主要是对状态机的理解
集体跳绳,之前是把几张图片看作一个整体处理,这里是一个个处理
*{margin: 0px;padding: 0px;}
*{box-sizing: border-box;}
.window{
width: 400px;
height: 300px;
margin: 20px auto;
overflow: hidden;
}
先初始化这些
.images{
display: flex;
position: relative;
}
.images>img{
width:100%;
transition: all 1s;
}
.images>img:nth-child(1){
position: absolute;
top: 0;
left: 0;
}
.images>img:nth-child(2){
position: absolute;
top: 0;
left:100%;
}
.images>img:nth-child(3){
position: absolute;
top: 0;
left:100%;
}
.images>img.right{
position: absolute;
top: 0;
left:100%;
}
然后一张张的动,看看怎么样达到我们的目的
setTimeout(function(){
$('.images>img:nth-child(1)').css({
transform:'translateX(-100%)'
})
$('.images>img:nth-child(2)').css({
transform:'translateX(-100%)'
})
$('.images>img:nth-child(1)').one('transitionend',function(e){
$(e.currentTarget).addClass('right').css({transform:'none'})
})
},3000)
setTimeout(function(){
$('.images>img:nth-child(2)').css({
transform:'translateX(-200%)'
})
$('.images>img:nth-child(3)').css({
transform:'translateX(-100%)'
})
$('.images>img:nth-child(2)').one('transitionend',function(e){
$(e.currentTarget).addClass('right').css({transform:'none'})
})
},6000)
setTimeout(function(){
$('.images>img:nth-child(3)').css({
transform:'translateX(-200%)'
})
$('.images>img:nth-child(1)').css({
transform:'translateX(-100%)'
})
$('.images>img:nth-child(3)').one('transitionend',function(e){
$(e.currentTarget).addClass('right').css({transform:'none'})
})
},9000)
setTimeout(function(){
$('.images>img:nth-child(1)').css({
transform:'translateX(-100%)'
})
$('.images>img:nth-child(2)').css({
transform:'translateX(-100%)'
})
$('.images>img:nth-child(1)').one('transitionend',function(e){
$(e.currentTarget).addClass('right').css({transform:'none'})
})//动画结束后发生的事情,如果是on就算结束一次动画执行一次,one是只执行一次,这里最后1还是得回去显示的位置,所以每次就动一下
},12000)
进一步改进,此时每片图片有三种状态
$('.images>img:nth-child(1)').addClass('current')
$('.images>img:nth-child(2)').addClass('enter')
setTimeout(()=>{
$('.images>img:nth-child(1)').removeClass('current').addClass('leave')
.one('transitionend',(e)=>{
$(e.currentTarget).removeClass('leave').addClass('enter')
})
$('.images>img:nth-child(2)').removeClass('enter').addClass('current')
},3000)
setTimeout(()=>{
$('.images>img:nth-child(2)').removeClass('current').addClass('leave')
.one('transitionend',(e)=>{
$(e.currentTarget).removeClass('leave').addClass('enter')
})
$('.images>img:nth-child(3)').removeClass('enter').addClass('current')
},6000)
setTimeout(()=>{
$('.images>img:nth-child(3)').removeClass('current').addClass('leave')
.one('transitionend',(e)=>{
$(e.currentTarget).removeClass('leave').addClass('enter')
})
$('.images>img:nth-child(1)').removeClass('enter').addClass('current')
},9000)
setTimeout(()=>{
$('.images>img:nth-child(1)').removeClass('current').addClass('leave')
.one('transitionend',(e)=>{
$(e.currentTarget).removeClass('leave').addClass('enter')
})
$('.images>img:nth-child(2)').removeClass('enter').addClass('current')
},12000)
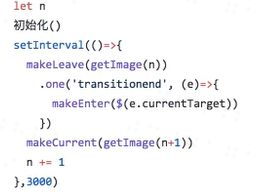
然后优化代码
注意
$('.images>img:nth-child(n})')不可以,我们要的是数字,不会自动转换取里面的数字,所以用es6的插值法,写成下面的样子
$(`.images>img:nth-child(${n}`)
$('.images>img:nth-child(1)').addClass('current')
$('.images>img:nth-child(2)').addClass('enter')
$('.images>img:nth-child(3)').addClass('enter')
let n=1
setInterval(()=>{
$(`.images>img:nth-child(${x(n)})`).removeClass('current').addClass('leave')
.one('transitionend',(e)=>{
$(e.currentTarget).removeClass('leave').addClass('enter')
})
$(`.images>img:nth-child(${x(n+1)})`).removeClass('enter').addClass('current')
n+=1
},3000)
function x(n){
if(n>3){
n=n%3
if(n===0){
n=3
}
}
return n
}
然后封装成三个函数,三种间切换
接下来学习Dom,dom specs ,0到4版本,
DOMleval 1很简单,就是作个汇总,有二个版本,看我画红圈的第二个
我们学的是dom2
主要用2
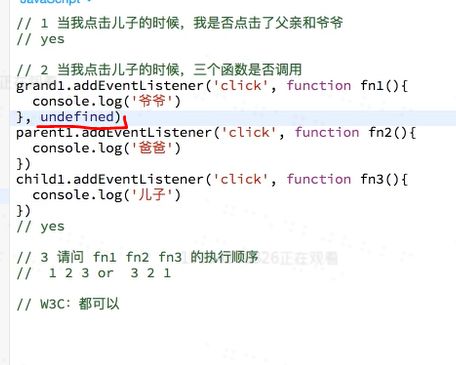
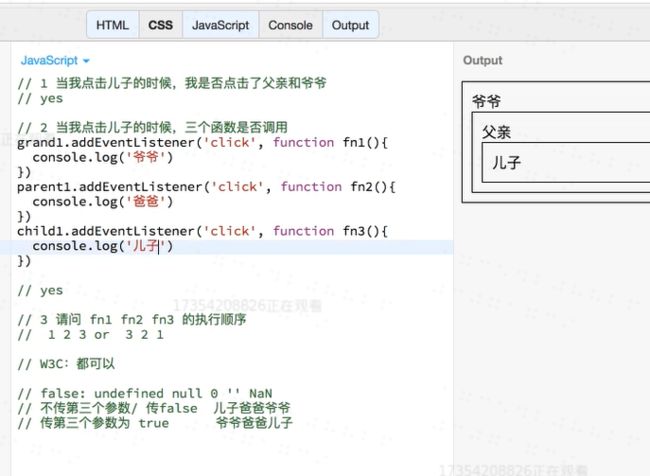
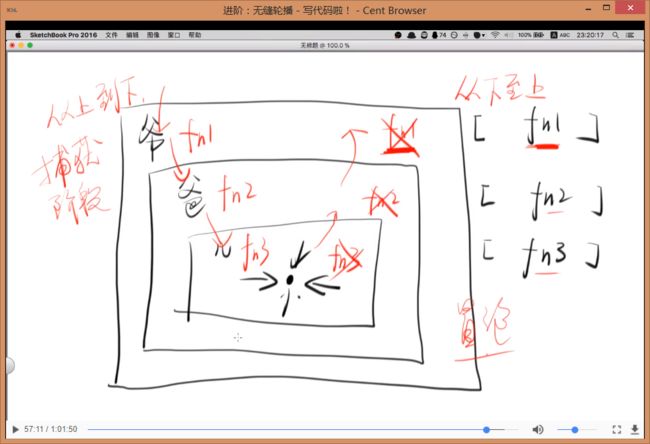
看参数值定箭头,执行顺序是对于父子之类多个目标的垂直关系而言,那6个箭头谁先出现选谁先呈现
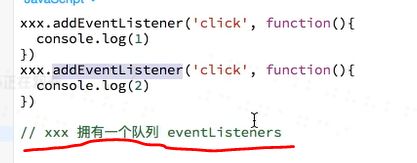
特殊情况:对一个目标用了二种参数,就是普通的像队列先后出现,先写哪个执行哪个,因为都写了还都执行