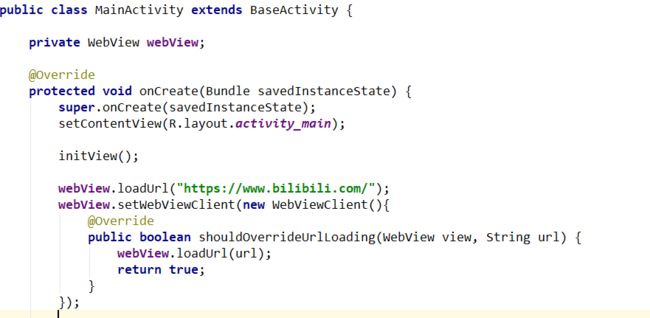
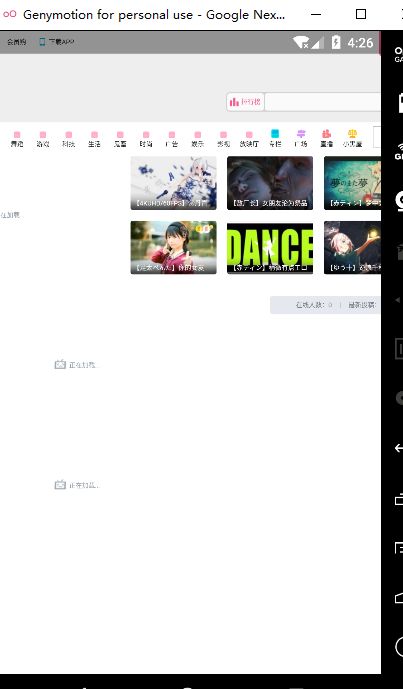
- iOS使用SDWebview加载图片失败?
AnderQZ
今天调试遇到一个很无奈的问题,就是出现了image无法加载出来。最后才发现是图片使用了中文命名,真TM的坑!SDWebimage没办法识别中文,必须要encode才行!
- 2018-03-23
笑傲江湖201710
图片发自App图片发自App高盛和国家开发银行的关系竟让这么密切,图片发自App中国驻南斯拉夫大使馆被轰炸的时候我正在郑州读大学,早上醒来还真有不少同学上大街示威游行,感觉爱国之心这么热切,中美马上就该打起来了吧.然后就没有然后了……一切照旧,只是书面上和口头上谴责了一下美国而已,后面还有精彩的内容么?明天再来,且听下回分解。
- Android WebView常见问题及解决方案汇总
zhengxiuchen86
解决解决方案webviewwebandroid问题
AndroidWebView常见问题及解决方案汇总参考文章:(1)AndroidWebView常见问题及解决方案汇总(2)http://www.cnblogs.com/olartan/p/5713013.html备忘一下。
- Flutter 使用第三方包加载3d模型
AiFlutter
flutter3d
1.O3D(第三方包)这是一个用于以glTF和GLB格式呈现交互式3D模型的Flutter小部件。这个小部件在WebView中嵌入了Google的web组件。在线演示:O3DBabakCode3DUI特性渲染glTF和GLB模型;支持动画模型,具有可配置的自动播放设置;可选地支持将模型启动到AR查看器中;可选地自动旋转模型,具有可配置的延迟;支持小部件的可配置背景颜色。2.使用流程2.1添加依赖在
- Unity 插件 UniWebView,可以内嵌网页/浏览器到应用中
Jinx Boy
unity游戏引擎android
给大家推荐一个非常好用的unity内嵌网页插件:UniWebView最近在做安卓pad应用开发,需要用到内嵌网页的功能,发现这个最好用。一拖一改就可以了就是遇到了两个问题:一个是没有定位权限有些网页会打不开,解决方案可以看这篇:UnityAndroid内嵌网页,网页不开,没有定位权限另一个是加密的网页内容不允许加载,解决方案可以看这篇:Android开发,嵌入网页,网页打不开报错ERR_CLEAR
- Android web view传递参数给js
HEHE_fang
https://www.jianshu.com/p/9d6a5353123b如果想加载之前就初始化一些数据给webview,比如登陆账户的id,cookie等如果是单纯的传递cookie,还是好办的如果是传递的参数比较多,用load中的loadurl(url,map);没有实验成功,难道webview没有直接修改js代码的方式?
- 多进程 Webview 实战
xifei66
Android学习之路androidwebview多进程
"AndroidP以及之后版本不支持同时从多个进程使用具有相同数据目录的WebView"以上为官方给出的说明,用白话来说就是,一个app中,如果有多个进程A、B、C,并且在A、B、C进程都是用到WebView的话,在AndroidP以及之后的版本中运行会报错://AndroidP以及之后版本不支持同时从多个进程使用具有相同数据目录的WebView//为其它进程webView设置目录@Require
- WebView交互架构项目实战(三),androidstudio地图开发
wq221aas
程序员架构移动开发android
不过根据官方文档,AppCache已经不推荐使用了,标准也不会再支持。现在主流的浏览器都是还支持AppCache的,以后就不太确定了。同样给出Android端启用AppCache的代码。WebViewmyWebView=(WebView)findViewById(R.id.webview);WebSettingswebSettings=myWebView.getSettings();webSett
- 多进程android webview,Android Pie(9.0)WebView在多进程中
weixin_39983993
多进程androidwebview
解决了.我的项目托管了AdMob广告,我在Application类onCreate()中调用了MobileAds.initialize()方法.广告初始值设定项会加载一个WebView,在调用WebView.setDataDirectorySuffix(“dir_name_no_separator”)方法之前,该WebView现在禁止在新进程中执行.当创建第二个进程时,它也会通过相同的应用程序创建
- WebView交互架构项目实战(三),史上超级详细
m0_66264881
程序员架构移动开发android
returnsplashTargetPath+“/”;}***1:常用JS本地化及延迟加载*******资源等文件(不需要更新)本地存储,在需要的时候直接从本地获取。哪些资源需要我们去存储在本地呢,当然是一些不会被更新的资源,例如图片文件,js文件,css文件,比预加载更粗暴的优化方法是直接将常用的JS脚本本地化,直接打包放入apk中。比如H5页面获取用户信息,设置标题等通用方法,就可以直接写入一
- WebView交互架构项目实战(三):多进程WebView使用实践
2401_84433924
交互架构
prompt(“settitle”,JSON.stringify(params))},‘params’:{},‘callback’:function(res){}},}catch(e){alert(‘demo.jserror:’+e);}varreadyEvent=document.createEvent(‘Events’);readyEvent.initEvent(‘JSBridgeReady’
- webview无法加载http流量及Expo修改Android权限
小童不学前端
ReactNatviereactnativeExpoandroidhttp
文章目录前言react-native-webview无法加载http流量报错修改http网络权限1.迁移到EASBuild2.创建android文件夹3.修改AndroidManifest.xml4.添加网络安全配置文件(可选)5.构建项目6.使用HTTPS前言在使用RN直接创建项目时,我们可以进行修改里面的一些权限,但是当我们使用Expo开发时,却发现没有android的这些文件夹,所以修改权限
- react native中ScrollView嵌套WebView导致的闪退(rn版本0.70.0)
诚实可靠王大锤
前端reactnativejavascript
reactnative中ScrollView嵌套WebView导致的闪退(rn版本0.70.0)网上找了一圈,WebView的问题区也看了一圈,没有可以解决我的闪退的问题,重复进出页面后依然会闪退,最终解决方案1.在ScrollView中添加overScrollMode=“never”2.在退出页面时卸载包含WebView的组件,可以用公共变量进行控制,退出时卸载,进入后重新加载3.在webvie
- uni-app基础框架搭建(vue3+ts+vite)
LB_bei
前端uni-app
1.基础准备uni-app官网uni-app,uniCloud,serverless,环境安装,创建uni-app,自定义模板,国内特殊情况,更新依赖到指定版本,运行、发布uni-app,运行并发布快应用,运行并发布快应用(webview),运行并发布快应用(webview)-华为,cli创建项目和HBuilderX可视化界面创https://uniapp.dcloud.net.cn/quicks
- uniapp引入uniapp打包的H5跳转H5以及H5返回app方法
qq_Girl200
uni-appwebview前端
在app项目添加webview文件夹添加gridWebview.vue文件。代码如下exportdefault{data(){return{src:'',}},computed:{token(){returnthis.$store.state.login.token||''},roles(){returnthis.$store.state.login.roles||''},userInfo(){r
- 学习一下Appium 常用方法介绍
Feng.Lee
漫谈测试学习appium
由于appium是扩展了Webdriver协议,所以可以使用webdriver提供的方法,比如在处理webview页面,完全可以使用webdriver中的方法。当然在原生应用中,也可以使用。1.1点击操作WebElementbutton=driver.findElement(By.id(“login”));或者WebElementbutton=driver.findElementById(“log
- ios加载html富文本编辑器,IOS - 富文本解决方案(上)
Mr.括号
ios加载html富文本编辑器
概述针对富文本来说,一直都是移动端的痛。虽然网上的解决方案很多,但是大多数都是基于展示,真正可以进行编辑的,却很少。而这些少数的实现中,适合我使用就没有了。所以我决定自己研究,并实现。需求需求说起来很简单,就是要设计一款IOS、Androd、PC端通用的富文本编辑器。模仿新浪微博中-头条文章。调研经过多次的分析和调研,有过这么几套方案。使用UIWebView来实现使用内嵌js编辑器实现使用html
- python+html开发桌面应用程序(一)pywebview介绍
丁爸
python3web前端pythonjs
本文介绍用python+html开发桌面应用程序,主要是用pywebview来加载、显示html页面。一.pywebview简介pywebview是围绕webview组件的轻型跨平台包装器,它允许在其自己的本机GUI窗口中显示HTML内容。您可能会想到Python的Electron,但是pywebview打包的执行文件小很多。它为您提供了桌面应用程序中的Web技术功能,隐藏了GUI基于浏览器的事实
- WebView快速打开
鹿屿二向箔
webview
WebView是一个用于在应用程序中显示网页的组件。在Android和iOS等移动操作系统中,都有内置的WebView组件。为了实现WebView的快速打开,可以采取以下几种方法:###Android1.**使用缓存**:-启用缓存可以显著提高网页加载速度。可以在`WebView`的设置中启用缓存,并配置合适的缓存路径。2.**预加载WebView**:-如果已知用户将要打开某个网页,可以在后台预
- android开发中使用WebView性能优化攻略
cesske
android
目录前言1.缓存策略2.硬件加速3.异步加载4.压缩和优化资源5.禁用不必要的特性6.内存管理7.监控和分析8.适配不同设备9.更新WebView组件总结前言在Android开发中,WebView用于展示网页内容,但它可能会引入性能问题,如加载速度慢、内存占用高、滚动不流畅等。以下是一些针对WebView性能优化的策略和技巧:1.缓存策略开启应用缓存:通过设置WebView的缓存模式来缓存网页数据
- 曾经的iOS 9,为前端世界都带来了些什么?
qq_34281962
移动开发前端开发人员苹果ios技术
2015年9月,Apple重磅发布了全新的iPhone6s/6sPlus、iPadPro与全新的操作系统watchOS2与tvOS9(是的,这货居然是第9版),加上已经发布的iOS9,它们都为前端世界带来了哪些变化呢?作为一个web开发者,是时候站在我们的角度来说一说了!注!该译文存在大量英文术语,笔者将默认读者知晓ES6、viewport、nativeapp、webview等常用前端术语,并不对
- Flutter 第三方库
creazylee
flutter_redux:在Flutter上使用Redux。flutter_webview_plugin:WebView插件。flutter_amap:高德地图Flutter插件。flutter_alipay:支付宝支付Flutter插件。amap_location:高德地图定位插件。flutter_mobile_vision:二维码识别神库,支持人面识别。barcode_scan:二维码识别库
- Android中webview优化策略
小虫飘飘
webview
在Android开发中,要实现WebView的秒开体验,可以通过一系列性能优化策略来显著提升WebView的加载速度和用户体验。以下是一些关键的优化措施:1.加载优化预加载WebView:在应用启动时提前初始化WebView并进行预加载,如加载一个空白页(about:blank),以减少WebView首次加载页面的时间。延迟加载:将一些非首屏必需的操作推迟到首屏显示后再执行,如后台网络请求、埋点上
- iOS Native与JS通信:JSBridge
ilycyq
iosjavascript开发语言cocoaobjective-cxcode前端
文章目录一、简介二、JS调用Native1.使用URLSchemea.UIWebViewb.WKWebView2.使用JavaScriptCore(iOS7+)3.使用WKWebView和WKScriptMessageHandler(iOS8+)三、Native调用JS1.使用UIWebView2.使用WKWebView3.使用JavaScriptCore(iOS7+)一、简介对于移动应用程序的开
- SwiftUI 组件之 具有加载器状态处理的 SwiftUI WebView,创建自定义加载器动画(教程含源码)
知识大胖
SwiftUI源码大全swiftuiiosswift
简介在本文中,我将解释如何在SwiftUI应用中实现带有加载器的WebView,以指示内容何时加载。首先,我将向您展示如何创建一个简单的WebView来加载任何URL。我将使用WebKit框架来创建WebView。推荐文章《SwiftUI精品组件之标签组tags云(教程含源码)》《SwiftUIJSON之List读取Bundle、解析、显示本地Json文件》《SwiftUIiOS精品工具条组件之0
- 2018-03-23
雨灵矜
2018年3月23日9人来到汉川榔头蒸菜小聚,应该是处里现有人数的二分之一吧,不知意义何在,但于我而言,好像和同事又进一步认识与亲近,有暖心话语、有深刻警示、也有无关争斗的爱好之谈,对,这只是我的个人感悟,只是于我个人而言。过去一直在别人眼中的自己与自己心中的自己之间做取舍,当然,我肯定是偏向于做自己心目中的那个人,坚持让我看到了希望,看到了改变,看到了别人眼中不一样的自己。欣赏这个词之前一直离我
- 鸿蒙 webview 出现 Can not read properties of null (reading ‘getltem‘) 错
devnotbug
华为鸿蒙鸿蒙华为鸿蒙系统harmonyoswebview
1,先看原来的代码importweb_webviewfrom'@ohos.web.webview';interfacePerUrl{url:string,age:number}@ComponentexportstructUrl{controller:web_webview.WebviewController=newweb_webview.WebviewController();ports:web_
- 2018-03-23
syl飘雪
3月23号星期五天气晴亲子日记第二十天早上大宝去上学了,我跟小宝吃了饭跟宝姑姑去商场,商场今天搞活动水果蔬菜限买两种没种限购3斤,我们就买了些,逛完了去了宝姑姑家玩到中午,回家后小宝就午睡了。下午接了大宝宝爸把我们送回了老家,这个周末在老家度过。
- pywebview 入门
lanfordxb
python
pywebview入门文档地址地址https://pywebview.flowrl.com/guide/一、pywebview简介1.什么是pywebview?pywebview是一个轻量级的python库,旨在简化桌面应用程序的开发。它利用系统的WebView组件,使得开发人员可以使用现代Web技术(HTML、CSS、JavaScript)来创建用户界面,同时使用python处理业务逻辑。pyw
- UIWebView的Cookie 管理
Rui哥
参考文章UIWebView的Cookie管理Cookie简介说到Cookie,或许有些小伙伴会比较陌生,有些小伙伴会比较熟悉。如果项目中,所有页面都是纯原生来实现的话,一般Cookie这个东西或许我们永远也不会接触到。但是,这里还是要说一下Cookie,因为它真的很重要,由它产生的一些坑也很多。Cookie在Web利用的最多的地方,是用来记录各种状态。比如你在Safari中打开百度,然后登陆自己的
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要