- python3调用arcpy地理加权回归_混合地理加权回归python实现代码
weixin_39942995
【实例简介】通过python编码实现MGWR、MGWTR模型的求解。能够解决空间非平稳性问题。【实例截图】【核心代码】mgwr-py└──mgwr-master├──CHANGELOG.md├──LICENSE├──MANIFEST.in├──README.md├──doc│├──Makefile│├──_static││├──images│││├──gwr-mgwr.png│││└──pysal
- VScode C++ 一键注释
东半球第一攻城狮
vscodec++ide
1.注释:首选选中要注释的部分;intmain(){usingnamespacestd;cout>weight;stringgain="A10%increaseraises";stringwt=boost::lexical_cast(weight);gain=gain+wt+"to";//stringoperator()weight=1.1*weight;gain=gain+boost::lexi
- Ovirt中的GWT框架
ctrlcvKing
oivrt-engineoVirt虚拟化云计算
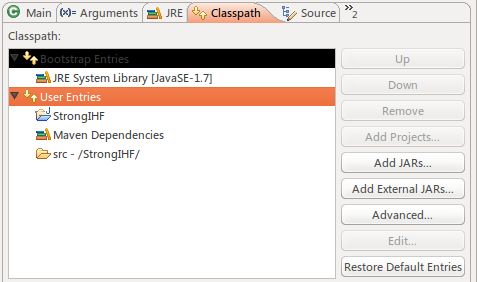
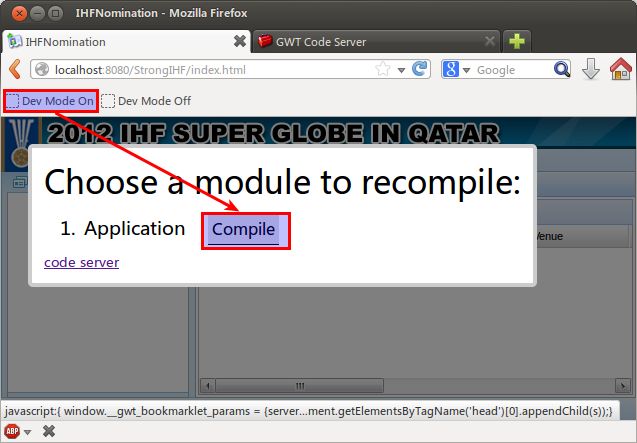
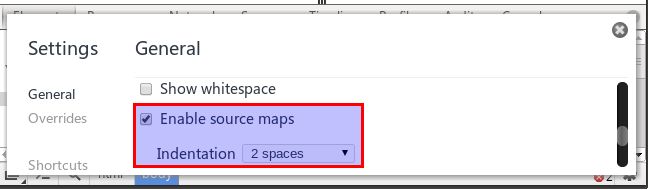
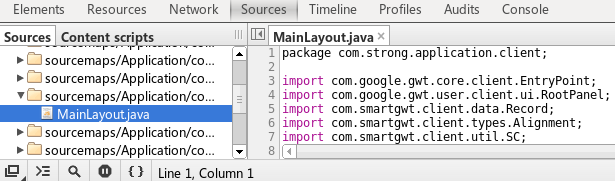
参考文档:如何在ovirt中使用GWT框架为页面新增组件ovirt前端代码分析定位页面ovirt中的页面规则,以集群为例:集群列表页面MainClusterView.java,类似页面MainNetworkView.javaMainHostView.javatab页面SubTabClusterGeneralView.java类似页面SubTabHostGeneralView.java新建、修改、删
- STATA环境下的数据管理实务手册=DATA MANAGEMENT USING STATA A PRACTICAL HANDBOOK.pdf免费下载
constant007
链接:https://pan.baidu.com/s/1lXrRRylHZSR8QHPgwTZ8bQ提取码:47km复制这段内容后打开百度网盘手机App,操作更方便哦
- I.MX6ULL开发笔记(二)——硬件外设操作
郑烯烃快去学习
I.MX6ULL操作系统嵌入式shellimx6ullC
0x01点亮第一个RGB灯在文章http://t.csdnimg.cn/EGWt9中有介绍Linux下文件目录,那么在Linux系统下,RGB灯也是一个设备,所以我们需要到/sys目录下去操作这个设备。之后,我们进入到class目录,这里挂载着开发板上的外设:在这里就能看到熟悉的硬件接口了,那么我们进入到leds的目录下:可以看到里面有红绿蓝三个文件,这也就是操作对应gpio的接口,那么我们可以进
- vue axios form-data格式 传输数据和文件
寻ing
axiosvuevueajaxjs
vueaxiosform-data格式传输数据和文件form-data是在post请求下的一种传输方式,数据会在FormData中传输,他的格式不是正常的JSON格式传输的,传输的数据由boundary(例子中的------WebKitFormBoundaryRO0YA4pq9oCgwTkt)来分割------WebKitFormBoundaryRO0YA4pq9oCgwTktContent-Di
- Guava-1.16类Joiner
悠扬前奏
全路径名:com.google.common.baseJoiner声明@GwtCompatiblepublicclassJoinerextendsObject简介一个用分隔符合并文本片段的类,也可以合并数组,迭代,变量,甚至map。可以将结果添加到一个Appendable类或者直接返回String。如果没有指定skipNulls(),useForNull(String),那么合并的方法的任何参数是
- Python3 解谜挑战 关卡七
AiFany
PythonChallenge.png查看上一关过关方法关卡七:smarty足智oxygen.png提示: 图片当中包含一道灰黑色条理,网页源代码也没任何线索,因此只能从图片入手。python3开始解谜: 需要python3中用于图像处理库的包Pillow。fromPILimportImageimg=Image.open(r'C:\Users\GWT9\Desktop\oxygen.png')
- gwt编写的xml界面解释器
webdw
[cp]说起来datawindow的开发过程,前前后后持续了也有10年的时间了,在这个过程中,其实一直有一个缺点,就是严重依赖PB本身来创建和修改datawindow的定义,没有能够摆脱对这个原生工具的依赖。所以前段时间,开始思考如何脱离PB本身的限制,直接从原生界面定义格式来进行界面解析,经过几次尝试,终于在今天完成了一个基于XML界面定义的界面解释器,可以读取一个XML格式的字符串,并渲染成一
- Cucumber-JVM的示例和运行解析
oscar999
440-系统测试与性能调优BDDCucumber-JVMTest命令行运行
Cucumber-JVM是一个支持Behavior-DrivenDevelopment(BDD)的Java框架。在BDD中,可以编写可读的描述来表达软件功能的行为,而这些描述也可以作为自动化测试。Cucumber-JVM的最小化环境Cucumber-JVM是BDD的框架,提供了GWT语法的相关库,但是其本身没有提供断言库,需要借助其他的单元测试框架。所以最小化环境需要导入Cucumber-JVM的
- 2018 最新Xcode10 打包
KyleLou
据说很强的Xcode10正式版本推送更新了,于是就赶紧升级体验了一把,升级的时候,看到很多说升级之后编译不通过的,下载之后打开,Build一下,发现并没有遇见。然而幸运不会一直伴随着自己,因为今天要上架,所以想Archive,打包出一个ipa。当Archive完成,弹出Organizer的时候,发现是这样的:image.pngWTF?只有ValidateApp,DistributeApp,没有了e
- Guava-1.4 接口Supplier
悠扬前奏
全路径名:com.google.common.baseInterfaceSupplier声明@GwtCompatiblepublicinterfaceSupplier简介用来支持单例模式里对象的类。从语法上来说,它完全可以是一个工厂类,一个构造器,构筑器,闭包,或者其他。这个接口没有暗示任何保证。方法概述方法类型方法Tget()从相应模式中取出一个实例方法详情getTget()从相应模式中取出一个
- linux cpu是否支持avx,Tensorflow Cpu不支持AVX
大笼包不够吃
linuxcpu是否支持avx
TensorFlowCPU环境SSE/AVX/FMA指令集编译TensorFlowCPU环境SSE/AVX/FMA指令集编译sess.run()出现如下WarningWtensorflow/core/platform/cpu_feature_guar...怎样知道CPU是否支持虚拟化技术(VT)|Linux中国版权声明:本文为博主原创文章,未经博主同意不得转载.https
- gwt-smalljava开发发布
webdw
[cp]smalljava原本是今年使用Java开发的一个小型Java语言解释器。假期时间把这个代码迁移到了gwt重新实现了一个版本。可查看这个网站来查看其功能。webdw.vicp.net/gwt-smalljavaDemo页面上有两个操作按钮,第一个按钮将源代码分析成一个标准的ast,抽象语法树,第二个按钮则按照Java语法对一个抽象语法树进行求解。最后以对话框来显示本地的变量表,ast抽象语
- java-Native.toString(xxx)乱码
liwulin0506
javajava
StringwText=Native.toString(xxxxx);可以使用如下解决wText=newString(windowText,"gbk");
- OpenKM 6.3 安装及配置
mxjsxz
本文转载自:作者IstvanShaw的文章OpenKM6.3安装及配置OpenKM是一个开源的电子文档管理系统(DMS),基于Tomcat+J2EE+Ajaxweb(GWT)+Jackrabbit(lucene)等技术开发,可以在线预览Office、图片、PDF等文档。由于相关中文资料较少,本篇文章主要基于官方文档和Wiki进行安装和配置。1.运行环境WindowsServer201264位Jav
- bat脚本一键设置Java环境变量
小芃同学
脚本如下@echooff::TODO:设置java环境变量::Author:Gwtcolor02::设置java的安装路径,可方便切换不同的版本setinput=set/p"input=请输入java的jdk路径(或回车默认路径为C:\ProgramFiles\Java\jdk1.7.0_71):"ifdefinedinput(echojdk已设置)else(setinput=C:\Program
- Norms and Inner Products
知识在于积累
数学大类专栏NormsInner_Products
Seehttps://ai.stanford.edu/~gwthomas/notes/norms-inner-products.pdf
- GoConvey中Convey嵌套时的执行顺序
SwithunH
Golang单元测试golanggo笔记
今天在用GoConvey写单测时掉到了坑里,发现Convey的执行顺序并不像之前我想象的那样。实际上,每执行一次最内层的Convey都会从最外层开始逐层执行Convey的,只不过每次执行都会略过最内层已经执行过的Convey。一个简单的例子就可以很好的帮助理解是什么意思。比如我们写了一个GWT结构的Convey:Convey("Given",t,func(){fmt.Println("GGGGGG
- Guava Cache概述
codeduck1
一、接口声明Guava通过接口LoadingCache提供了一个强大的基于内存的LoadingCache。在缓存中自动加载值,它提供了很多实用的方法,在有缓存需求时非常有用。@GwtCompatiblepublicinterfaceLoadingCacheextendsCache,Function{//...}二、接口方法ConcurrentMapasMap()返回存储在此缓存中的线程安全的键值对
- GWT Developer's Guide随记
iteye_8332
Java路上GWTjsonXMLjunitCSS
比GettingStarted介绍的更详细一下HTMLHostPages----用于加载GWT程序的html页面上的结构用于设置GWT语言GWT程序需要用的样式用于加载主程序用于提供历史记录的支持在HTML元素中使用id进行元素选择,然后进行添加RootPanel.get("slot1").add(button);//一些目录需要注意的东西DynaTable/war/WEB-INF/classes
- 谷粒商城-分布式高级篇[商城业务-RabbitMQ]
HGW689
部署小demo教育电商rabbitmq
谷粒商城-分布式基础篇【环境准备】谷粒商城-分布式基础【业务编写】谷粒商城-分布式高级篇【业务编写】持续更新谷粒商城-分布式高级篇-ElasticSearch谷粒商城-分布式高级篇-分布式锁与缓存项目托管于gitee参照本人RabbitMQ笔记:项目写完会发布一、环境部署1、Docker安装RabbitMQ[root@hgwtencent~]#dockerrun-d--namerabbitmq-p
- 古水北镇游玩攻略
麦田的守望者7082
2021/05BeijingWTown第一次去北京玩应该注意什么呢?①首位安全问题,北京现在能去旅游吗?很多都在问,外地人到北京有哪些要求,现在跨省游开通了,北京疫情很早前就清0了,且政府大力扶持北京旅游复苏,各个景点都已开放且每天消毒,我们乘坐的旅行商务车要求不超过50%乘坐率,安全有保障。出行提供行程码,健康绿码,身份证就可以了!BeijingWTown②北京有哪些建议必去的景点?北京景点多:
- wtforms接收json类型数据并验证
一灰丶
AttributeError:typeobject'WXLoginForm'hasnoattribute'from_json'出现上面问题的百分之九十都是因为没写以下内容:···importwtforms_jsonwtforms_json.init()···使用流程如下:QuickstartInordertostartusingWTForms-JSON,youneedtofirstinitiali
- 高版本网络监听方案更新
诡异的叶子
最近在更新之前的一些java代码到kotlin去,然后把原来的NetReciever更新为kotlin版本,然后as给了我以下的错误:image.pngimage.pngwtf?这是什么情况,仔细把提示的文字阅读一遍。。。image.png原来CONNECTIVITY_ACTION已经过时,这里官方推荐使用requestNetwork,registerNetworkCallbackorregist
- webpack 从入门到放弃!
codeteenager
webpack前端node.js
webpackwebpack于2012年3月10号诞生,作者是Tobias(德国)。参考GWT(GoogleWebToolkit)的codesplitting功能在webpack中进行实现。然后在2014年Instagram团队分享性能优化时,提出使用webpack的codesplitting特性从而大火。现在webpack的出现模糊了任务和构建的边界在webpack出现之前,我们使用gulp、g
- webpack 从入门到放弃!
前端webpack
webpackwebpack于2012年3月10号诞生,作者是Tobias(德国)。参考GWT(GoogleWebToolkit)的codesplitting功能在webpack中进行实现。然后在2014年Instagram团队分享性能优化时,提出使用webpack的codesplitting特性从而大火。现在webpack的出现模糊了任务和构建的边界在webpack出现之前,我们使用gulp、g
- Guava-1.18类Preconditions
悠扬前奏
全路径名:com.google.common.base**Preconditions**声明@GwtCompatiblepublicfinalclassPreconditionsextendsObject简介简单的静态类,在自己的方法调用之前验证参数和状态。方法以下“检查”,并不是检查“真假”,而是检查失败直接抛异常。checkArgumentpublicstaticvoidcheckArgume
- 猕猴桃我只买红心的
虾米爸爸
今天我不种草,我种猕猴桃,来自四川浦江的红心猕猴桃。猕猴桃的果肉是什么颜色的还记得吗?图片:https://uploader.shimo.im/f/pDpfYcHYeM0ZbgWt.png黄色,对。很多人对猕猴桃的认知还停留在佳沛奇异果的阶段,黄心,酸涩等等特征上。最好吃的猕猴桃其实是红心的。图片:https://uploader.shimo.im/f/07vASiAsNdcxdEDs.png特点
- Guava之CaseFormat
Hey_Shaw
com.google.common.base.CaseFormat是一种实用工具类,以提供不同的ASCII字符格式之间的转换。@GwtCompatiblepublicenumCaseFormatextendsEnum枚举常量S.N.枚举常量和说明1LOWER_CAMELJava变量的命名规则,如“lowerCamel”。2LOWER_HYPHEN连字符连接变量的命名规则,如“lower-hyphe
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一