- 前端开发问题:SyntaxError: “undefined“ is not valid JSON
我命由我12345
前端-问题清单json前端javascriptvue.js开发语言ecmascriptjs
在JavaScript开发,遇到如下问题SyntaxError:"undefined"isnotvalidJSON#翻译SyntaxError:"undefined"不是有效的JSON问题原因当使用JSON.parse()时,传入了一个undefined或字符串"undefined",而它不是有效的JSON字符串问题复现传入一个undefinedconstjsonStr=undefined;con
- Vue.js前端开发实战-----常用UI组件
1.进入命令行界面,执行yarncreatevite命令,输入项目名称,选择Vue框架,选择JavaScript,完成vue项目创建。2.在完成创建之后在其目录下通过yarn安装ElementPius,具体命令如下:
[email protected].在VSCode中创建一个新的vue文件,文件名称命名分别为MyInfo.vue,RoommateDetail.vue
- JavaScript基础语法之运算符和控制流
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之运算符和控制流一、运算符1.1算术运算符:数值计算的基石1.1.1字符串拼接陷阱1.2比较运算符:条件判断的起点1.2.1严格比较(`===`)vs松散比较(`==`)1.2.2其他比较运算符1.3逻辑运算符:复杂条件的组合1.3.1短路逻辑(重要特性)1.3.2实战:表单验证1.4赋值运算符:数据存储的桥梁1.4.1基础赋值(`=`)1.4.2解构赋值(ES6新增)
- JavaScript基础语法之变量声明和数据类型
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之变量声明和数据类型一、变量声明1.1变量声明的本质1.2三种声明方式对比(var/let/const)1.2.1var:函数作用域的“老派选手”1.2.2let:块级作用域的“新生代”1.2.3const:常量声明的“守护者”二、数据类型2.1原始数据类型(PrimitiveTypes)2.1.1字符串(String)2.1.2数值(Number)2.1.3布尔(Bo
- 基于esbuild封装类似tsup工具
aiguangyuan
前端架构前端开发系统架构
在现代前端开发中,构建工具的选择直接影响着项目的开发效率和最终产物的性能。随着TypeScript的普及,开发者对高效、快速的TypeScript构建工具的需求日益增长。esbuild作为一款新兴的JavaScript打包器,以其惊人的构建速度引起了广泛关注,而tsup则是基于esbuild的一个优秀封装,专门为TypeScript库开发提供了零配置的便捷体验。本文将探讨如何基于esbuild核心
- 前端开发核心:HTML、CSS与JavaScript学习指南
Randy Rhoads
本文还有配套的精品资源,点击获取简介:HTML、CSS和JavaScript是前端开发的基础,分别负责网页的结构、样式和动态行为。学习这三种技术需要理解它们之间的关系及其协同工作的机制。本笔记提供了一个全面的复习资料,包括标签使用、CSS布局技巧、JavaScript基础语法和DOM操作,旨在帮助巩固知识点和发现潜在的学习盲点。同时,介绍了响应式设计、Web组件、ServiceWorker等现代前
- 常见构建工具使用与原理浅析
1.初版构建工具1.1.GruntGrunt是前端第一个正式的构建工具,它基于Node.js开发。Grunt同样是基于插件实现功能拓展增强,但对于像Webpack上很多能力,如HMR、ScopeHoisting等都是不支持的,可以作为学习Webpack前的了解。Grunt更像是一种自动化的配置工具集,就如官方所说,Grunt是TheJavaScriptTaskRunner,每个Grunt任务通常必
- 使用Node.js命令行进行编程
翠绿探寻
node.jsvim编辑器编程
Node.js是一个基于ChromeV8JavaScript引擎构建的运行时环境,它可以让开发者使用JavaScript语言编写服务器端代码。Node.js命令行界面(CLI)是一个强大的工具,它提供了与Node.js交互和执行JavaScript代码的能力。在本文中,我们将介绍如何在Node.js命令行中使用JavaScript进行编程,并提供相应的源代码示例。1.安装Node.js首先,我们需
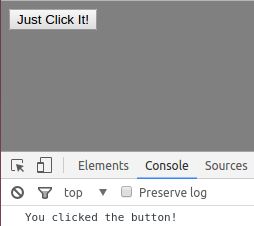
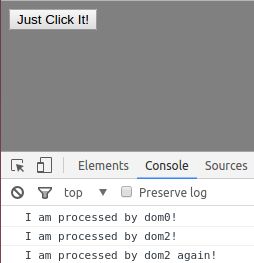
- 反向遍历--当你修改一个元素的outerHTML时,该元素会被从 DOM 中移除
专注VB编程开发20年
htmljavascript
varspans=editor.querySelectorAll('span[mytag]');//将NodeList转换为数组//varspansArray=Array.from(spans);varid=0spans.forEach(span=>{span.outerhtml这里无法直接修改吗?}在JavaScript中,outerHTML是一个可写属性,但你需要注意以下几点:1.属性名大小写
- ASP.NET Web Pages - 教程
samFuB
asp.net前端后端
ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不同的开发模式:WebPages(Web页面)、MVC(ModelViewController模型-视图-控制器)、WebForms(Web窗体):本教程介绍WebPages。WebPagesMVCWebForms从何入手?多数开发人员学习一个新技术,是从查看运行实例开始的。通
- ASP.NET Web Pages 教程:从入门到精通
KrDebugging
asp.net前端后端编程学习
ASP.NETWebPages是一种用于构建动态网页的技术,它结合了传统的HTML、CSS和JavaScript,以及强大的服务器端编程语言C#。本教程将带您逐步学习ASP.NETWebPages的基础知识,并通过示例代码演示如何创建交互性强、功能丰富的网页应用程序。环境设置在开始学习ASP.NETWebPages之前,您需要进行以下环境设置:安装VisualStudio:您可以从Microsof
- JavaScript中==和===的区别,以及应用场景
小熊哥^--^
前端javascript前端开发语言
比较操作符==与===的区别==是一个等于操作符,如果操作数相等就会返回true,但==涉及JavaScript中的隐式转换。在使用==时会先进行类型转换,再判断操作数是否相等。以下是示例:console.log(true==1);//trueconsole.log("1"==true);//trueconsole.log("55"==55);//trueconsole.log(0==false)
- 支持向量机(SVM)在肝脏CT/MRI图像分类(肝癌检测)中的应用及实现
猿享天开
医学影像支持向量机机器学习人工智能算法
博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,
- React + PDF.js 预览 PDF 文件:从基础实现到高级优化的完整指南
EndingCoder
前端开发javascriptreact.jspdf前端前端框架
关键点PDF.js:Mozilla开发的开源JavaScript库,用于在浏览器中渲染PDF文件。React集成:结合React组件化特性,实现高效、交互式的PDF预览功能。功能实现:支持PDF文件加载、页面导航、缩放、搜索、书签和注释。优化策略:包括性能优化(懒加载、缓存)、可访问性和手机端适配。常见问题:处理大文件加载、跨浏览器兼容性和内存管理。实践场景:通过一个文档管理应用,展示PDF.js
- Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)
知识分享小能手
vue3前端开发网页开发学习bootstrapjavascripttypescript前端vue.jsvue
Vue3简介知识点及案例代码一、Vue3简介Vue3是一款用于构建用户界面的渐进式JavaScript框架,采用MVVM模式,具有响应式、组件化等优点,可提高开发效率,优化应用性能。二、Web前端开发概述Web前端开发涉及HTML、CSS、JavaScript等技术,用于构建用户可直接交互的页面部分。随着技术发展,出现了多种前端框架,Vue3是其中的优秀代表,基于前后端分离模式,使前后端开发解耦,
- 深入理解 classnames:React 动态类名管理的最佳实践
司南锤
前端react.js前端前端框架
在现代前端开发中,我们经常需要根据组件的状态、属性或用户交互来动态切换CSS类名。虽然JavaScript提供了多种方式来处理字符串拼接,但随着应用复杂性的增加,传统的类名管理方式很快就会变得混乱不堪。这时,classnames库就像一个优雅的解决方案出现在我们面前。为什么需要classnames?想象一下这样的场景:你需要为一个按钮组件动态设置多个类名,包括基础样式、变体样式、状态样式等。传统的
- HTML&CSS&Javascript学习总结
HTMLHTML(*HypertextMarkupLanguage)是一种超文本标记语言一、HTML标记1.HTMl元素分析[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dqwzelyx-1598868442842)(https://qige.io/web/brief-html/img/f63738cc51ebfa14.png)]*开始标签(Openingtag):
- 前端技术栈 —— HTML、CSS和JavaScirpt执行环境
CS-Polaris
前端技术栈前端htmlcss
以下内容由GLM回答生成,不保证正确性。前端技术栈——HTML、CSS和JavaScirpt执行环境JavaScript的执行环境HTML和CSS的执行环境HTML和CSS是否可以在其他环境中执行?总结JavaScript是一种解释型语言,但它也可以被编译。JavaScript的执行方式取决于具体的运行环境。在浏览器中,JavaScript是通过解释器逐行执行的,但在某些情况下(如使用工具如Bab
- JavaScript 中导入模块时,确实不需要显式地写 node_modules 路径。
咔咔咔索菲斯
javascriptvue
1.正确的导入语法在Webpack、Vite等打包工具中,node_modules目录是默认的模块搜索路径,因此直接写包名即可://✅正确:直接使用包名import'nprogress/nprogress.css';//❌错误:不需要显式写node_modules路径import'node_modules/nprogress/nprogress.css';2.为什么不需要写node_module
- 通俗易懂,一看就懂的React与Vue的区别
More more
react.jsvue.js
React和Vue是当前最主流的前端框架,对开发者而言,日常开发中它们的区别可以总结为以下几点(用实际场景举例说明):一、写模板的方式不同React:用JSX(JavaScript+HTML混合写法),所有UI逻辑都在JavaScript中完成。Vue:用类似HTML的模板语法,逻辑和模板分离,但也可以通过JSX扩展。//React组件(JSX)functionButton(){const[cou
- 【TypeScript教程】 - 小白也能秒懂的TypeScript入门指南
一个水瓶座程序猿.
TypeScriptJavaScript系列文章typescriptjavascript前端
一、TS是什么?TypeScript(简称TS)是JavaScript的一个超集,由微软开发。简单来说,它就是在JavaScript的基础上增加了静态类型检查。那静态类型检查有啥好处呢?举个例子,在JavaScript里,我们写代码时可能会不小心把一个变量的类型用错,像这样://JavaScript代码letnum=10;num="hello";//这里把数字类型的变量赋值为字符串,运行时可能会出
- 简述:link与@import区别
区别:link属于html标签。@import在css中使用表示导入外部样式表;页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;import只在IE5以上才能识别,而link是HTML标签,无兼容问题;link方式的样式的权重高于@import的权重;link支持使用javascript改变样式(document.styleSheets),后者不可使用场
- JavaScript与原生开发的较量:为何高性能可视化应用更适合选用SciChart?
界面开发小八哥
javascript开发语言SciChart图表工具数据可视化
SciChart是高性能数据可视化领域的优秀图表产品,深受数据密度和精度至关重要行业的信赖,包括航空航天、石油和天然气、科学研究和赛车运动等。作为F1中使用的解决方案,SciChart被NASA所依赖,并受到90%的顶级医疗技术公司青睐,它提供实时、跨平台的可视化,提供无与伦比的灵活性和定制性。立即获取SciChart正式版在为iOS和Android打造高性能数据可视化应用时,选择合适的开发方式至
- JavaScript浅拷贝与深拷贝
旺代
JavaScript前端javascript开发语言
目录浅拷贝(ShallowCopy)一、浅拷贝的定义二、直接赋值vs浅拷贝1.直接赋值2.浅拷贝三、数组的浅拷贝方法1.slice()2.concat()3.扩展运算符(...)四、对象的浅拷贝方法1.Object.assign()2.扩展运算符(...)五、浅拷贝的局限性六、总结深拷贝(DeepCopy)一、深拷贝的定义二、深拷贝的常见实现方式1.JSON.parse(JSON.stringif
- 介绍electron
几道之旅
electronjavascript前端
一、Electron是什么?Electron是一个基于Chromium和Node.js的框架,允许开发者使用前端技术(HTML/CSS/JavaScript)构建原生桌面应用。其核心优势在于:跨平台:一次开发,生成Windows、macOS、Linux三端应用;技术栈统一:前端开发者无需学习新语言,直接复用Web生态(如Vue/React);混合架构:Chromium:负责渲染界面,支持现代CSS
- 介绍Flutter
一、Flutter的核心优势:不止于跨平台高性能原生渲染自研引擎Skia:直接调用GPU绘制UI,绕过原生控件依赖,消除JavaScript桥接性能损耗,实现60fps流畅动画。三棵树渲染机制(Widget-Element-RenderObject):通过差异化更新最小化重绘范围,效率远超传统WebView方案。极速开发体验热重载(HotReload):代码修改后毫秒级生效,保留应用状态调试,开发
- ECMAScript 2025(ES15)核心新特性全面解析
neon1204
新技术ecmascript前端开发语言
ECMAScript2025(ES15)核心新特性全面解析本文深入探讨ECMAScript2025(ES15)的最新语言特性一、ES2025核心特性概览ECMAScript2025(通常简称为ES15)作为JavaScript的最新年度标准更新,引入了一些新特性,优化了一些问题。这些改进主要体现在以下方向:模块系统增强:原生JSON模块与延迟加载优化数据结构扩展:不可变数据类型与集合操作增强流程控
- R语言的游戏开发
柳婉晴
包罗万象golang开发语言后端
R语言在游戏开发中的应用随着科技的发展,游戏行业已经成为一个巨大的市场。虽然通常我们会认为游戏开发主要是使用C++、C#、JavaScript等语言,但实际上,R语言在游戏开发中也有其独特的应用,尤其是在数据分析和可视化方面。本文将探讨R语言在游戏开发中的应用,涵盖它的基础、游戏设计的复杂性、实际案例分析、以及未来的发展方向。一、R语言基础R语言是一种用于统计计算和数据分析的编程语言。它具有强大的
- Fiber是什么?
醉方休
react.js
对React的Fiber架构的理解需要从React的核心目标与面临的挑战说起。它本质上是React16引入的全新协调(Reconciliation)引擎,旨在解决React15及之前版本在处理大型应用和复杂更新时遇到的根本性性能瓶颈和用户体验问题。核心理解:Fiber是什么?虚拟的底层数据结构:Fiber是对React组件、DOM节点或其他UI元素的轻量级、链式表示的JavaScript对象。每个
- javascript基础从小白到高手系列四千八百七十一:读取响应状态信息
完美句号
javascript开发语言ecmascript
Response对象包含一组只读属性,描述了请求完成后的状态,如下表所示。属性值headers响应包含的Headers对象ok布尔值,表示HTTP状态码的含义。200~299的状态码返回true,其他状态码返回falseredirected布尔值,表示响应是否至少经过一次重定向status整数,表示响应的HTTP状态码statusText字符串,包含对HTTP状态码的正式描述。这个值派生自可选的H
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源