CSS样式编写--问题总结
目录
1 .设置div撑满整个屏幕
2.设置背景图片的方法
3.文字显示于图片上
4.单行文字居中,多行文字左对齐
5.设置margin,导致页面顶部撑开
6.绘制渐变倒三角
7.实现右对齐
8.div之间有空隙
9.flex布局实现顶部导航栏固定
10.vue项目中引用iconfont出现小方框,不显示图标
11. 边框设置渐变
12.文字过长显示省略号
1 .设置div撑满整个屏幕
不同浏览器对于相同元素的默认样式不一致,所以需要重设body的默认样式
.body{
height: 100%;
width: 100%;
margin: 0; //防止页面被撑开,导致body与页面顶部有空隙
padding: 0;
}
div{
position: relative;
width: 100%;
height: 100%;
background: red;
}注意:以百分比设置元素的尺寸时,必须要以父元素的尺寸作为参考,如果父元素没有设置尺寸,那么子元素尺寸自然不会生效。
所以如果设置页面最外层div的高度为100%,那么它的参考元素就是body,那么如何设置body的尺寸呢?
- 在怪异模式下,body可以作为根元素,设置它的高度为100%的时候(不考虑外边距),body的高度取的是浏览器的高度。
- 在标准模式下,html元素才是根节点,div的父元素是body,body的父元素是html,然后html设置为100%,取的是浏览器的高度,body高度设置为100%,得到的是html的的高度,所以最好同时设置html,body{height: 100%;width: 100%;}。
因为默认body的margin:8px,所以如果div想占据全屏,需要设置{margin: 0;padding: 0;}
2.设置背景图片的方法
background-image
div{
height: 5rem;
width: 7.5rem;
background-image: url(assets/images/2.png);
background-repeat: no-repeat;
background-position: center center;
//以上三行可简化为下面一行
//background: url(assets/images/2.png) center center no-repeat;
}补充一个知识点:
background-postion:x y;
x:{父元素宽度—背景图宽度}*x百分比,超出的部分隐藏。
y:{父元素高度—背景图高度}*y百分比,超出的部分隐藏。
3.文字显示于图片上
1)image作为背景图片
添加文字2) img块与文字块放在同一个div中,设置各自的位置,文字设置绝对定位
 添加文字
添加文字
4.单行文字居中,多行文字左对齐
外层div设置text-align:center,需要多行左对齐的标签设置行内块状元素和左对齐
恭喜您获得大礼包
奖品将在三个工作日内发送至您的账户
.wrapper {
width: 80%;
margin: 0 auto;
text-align: center; //居中对齐
}
p:first-child{
text-align: center;
}
p:nth-child(2){
display: inline-block;
text-align: left; //多行时左对齐
} 5.设置margin,导致页面顶部撑开
先看一段代码
margin边距撑大
效果图:页面顶部被撑开
网上的解释:所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。毗邻的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔。
所以text的margin-top与body共享了,这样就让body把html撑大了
解决方法 :
- 在container中添加(推荐)
overflow-y: hidden;- 将margin-top改成padding-top(不推荐)
padding-top: 0.5rem;6.绘制渐变倒三角
原理其实就是在一个正方形的基础上,绘制两个正三角形,通过移动这两个三角形呈现出一个倒三角。
.triangle{
position: relative;
width: 6rem;
height: 6rem;
background: linear-gradient(-40deg,#e8a566 27%,#e88a2b 100%,#f08b26 100%);
overflow: hidden;
}
.triangle:before,.triangle:after{
position: absolute;
content: '';
border-left: 3rem solid transparent;
border-right: 3rem solid transparent;
border-bottom: 6rem solid #fff;
}
.triangle:before{
margin-left: -3rem;
}
.triangle:after{
margin-left: 3rem;
}效果图:
7.实现右对齐
// 实现右对齐
margin-left: auto;
// 居中对齐
margin: auto;在移动端实现水平垂直对齐,可使用Flex布局,简单快捷。
8.div之间有空隙
div为行内块时,相邻div之间会产生空隙。
具体原因:浏览器解析的时候,会把行内元素(包括行内块元素)之间的回车换行符解析成一定的间隙,间隙的大小跟默认的字体大小设置有关。
解决办法:将div的父元素加上font-size:0的属性,这样就不会有间隙了。但要注意,如果有字,就会看不见了。
9.flex布局实现顶部导航栏固定
平常实现头部导航栏固定都是采用position:fixed方式,这种方式的缺点是脱离文本流,对于移动端某些业务场景,会导致导航栏遮住部分内容。
无意中发现竟然还可以用flex布局实现同样的效果,并且不脱离文本流。
.page{
// 页面设置flex布局,主轴为垂直方向
display: flex;
flex-direction: column;
height: 100%;
}
.header{
// 头部设置高度
height: 40px;
}
.content{
// 设置项目占据空间
flex: 1;
overflow: auto;
}
.footer{
// 底部区域设置高度
height: 40px;
}10.vue项目中引用iconfont出现小方框,不显示图标
找了很久的原因,最后发现是因为没有在项目入口文件中引入css文件
// 在main.js中引入iconfont.css
import './assets/iconfont/iconfont.css';11. 边框设置渐变
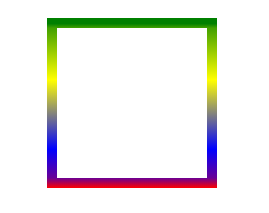
1) border-image:设置包围div元素的边框
.box{
width:150px;
height:150px;
border-radius:50%;
border: 10px solid #ddd;
border-image: linear-gradient(to top, red 0%, blue 30%, yellow 60%, green 90%) 30 30;
}结果:border-radius失效,这种方式适用于非圆角的边框设置
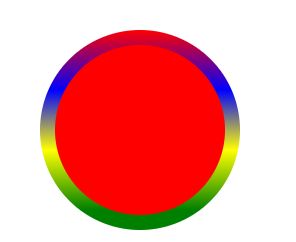
2)background-image
// 外圆
.content{
width: 200px;
height: 200px;
box-sizing: border-box;
padding: 15px;
border-radius: 50%;
background-image: linear-gradient(top, red 0%, blue 30%, yellow 60%, green 90%);
}
// 内圆
.box{
width:100%;
height:100%;
border-radius:50%;
background: red;
}
// 在box外层加一个div
结果:该方法利用padding设置边框大小,两个圆进行覆盖
12.文字过长显示省略号
只设置宽度:
想要的效果:
添加以下代码实现:
.box{
width:350px;
border: 1px solid #ddd;
white-space:nowrap; // 设置不换行
overflow:hidden;
text-overflow:ellipsis; 显示...
}