清云小程序教程十九:细节决定成败
原文链接:http://www.0575yun.com/articledetail/id/70.html
今天我们正式来讲讲小程序的项目开发阶段,必备的基础知识呢,我个人认为也就是flex布局是需要讲解的,剩下的其他更多的知识让我们放到实践开发中来学习。
如果我们要开发一个项目,第一件事情就是你要了解这个项目的需求,换句话来说,就是你要知道这个项目或者说我们旧岛这个产品它有哪些个功能,很多情况下面,课程都要花很长的时间来详细介绍产品的功能,那这个课程比较特殊,我即把设计图的原稿提供给大家了,同时整个小程序也已经开发完并且上线了,大家完全可以通过旧岛这个小程序来了解我们这个产品的详细功能。所以说这节课我们就不花太多的时间来详细的介绍某一个功能细节了,我们大体上来看一下我们的旧岛小程序有哪些功能就可以了。
首先,我相信绝大多数的同学在初次看到旧岛小程序的时候,都会认为它很简单,确实,当初构思这个小程序的时候,我也觉得很简单,但是,随着一步步开发,我发现有很多要考虑的,并不简单啊!之后的时间大家跟着我把这个产品做完之后就会发现真的并不简单。
这个项目里面比较麻烦的一点就是,我们并不仅仅追求功能的实现,还要讲究良好的代码和优质的项目结构。
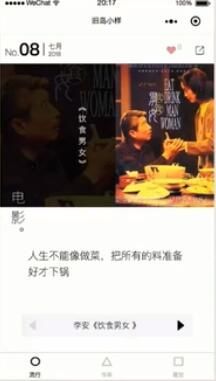
首先呢我们的旧岛小程序只有3个tarBar栏,换句话说就是我们只有3个主页面。每一个主页面都承载着一个不同的功能。我们来看一下,第一个是流行,是我们首页,那么在流行里面我们会讲的是一些期刊的信息。总共分为3类,第一类叫做电影,第二类叫做音乐,第三类叫做句子。我们的旧岛有3种类型的期刊,当前我们看到的是电影这个期刊,然后我们可以通过点击下方的导航栏可以进行切换。
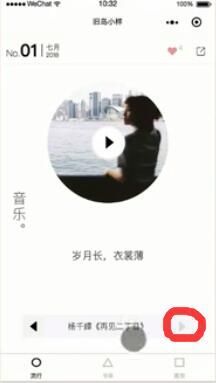
点一下可以切换到上一期,如果我们一直点的话会切到第一期,这时候我们可以看到一个小细节:
右边的箭头变成灰色的了,表明没有上一期了,同理,我们可以看到,切换到第8期的时候,左边的箭头变成了灰色,表面没有下一期了,第8期就是最新的期刊了。这个是一个小的细节,不知道大家自己在实践的时候有没有考虑到这一点。
我们再来看看其他的,很多同学我看到他做了之后,都是每点一次这个期刊的切换都要从服务器去加载一次数据,但是大家想想,每一次去服务器请求数据,无论从服务器的性能来考虑还是从客户端的体验来考虑,每一次去请求并不是一个最好的选择。大家可以看到,我这里的实现就不是每一次都去服务器请求去取的,而是在本地做了一个缓存。如果说本地有这个缓存数据,那么就直接去读取这个缓存数据,而不会去服务器加载数据。那么,这个小细节大家有没有去做。
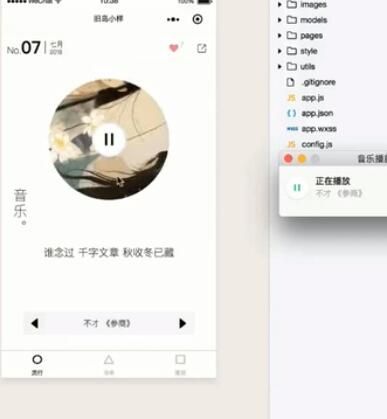
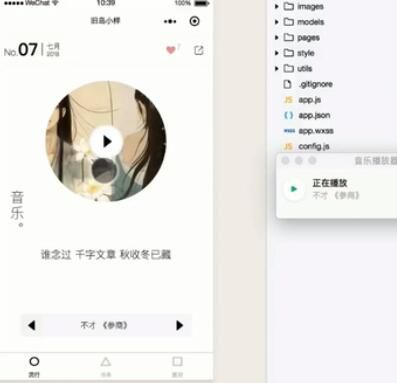
再比如说,音乐播放这一块是最难的一块,逻辑也是最复杂的。大家看看我现在的这种处理方式,有没有可以借鉴的。当我点击了以后,它就开始播放了。
然后我再点击,这里是会暂停的。
但是,我们不仅要考虑到中间这一个会播放和暂停,也要考虑能够通过这个音乐播放器来控制音乐的播放和暂停。无论点哪一个,都可以来控制音乐的暂停和播放。这个小细节你有没有考虑。再比如说,音乐在播放的时候,当我切换到别的期刊的时候,我再回来,这里依然还是一个播放的状态;但是,如果7号期刊这里是播放状态,然后我再切换到别的音乐这里,比如说我点一下3号期刊的音乐,那么点击了3号期刊播放之后,我们再回到7号期刊这里,7号期刊的音乐是呈现停止状态的。这个逻辑也是要去实现的。
那么流行这块我们就讲到这里,然后我们来看看书单。书单这里同样是有很多的细节的。
比方说,上方搜索书籍的按钮,它是固定悬浮在上方的,不会因为我们的滑动而改变位置,它永远显示在最上方。再比如说,点击搜索按钮的时候,我们会看到搜索的页面并不是跳到了其他子页面,而是直接覆盖在原来的书单上的。这个体验也是我们要做的。
很多同学在处理这个书籍搜索的时候是跳到了一个子页面的,这个对于用户体验来说就没那么好了。再比如说,我可以通过点击一个标签来搜索书籍,点击一下,我们可以看到:
这里出现了一个loading的图标,那么这样的一个loading的小图标你有没有实现。再比如,我们往下加载更多的时候,也有一个loading的小图标。那么,这个小细节你有没有实现呢?
再比如说,我们点击搜索书籍右侧的小叉“×”,将我们的搜索结果清空;那么,当我们点击取消的时候,实际上是不止清空这个搜索结果,也是把整个的搜索面板关闭。这里也是一个小细节。
再比如,我们点击书籍的详情,出来的页面看起来很简单,但是里面也有很多小细节。
比方说这个内容简介,你有没有在这里按照段落进行一个文字的换行?再比如,当你点击,输入短评的时候,这里有没有出现一个遮罩?这些都是需要考虑的小细节。
最后我们来看看“喜欢”这个页面,喜欢这个页面功能上面看起来是很简单的。
它实际上是相当于对流行里面的所有的期刊的一个收藏,那么,通过这些收藏的期刊,我们是可以点击它们,然后进入到这个期刊的详情里面的。
这个里面是有一个技术难题的:难点在于页面的使用。我们当前的页面的样式,基本上和我们期刊里面的样式是一模一样的。那么如何让一样的页面在2个地方显示呢?有些同学实现的方式是把期刊这边的代码全部复制到喜欢那边去,其实这是一种很差的实现方式。那么,更好的方式是把整个页面当作一个组件,是组件的话,就可以复用,但是页面的话不能够复用。这一点我们到时候去具体写代码的时候大家就可以领会到我所说的了。
关于旧岛小程序的功能,我就介绍到这里了。
细节是真的有点多,这节课就不再花时间了,反正在之后的课程中我会详细给大家讲解,要把所有的细节都过一遍的。相信大家在看完我所有的课程之后,不仅会让大家对小程序的理解更加深刻,更重要的是,你也会学会很多编程思维。
那么有一些小程序的开放功能,在我们旧岛也是有体现的,大家跟着我继续学习吧!