Linux 下搭建Vue开发环境以及发布部署Vue项目
Linux 下搭建Vue开发环境以及发布部署Vue项目
- Linux下vue环境的搭建
- nodejs安装
- cnpm安装
- vue-cli的安装
- 新建一个Vue项目
- Vue打包部署到Linux
- 安装nginx
- Vue项目打包
- 修改Nginx配置文件
- 删除ProxyTable的配置
- 重启nginx服务
- 启动项目
Linux下vue环境的搭建
nodejs安装
node.js的官方地址为:https://nodejs.org/en/download/
我选择的版本是v10.19.0

1)安装nodejs,在Linux里输入命令行:
wget https://nodejs.org/dist/latest-v10.x/node-v10.19.0-linux-x64.tar.xz
2)创建nodejs的安装目录,这里我放到/usr/lib/nodejs/目录下:
mkdir -p /usr/lib/nodejs/
3)解压安装包到 nodejs中:
tar -xf node-v10.19.0-linux-x64.tar.xz -C /usr/lib/nodejs/
4)重命名解压后的文件名:
mv node-v10.19.0-linux-x64/ node-v10.19.0
5)进入进入nodejs-v10.19.0,查看node的版本:
./bin/node -v
6)建立node、npm软连接,变为全局:
ln -s /usr/lib/nodejs/node-v10.19.0/bin/node /usr/local/bin/
node-v //查看node是否变为全局
ln -s /usr/lib/nodejs/node-v10.19.0/bin/npm /usr/local/bin/
npm -v //查看npm是否变为全局
cnpm安装
1)安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
2)建立cnpm软连接,变为全局:
ln -s /usr/lib/nodejs/node-v10.19.0/bin/cnpm /usr/local/bin/cnpm
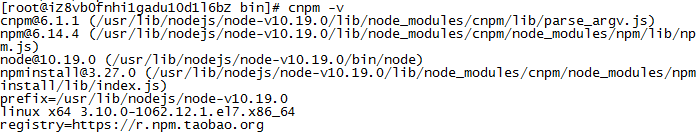
cnpm -v //查看cnpm是否变为全局
vue-cli的安装
1)安装:
cnpm install -g vue-cli
2)建立vue-cli软连接:
ln -s /usr/lib/nodejs/node-v10.19.0/bin/vue /usr/local/bin/vue
vue //查看vue的版本信息
新建一个Vue项目
新建一个文件夹,cd到此文件夹,输入命令:
vue init webpack vue-demo
搭建好vue的环境后,接下来就可以将vue项目部署到Linux上了。
Vue打包部署到Linux
安装nginx
我是在阿里云购买的服务器,系统是centOS7.7
1)选定安装目录:
cd /usr/local/src
2)下载安装依赖:
yum install gcc
yum install pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
在安装4个依赖的过程中会有一些询问,输入Y即可。
3)查看openssl、pcre是否安装及版本:
openssl version
rpm -qa pcre
4)下载nginx安装包:
wget http://nginx.org/download/nginx-1.13.7.tar.gz
5)解压nginx安装包:
tar -xvf nginx-1.13.7.tar.gz
6)切换目录,安装:
cd nginx-1.13.7
7)执行配置
./configure
8)编译安装(默认安装在/usr/local/nginx)
make && make install
8)查看nginx版本:
/usr/local/nginx/sbin/nginx -v
10)启动:
cd /usr/local/nginx/sbin //cd到nginx的安装位置的sbin目录下
./nginx //启动nginx
Nginx常用的几个命令:
测试配置文件:
./nginx -t
重启服务:
./nginx -s reload
停止命令:
./nginx -s stop
查看进程命令:
ps -ef | grep nginx
平滑重启:
kill -HUP [Nginx主进程号(即ps命令查到的PID)]
Vue项目打包
1)打包:
npm run build
2)修改配置config/index.js,要改assetsPublicPath: ‘./’ 否则不能正确载入静态文件:
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
/**
原因是:./ 指当前路径 打开控制台的source里看 src=./static/js/vendor.9cfa2099ad16983df003.js
/ 指根路径 打开控制台的source里看 src=/static/js/vendor.9cfa2099ad16983df003.js 就找不到了
修改Nginx配置文件
location / {
root /root/app/qa_platform_project/vue_project/dist;
index index.html index.htm;
}
location /qa_platform/ {
proxy_pass http://localhost:8099/qa_platform/; # 将地址代理到qa_platform上
}
删除ProxyTable的配置
proxyTable: {
'/qa_platform': {
target: 'http://localhost:8099/',
changeOrigin: true,//是否允许跨越
},
删除掉ProxyTable配置,由Nginx代理转发
重启nginx服务
/usr/local/nginx/sbin/nginx -s reload
启动项目
浏览器访问:
http://xx.xx.xx.xx(你的ip)
大功告成!!!诶?高兴得太早了,vue基于elementUI代码部署后图标不显示。。。。
问题原因:
查看 /build/webpack.base.conf.js 文件可以发现,woff 或 ttf 这些字体会经由 url-loader 处理后在 static/fonts 目录下生成相应的文件。也就是说实际应该通过 /static/fonts/** 路径来获取字体图标,而实际却是请求 /static/css/static/fonts/**,自然报错误。
解决办法:
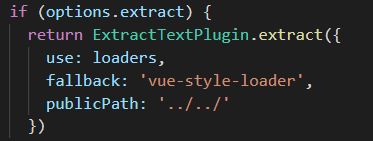
在build/utils.js下找到:

在后面加上 publicPath: ‘…/…/’
参考博客:
https://blog.csdn.net/qq_42221334/article/details/98966206