electron 打包并自动更新
近期研究electron打包桌面应用,只针对windows系统,遇上的一些问题总结及步骤
- 创建项目或者迁移项目
//创建项目
vue init simulatedgreg/electron-vue '项目名称'
//迁移项目
只需要将cli创建的项目中的src下所有文件复制到electron-vue项目src下的renderer文件夹下,
并将cli项目的package.json的依赖导入到新的package.json,并重新安装依赖,最好使用yarn安装。
如果有字体文件,需要将static目录下的文件复制到新项目的static下,并在src下的index.ejs中导入,
- 启动项目 npm run dev,看到如下图片就是运行成功了,如果失败,npm run build打包看看什么错误

- 运行 npm run build 进行打包,在build文件夹下出现如下文件,点击.exe即可安装,并创建桌面快捷方式

下面就是自动更新了
- 安装自动更新的依赖
npm install electron-updater --save
- 修改package.json文件
//在build中添加如下语句
"publish": [
{
"provider": "generic",//不要修改
"url": "http://192.168.0.4:9999/"//所要进行更新的服务器
}
],
- 修改src/main/index.js文件
import { app, BrowserWindow, ipcMain, dialog } from 'electron';
// 引入自动更新模块
const { autoUpdater } = require('electron-updater');
const feedUrl = `http://192.168.0.44:9999/download/`; // 更新包位置
/**
* Set `__static` path to static files in production
* https://simulatedgreg.gitbooks.io/electron-vue/content/en/using-static-assets.html
*/
if (process.env.NODE_ENV !== 'development') {
global.__static = require('path').join(__dirname, '/static').replace(/\\/g, '\\\\')
}
let mainWindow, webContents
const winURL = process.env.NODE_ENV === 'development'
? `http://localhost:9080`
: `file://${__dirname}/index.html`
function createWindow () {
/**
* Initial window options
*/
mainWindow = new BrowserWindow({
height: 563,
useContentSize: true,
width: 1000
})
mainWindow.loadURL(winURL)
webContents = mainWindow.webContents;
mainWindow.on('closed', () => {
mainWindow = null
})
}
// 主进程监听渲染进程传来的信息
ipcMain.on('update', (e, arg) => {
console.log("update");
checkForUpdates();
});
let checkForUpdates = () => {
// 配置安装包远端服务器
autoUpdater.setFeedURL(feedUrl);
let _this = this;
// 下面是自动更新的整个生命周期所发生的事件
autoUpdater.on('error', function(e,message) {
sendUpdateMessage('error', message);
});
autoUpdater.on('checking-for-update', function(e,message) {
sendUpdateMessage('checking-for-update', message);
});
autoUpdater.on('update-available', function(e,message) {
sendUpdateMessage('update-available', message);
});
autoUpdater.on('update-not-available', function(e,message) {
sendUpdateMessage('update-not-available', message);
});
// 更新下载进度事件
autoUpdater.on('download-progress', function(progressObj) {
sendUpdateMessage('downloadProgress', progressObj);
});
// 更新下载完成事件
autoUpdater.on('update-downloaded', function(event, releaseNotes, releaseName, releaseDate, updateUrl, quitAndUpdate) {
sendUpdateMessage('isUpdateNow');
ipcMain.on('updateNow', (e, arg) => {
autoUpdater.quitAndInstall();
});
});
//执行自动更新检查
autoUpdater.checkForUpdates();
};
// 主进程主动发送消息给渲染进程函数
function sendUpdateMessage(message, data) {
console.log('2222',{ message, data });
webContents.send('message', { message, data });
}
app.on('ready', createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (mainWindow === null) {
createWindow()
}
})
- 在src/renderer/App.vue文件中添加如下代码
const { ipcRenderer } = require('electron');
export default {
name: 'App',
mounted(){
//用来监听是否更新
ipcRenderer.on('message',(event,{message,data}) => {
if (message === 'isUpdateNow') {
if (confirm('是否现在更新?')) {
ipcRenderer.send('updateNow');
}
}
});
this.autoUpdate();
},
methods: {
autoUpdate() {//用来触发更新函数
ipcRenderer.send('update');
}
}
}
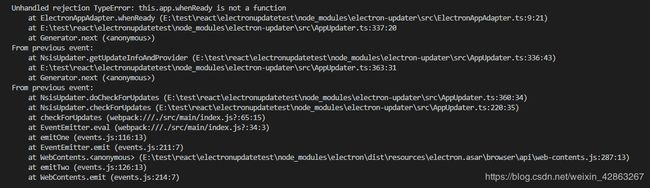
- 启动项目 npm run dev,此时你会发现如下错误

解决方法:将配置文件中的electron删除,重新安装,就好了。这是版本的问题,应该必须是3以上的版本 - 继续运行 npm run dev,此时就已经不报错了
- 打包,npm run build,之后安装exe文件
- 随便修改代码,并且将配置文件中的版本号更改为比之前高的版本,重新打包,将打包后的所有文件放到你之前配置的服务器目录中,再从桌面重新打开之前安装的软件,就回看到如下图所示

点击确定以后,就会自动安装并且重新打开
总结:
中途遇上很多问题,如若是modules问题,就重新yarn一遍,基本上都会解决,
最坑的就是electron版本的问题,折磨死人,最后终于搞成。