安卓仿手机网易新闻app项目开发系列之(六)点击页面跳转和网络路径拼接
一.项目简介和思路
终于到最后一章了,不容易啊~~ 上次我们已经实现了点击不同的item返回相应的位置,现在最后我们要做的就是点击不同界面并跳转到相应的新闻页面,而且是和手机相适应的页面,接下来讲讲流程。
二.项目流程
1)点击页面跳转
跳转页面的xml:
这里是给webview网页的标题栏,用的是toolbar,主要是设置标题的背景颜色、字体大小,关键有个是回退健的设置navigationico,需要给它添加图片 ---------------------------------------------
然后给回退按键设置点击事件,实现点击后进行返回,很简单,就只需要加一段代码,在msgactivity.java
Toolbar toolbar= (Toolbar) findViewById(R.id.toolbar_msg);
//设置返回按键可用
setSupportActionBar(toolbar);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
//设置返回按键触发事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}跳转界面主程序 firstpagerfragment.java:
private void initListener() {
adapter.setMyItemClickListener(new FirstPageAdapter.MyItemClickListenter() {
@Override
public void onclick(View v, int position) {
String url= item_list.get(position-1).getUrl();
Intent intent=new Intent(getActivity(), MsgActivity.class);
intent.putExtra("url",url);
startActivity(intent);
Log.i("888","onclick----------->position"+position);// 在这里获取数据,进行处理
}
});网页界面 msgactivity.java:
public class MsgActivity extends AppCompatActivity {
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_msg);
webView= (WebView) findViewById(R.id.webview_msg);
//打开页面,自适应屏幕
WebSettings webSettings=webView.getSettings();
webSettings.setUseWideViewPort(true); //设置屏幕比例任意缩放
String url=getIntent().getStringExtra("url");
webView.loadUrl(url);
}
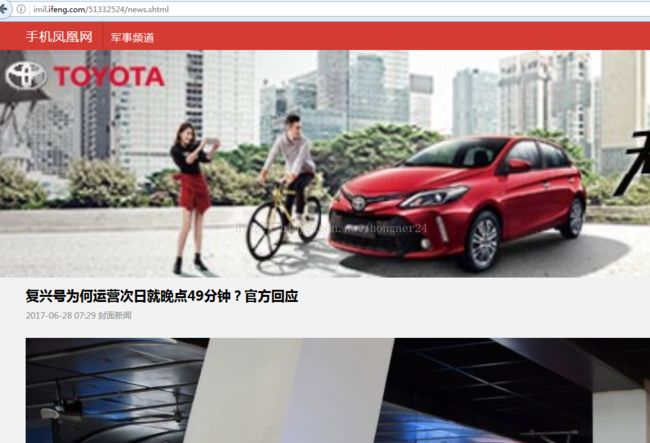
}此段是网页的界面的程序,主要是设置了网页的自适应属性和获取从 firstpagerfragment传过来的url,然后加载显示。下面是加载出来后的页面效果:
可以看到,由于我们加载的电脑端的网页,所以在手机上显示会有些乱,接下来我们来把电脑格式的网页转化成手机端的
2)网络路径的拼接
因为上面打开的网页都是电脑端的网页,而我们需要的手机格式的网页,所以需要去把电脑版的网页转化成手机版的。怎么做呢?先来看看这两者的路径有什么区别
网页版的url :
手机版:
可以看出来两者格式比较类似,都有着一段数字/,当把网页版的最后数字部分复制到手机版后面数字部分,这时会发现,网页版的格式就变成了手机格式的了:
所以就按照这样的思路来进行后续的路径拼接。 下面是路径拼接的程序:
private String getUrlByPosition(int position) {
String oldUrl=getIntent().getStringExtra("url");
StringBuilder url=new StringBuilder();
String num=getMainNum(oldUrl,position);
switch (position){
//http://imil.ifeng.com/ispecial/40089/index.shtml
case 0: //新闻
Log.i("999","i.feng-------------------------->");
url=url.append("http://inews.ifeng.com/").append(num).append("/news.shtml");
break;
case 1://财经
Log.i("777","i.feng-------------------------->");
url=url.append("http://istock.ifeng.com/").append(num).append("/news.shtml");
break;
case 2://体育
url=url.append("http://isports.ifeng.com/").append(num).append("/news.shtml");
break;
case 3://军事
url=url.append("http://imil.ifeng.com/").append(num).append("/news.shtml");
break;
case 4://科技
url=url.append("http://itech.ifeng.com/").append(num).append("/news.shtml");
break;
case 5://历史
url=url.append("http://ihistory.ifeng.com/").append(num).append("/news.shtml");
break;
case 6://凤凰要闻
url=url.append("http://ifenghuanghao.ifeng.com/").append(num).append("/news.shtml");
break;
}这部分是获取网页程序最后边那段数字的程序:
//截取中间数字的方法
private String getMainNum(String oldUrl,int index) {
if(index<6) {
oldUrl = oldUrl.substring(oldUrl.lastIndexOf("/") + 1, oldUrl.lastIndexOf("."));
if (oldUrl.contains("_")) {
oldUrl = oldUrl.substring(0, oldUrl.lastIndexOf("_"));
}
}
else{
oldUrl = oldUrl.substring(0,oldUrl.lastIndexOf("/"));
oldUrl = oldUrl.substring(oldUrl.lastIndexOf("/")+1,oldUrl.length());
}
return oldUrl;
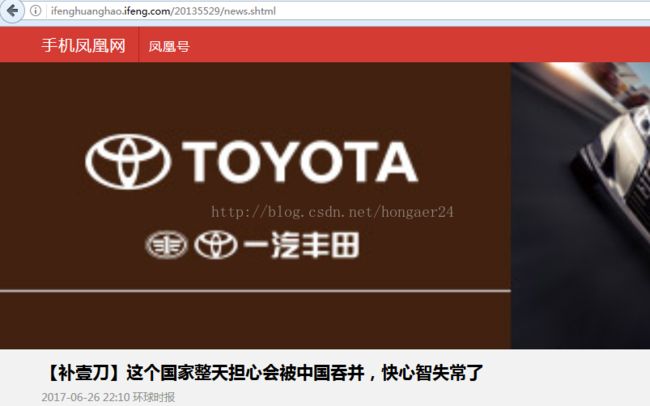
}首先是获取网页形式的url,然后创建一个stringbuilder类型的实例对象,里面有一个append的方法,可以实现字符串的连接。然后调用getmainnum()方法获取网页url的数字部分,最后进行与手机url路径的拼接。拼接代码比较简单,可以对比上面的图片就可以看的懂。主要有个栏目的url需要注意下,就是凤凰号栏目的,它的网页路径格式是这样的:
手机版路径:
发现它和其他的栏目不同在于网页版路径就只有一个/数字,所以需要给它单独写代码进行截取,只需要先把最后/之前的先截取出来“http://ifenghuanghao.ifeng.com/20135529”,然后在截取/ 到这个字符串的结束,即它的长度下标,就可以把数据提取出来了。
最后在添下主程序代码:
public class MsgActivity extends AppCompatActivity {
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_msg);
webView= (WebView) findViewById(R.id.webview_msg);
//打开页面,自适应屏幕
WebSettings webSettings=webView.getSettings();
webSettings.setUseWideViewPort(true); //设置屏幕比例任意缩放
int position=getIntent().getIntExtra("position",0);
String url=getUrlByPosition(position);
webView.loadUrl(url);
Toolbar toolbar= (Toolbar) findViewById(R.id.toolbar_msg);
//设置返回按键可用
setSupportActionBar(toolbar);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
//设置返回按键触发事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
还有一个就是根据不同的position来拼接新的手机路径方法:geturlbyposition(),然后返回最终的手机url,最后在执行loadurl(),实现跳转相应的手机页面。看看最终运行的效果:
到这里,新闻客户端系列也就结束了,后续会上传代码到GitHub上,欢迎下载 https://github.com/hongaer24