【Hello VUE】暴学VUE之改造代码(四)
暴学VUE之改造代码
- 使用vscode编译器打开项目
- 修改文件src/api/index.js
- 修改文件/src/components/user/login.vue
- 修改文件/src/components/user/users.vue
- 如果不想改代码,可以下载修改好分支
- 后续
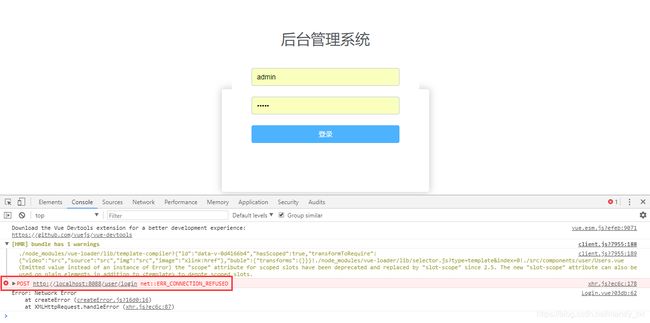
上一章我们已经把这个项目跑起来了。但是你点击登录按钮(用户名密码随便填),是不能登录的。点击键盘的F12按键,弹出谷歌浏览器的网页调试窗口。我们可以看到一个post错误,url连接是http://localhost:8088/user/login。由于作者的这个项目是前后端分离的,前端是vue项目,后端是java项目。但是后端我们是没有部署的。幸好vue项目是可以不需要后端就可以独立跑起来的。好了,下面我们进行一些改造,把后端的调用进行修改,方便前端的页面能正常运行。

使用vscode编译器打开项目
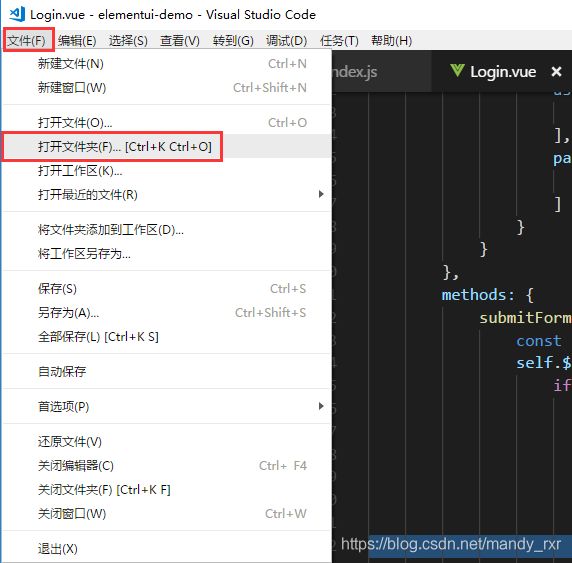
- 打开vscode编辑器(这个软件在第二章安装好的)。点击【文件】,选择【打开文件夹】。

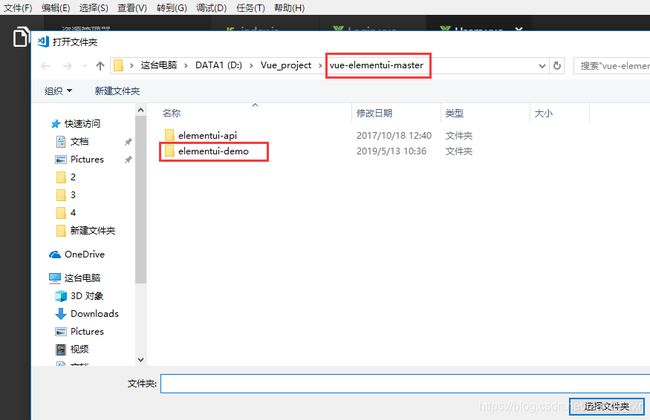
- 在弹出的文件夹选择框中,选择文件夹elementui-demo。

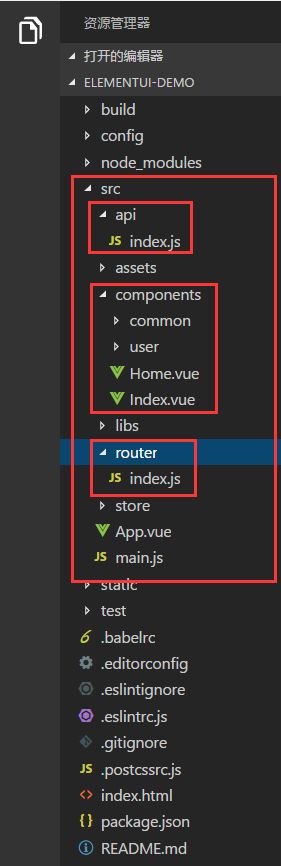
- 我们可以看到项目的层级路径如下。简单介绍下(后面几章会详细介绍程序的逻辑),对我们来说最重要的是src这个文件夹,其他的文件夹或者文件是vue自动生成的,暂时不需要理会。src文件夹下,api、components、router、app.vue、index.js这几个比较重要。暂时先知道这些,等会我们需要修改api和components下的文件。
app.vue、index.js是整个程序的入口,后面再介绍。
api文件夹,是所有页面请求的js脚本,类似ajax
components文件夹,是全局公用组件 和 自己写的组件,也就是页面
router文件夹,是所有页面的路由脚本

修改文件src/api/index.js
这是所有页面请求的js脚本,类似ajax。当然登录的请求也在这里。原来这个项目是前后分离的,由于我们没有部署后端,需要对这些ajax请求进行改造,改造成不对后端发请求了,直接在前端返回需要的报文。
下面的代码是改造后的代码,那些ajax请求的函数已经被我屏蔽了。
import Axios from '../libs/AxiosPlugin'
// 接口地址
const BASE_PATH = process.env.API_URL
// 用户登录
//export const login = params => { return Axios.post(`${BASE_PATH}/user/login`, params).then(res => res.data); };
export const login = function (params) {
return new Promise((resolve, reject) => {
var res = {
'code': 200,
'message': '',
'data': {
'token': 'JWT aaaaaaaaaa',
'uid': '1',
'username': 'admin',
'meuns': [
{
'icon': 'el-icon-setting',
'index': '/home',
'title': '首页'
},
{
'icon': 'el-icon-menu',
'index': '2',
'title': '用户管理',
'subs': [
{
'index': '/users',
'title': '用户列表'
},
{
'index': '/user/info',
'title': '用户信息'
}
]
}
],
'routers': '/home_/users_/user/info'
}
}
resolve(res);
});
}
// 获取用户列表
//export const getUserList = params => { return Axios.get(`${BASE_PATH}/user/list`, { params: params }).then(res => res.data); };
export const getUserList = function (params) {
return new Promise((resolve, reject) => {
var res = {
'code': 200,
'message': '',
'data': {
'currentPage': 1,
'total': 19,
'pageSize': 20,
'list': [
{'id': '1', 'name': '王小虎1', 'address': '上海市普陀区金沙江路 1518 弄', 'date': '2016-05-02'},
{'id': '2', 'name': '王小虎2', 'address': '上海市普陀区金沙江路 1518 弄', 'date': '2016-05-02'},
{'id': '3', 'name': '王小虎3', 'address': '上海市普陀区金沙江路 1518 弄', 'date': '2016-05-02'},
{'id': '4', 'name': '王小虎4', 'address': '上海市普陀区金沙江路 1518 弄', 'date': '2016-05-02'},
{'id': '5', 'name': '王小虎5', 'address': '上海市普陀区金沙江路 1518 弄', 'date': '2016-05-02'},
{'id': '6', 'name': '王小虎6', 'address': '上海市普陀区金沙江路 1518 弄', 'date': '2016-05-02'},
{'id': '7', 'name': '王小虎7', 'address': '上海市普陀区金沙江路 1518 弄', 'date': '2016-05-02'},
{'id': '8', 'name': '王小虎8', 'address': '上海市普陀区金沙江路 1518 弄', 'date': '2016-05-02'},
{'id': '9', 'name': '王小虎9', 'address': '上海市普陀区金沙江路 1518 弄', 'date': '2016-05-02'},
{'id': '10', 'name': '王小虎10', 'address': '上海市普陀区金沙江路 1518 弄', 'date': '2016-05-02'}
]
}
}
resolve(res);
});
}
// 首页加载数据
//export const loadData = params => { return Axios.get(`${BASE_PATH}/home/loadData`).then(res => res.data) };
export const loadData = function (params) {
return new Promise((resolve, reject) => {
var res = {'code':200, 'data':'hello'}
resolve(res);
});
}
// 文件上传地址
export const uploadFile = `${BASE_PATH}/file/upload`;
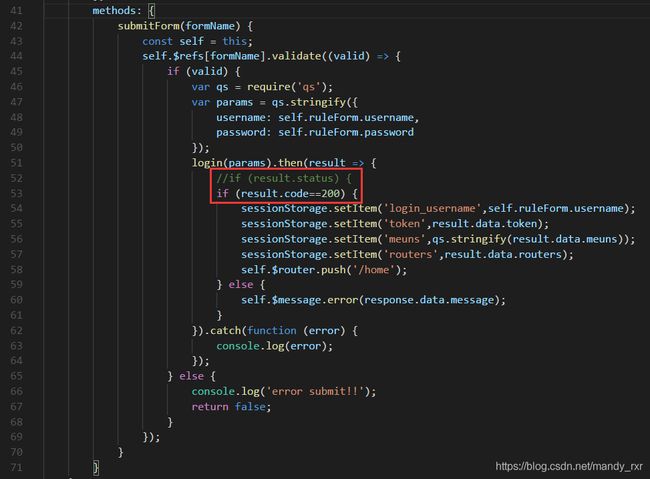
修改文件/src/components/user/login.vue
按理说,修改完上面那个文件程序就可以运行了,但是登陆哪里有个小毛病。login.vue文件第52行。原来的代码使用了http请求的状态来判断是否连接成功。http请求的状态一般是用于http连接协议的。这里改为报文返回code进行判断。

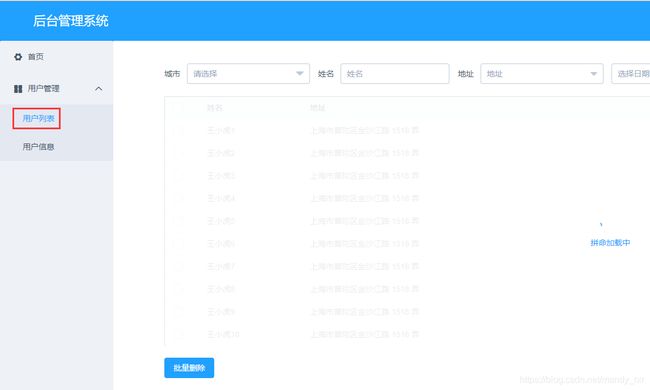
修改文件/src/components/user/users.vue
点击登录按钮进入系统后,左边导航菜单:用户管理 – 用户列表,有个小bug需要修改,加载图层没有消失,如图。

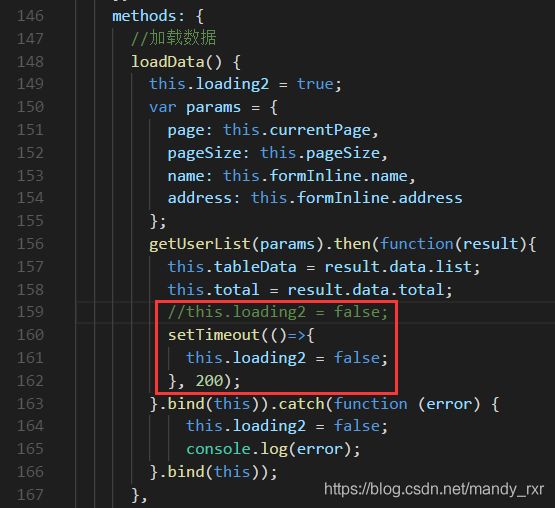
对文件users.vue第159行进行修改,如图。

如果不想改代码,可以下载修改好分支
使用git命令:git clone -b v2 https://github.com/rongxr/vue-elementui.git
说明:rongxr/vue-elementui的v2分支,修复了rongxr/vue-elementui的v1分支无法登陆的bug。
1、/src/api/index.js,把请求后端的接口改造为直接返回报文,不需要部署后端程序。
2、/src/components/user/login.vue,原来是判断http状态,改造为判断报文返回的状态。
3、/src/components/user/users.vue,修复数据加载页面不消失的bug
后续
at last。整个项目都可以跑起来,希望你按照教程也跑起来,good luck !!!接下来的几章,我会开始介绍整个项目的程序,以及vue的基础知识了。希望不要枯燥。
【Hello VUE】暴学VUE之基础篇(五)