);
fill(255,215,0);//yellow
rect(45, 190, 60, 60);
fill(50,205,50); //green
rect(45, 270, 60, 60);
fill(64,224,208); //blue
rect(45, 350, 60, 60);
fill(65,105,225); //indigo
rect(45, 430, 60, 60);
fill(218,112,214);//purple
rect(45, 510, 60, 60);
}
%设定屏幕左侧的七种颜色
void draw()
{
if(mouseX>45 && mouseX<105 && mouseY>30 && mouseY<90)
{
couleur = color(227, 23, 13); //
}
if(mouseX>45 && mouseX<105 && mouseY>110 && mouseY<170)
{
couleur = color(255, 97, 0); //
}
if(mouseX>45 && mouseX<105 && mouseY>190 && mouseY<250)
{
couleur = color(255,215,0); //
}
if(mouseX>45 && mouseX<105 && mouseY>270 && mouseY<330)
{
couleur = color(50,205,50); //
}
if(mouseX>45 && mouseX<105 && mouseY>350 && mouseY<410)
{
couleur = color(64,224,208); //
}
if(mouseX>45 && mouseX<105 && mouseY>430 && mouseY<490)
{
couleur = color(65,105,225);
}
if(mouseX>45 && mouseX<105 && mouseY>510 && mouseY<560)
{
couleur = color(218,112,214);
}
一幅作品

这里我来谈一下设置的交互方式:按住键盘a键可以随机画出根据鼠标移动速度而改变直径,颜色随机的圆,同理按住键盘A键可以随机画出根据鼠标移动速度而改变直径,颜色随机、透明度随机的圆。按住键盘d键可以画出颜色随机的正方形,按住键盘D键可以画出颜色随机、透明度随机的正方形。按住键盘w键,可以从左侧的七个颜色中选择颜色绘制五角星。按住键盘s键,可以从左侧的七个颜色中选择颜色绘制连续的直线。按住键盘c键,可以清除图像。
在系统里我改变了以往的按压然后拖动绘画的传统模式,使用键盘按压与鼠标拖动的相互配合,画出多种图形,根据鼠标移动速度的变化可以画出大小不同的圆形,颜色、透明度可以随机,也可以选取左边的颜色。
传统绘画模式都是画笔按压然后拖动,这种绘画方式已经深入人心、约定俗成,只要人们拿到一个用于传统绘画的物品,他们都知道该怎么作画。所以冒冒然然的更改交互作画的方式很有可能不容易被大众接受。
%设定交互方式
if (onPressed)
{
for (int i=0;i<10;i++)
{
Particle newP = new Particle(mouseX, mouseY, i+pts.size(), i+pts.size());
pts.add(newP);
}
}
for (int i=pts.size()-1; i>-1; i--)
{
Particle p = pts.get(i);
if (p.dead)
{
pts.remove(i);
}
else
{
p.update();
p.display();
}
}
}
void mousePressed()
{
onPressed = true;
if (showInstruction)
{
background(255);
showInstruction = false;
}
}
void mouseReleased()
{
onPressed = false;
}
void keyPressed()
{
if (key == 'c')
{
for (int i=pts.size()-1; i>-1; i--)
{
Particle p = pts.get(i);
pts.remove(i);
}
background(255);
}
if(key == 'a')
{
if(mouseX>120)
{
if(appui==0)
{
fill( random(255), random(255), random(255));
noStroke();
variableEllipse(mouseX,mouseY,pmouseX,pmouseY);
}
}
}
if(key == 'A')
{
if(mouseX>120)
{
if(appui==0)
{
fill( random(255), random(255), random(255),random(255));
noStroke();
variableEllipse(mouseX,mouseY,pmouseX,pmouseY);
}
}
}
if(key == 'd')
{
if(mouseX>105)
{
if(appui==0)
{
fill( random(255), random(255), random(255));
noStroke();
rect(mouseX,mouseY,20,20);
}
}
}
if(key == 'D')
{
if(mouseX>105)
{
if(appui==0)
{
fill( random(255), random(255), random(255),random(255));
noStroke();
rect(mouseX,mouseY,20,20);
}
}
}
if(key=='s')
{
if(mouseX>105)
{
if(appui==0)
{
stroke(couleur);
strokeWeight(rayon);
line(pmouseX,pmouseY,mouseX,mouseY);
}
}
}
if(key=='w')
{
noStroke();
fill(couleur);
beginShape();
vertex(mouseX,mouseY+30);
vertex(mouseX-15,mouseY-17);
vertex(mouseX+25,mouseY+10);
vertex(mouseX-25,mouseY+10);
vertex(mouseX+15,mouseY-17);
endShape(CLOSE);
}
}
void variableEllipse(int x, int y, int px, int py)
{
noStroke();
float speed = abs(x-px) + abs(y-py);
//stroke(speed);
ellipse(x, y, speed, speed);
}
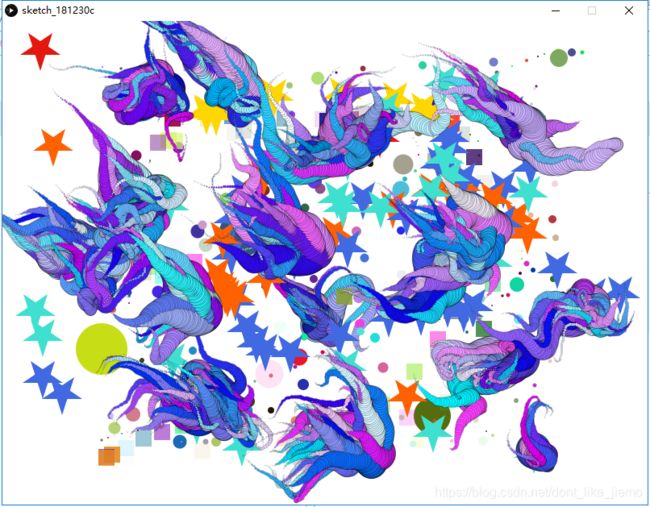
最终作品

在上面的效果上又增加了鼠标点击的效果,画出动态的粒子效果,传统的作画都是静止的,除非是在电脑上画gif才会出现一些动态的效果。动态的效果增加画面的趣味性,给人们一种更加直接,更具有冲击力的效果,而它的随机不确定性更能体现处创作的乐趣。
class Particle
{
PVector loc, vel, acc;
int lifeSpan, passedLife;
boolean dead;
float alpha, weight, weightRange, decay, xOfst, yOfst;
color c;
Particle(float x, float y, float xOfst, float yOfst)
{
loc = new PVector(x, y);
float randDegrees = random(360);
vel = new PVector(cos(radians(randDegrees)), sin(radians(randDegrees)));
vel.mult(random(5));
acc = new PVector(0,0);
lifeSpan = int(random(30, 90));
decay = random(0.75, 0.9);
c = color(random(255),random(255),255);
weightRange = random(3,50);
this.xOfst = xOfst;
this.yOfst = yOfst;
}
void update()
{
if(passedLife>=lifeSpan)
{
dead = true;
}else{
passedLife++;
}
alpha = float(lifeSpan-passedLife)/lifeSpan * 70+50;
weight = float(lifeSpan-passedLife)/lifeSpan * weightRange;
acc.set(0,0);
float rn = (noise((loc.x+frameCount+xOfst)*.01, (loc.y+frameCount+yOfst)*.01)-.5)*TWO_PI*4;
float mag = noise((loc.y-frameCount)*.01, (loc.x-frameCount)*.01);
PVector dir = new PVector(cos(rn),sin(rn));
acc.add(dir);
acc.mult(mag);
float randRn = random(TWO_PI);
PVector randV = new PVector(cos(randRn), sin(randRn));
randV.mult(.25);
acc.add(randV);
vel.add(acc);
vel.mult(decay);
vel.limit(3);
loc.add(vel);
}
void display()
{
strokeWeight(weight+1.5);
stroke(0, alpha);
point(loc.x, loc.y);
strokeWeight(weight);
stroke(c);
point(loc.x, loc.y);
}
}
总结
创作工具与载体
传统绘画工具种类繁多,传统的画笔,数位板的笔,鼠标,甚至是大象的鼻子,树枝等等都可以用来作画。传统绘画的载体从传统的层面上来说主要有画纸、器皿、布料等等,后期衍生出了数位板板绘,在电脑上鼠绘等。
非传统的绘画系统的工具是我们的鼠标、键盘的交互方式,按压,点击,拖动都可以成为一种方式,它载体从字面上来说就是各种各样的编程软件的运行界面。
创作体验与技法
传统绘画与非传统绘画的创作体验不能够说哪种更好,两者各有千秋。
这个学期的速写课使我有机会接触到画画这一块内容,在绘画的过程中我真的很开心,可以去画我想画的东西,但由于我本身的技法水平不高,出来的最终作品可能有些欠缺,但我的体验感还是很满足的,这是我自己的作品。
非传统的绘画对于人们的技法水平的要求会不是那么高,就比如我的这个绘画系统,我本身已经设定好了很多的选项,只需要你去按照我的这个指南去用,就可以出来很好看,动态直观的效果了。创作的体验感是很不错的。
呈现效果与局限性
传统作画有二维也有三维的,软件种类繁多。什么效果都可以有,主要还是静态为主。但是各种软件,各种画画的专有名词,国画,水彩画,印象派,我画个画都要给我推进一个门派的类别里,真的有点心累,可能只有我这么觉得。
非传统绘画,反正已经非传统,管它什么风格,好看就行了,就是这么直白,抓住大众的眼球,生动有趣,但往往可能会接受度参差不齐。
参考连接
[1]Openprocessing:https://www.openprocessing.org/
[2]Processing 教程(2) - 鼠标、键盘事件、条件选择、屏幕宽高:https://blog.csdn.net/Losacii/article/details/48162797
[3]利用processing模拟粒子系统:https://blog.csdn.net/ant_look/article/details/50866807
[4]https://www.processing.org/
[5]Processing编程艺术:http://iprocessing.cn/