一.概述
1.什么是web?
web的本意是蜘蛛网和网的意思,在网页设计中我们称为网页的意思。现广泛译作网络、互联网等技术领域。表现为三种形式,即超文本(hypertext)、超媒体(hypermedia)、超文本传输协议(HTTP)等。---360百科
通俗讲,web就是只用网页浏览器浏览网页。
2.b/s软件架构
B/S架构即浏览器和服务器架构模式。对C/S架构的一种变化或者改进的架构,形成所谓的三层结构
一层:浏览器,不需要安装
二层:web服务器,处理后台逻辑问题
三层:数据库服务器,与服务器进行数据交互

3.工作流程
3.1 HTTP处理流程
建立连接-->客户端浏览器发送请求信息--->web服务器解析请求并找到相应的资源将文件以及其它信息组成HTTP响应返回客户端-->关闭连接。
3.2 工作流程
1. 客户端发送请求: 用户在客户端【浏览器页面】提交表单操作,向服务器发送请求,等待服务器响应;
2. 服务器端处理请求: 服务器端接收并处理请求,应用服务器端通常使用服务器端技术,如JSP等,对请求进行数据处理,并产生响应;
3. 服务器端发送响应: 服务器端把用户请求的数据(网页文件、图片、声音等等)返回给浏览器。
4. 浏览器解释执行HTML文件,呈现用户界面。

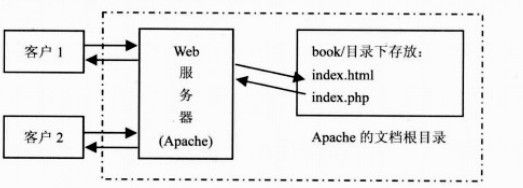
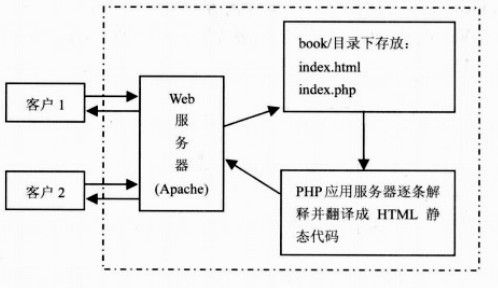
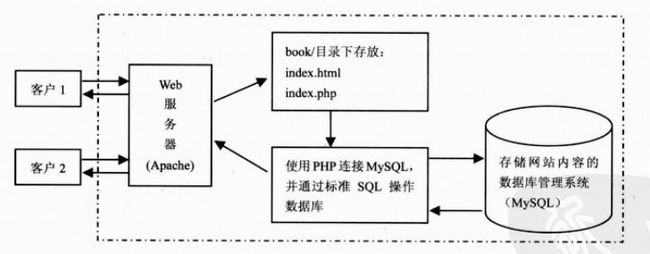
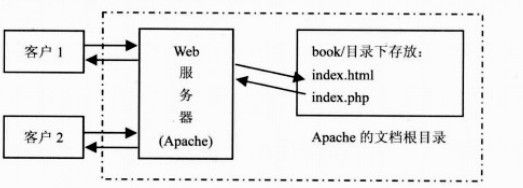
3.3 WEB工作的三种方式
1)、服务器不带应用程序和数据库,直接请求HTML文件

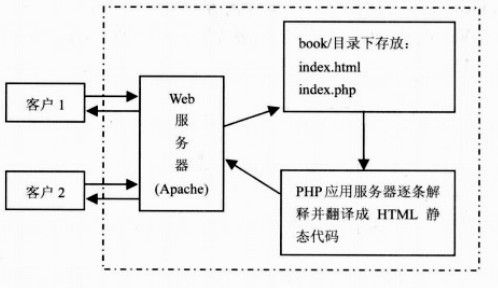
2)、服务器带应用程序(如php)

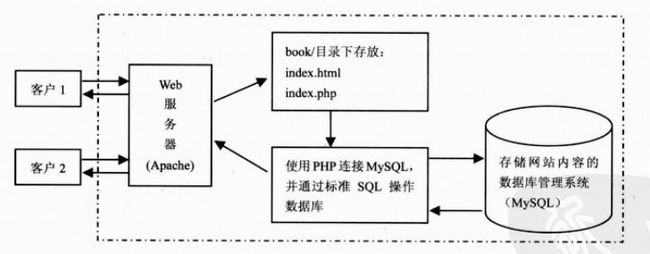
3)、服务器带应用程序和数据库

4.web测试
由于web应用与用户直接相关,又通常需要承受长时间的大量操作,因此web项目的功能和性能都必须经过可靠的验证。这就要经过web项目的全面测试。Web应用程序测试与其它任何一种类型的应用程序测试相比没有太大差别。
5.web测试分类
UI测试(界面测试)、兼容性测试、功能测试、安全性测试、性能测试、接口测试
6.测试工具
调试工具:浏览器调试工具(开发者工具)
UI自动化工具:selenium、sahi等
接口工具:postman、soapUI、fiddler(抓包)、jmeter等
性能工具:loadrunner、jmeter
安全工具:Appscan、Burpsuite等
二、测试点总结
1.UI测试
1.1 概述
用户界面测试,英文是 User interface testing。又称UI测试。是指软件中的可见外观及其底层与用户交互的部分(菜单、对话框、窗口和其它控件)。
1.2 测试点
1.2.1 链接测试
① 测试所有链接是否按指示的那样确实链接到了该链接的页面
②所有链接是唯一的,跳转方式统一(新页面打开、本页打开)
③ 测试所链接的页面是否存在
④保证Web应用系统上没有孤立的页面,所谓孤立页面是指没有链接指向该页面,只有知道正确的URL地址才能访问
⑤链接为空时,点击图片,会刷新页面
工具:Xenu Link Sleuth 免费 绿色免安装软件
HTML Link Validator 共享(30天试用)
1.2.2 导航测试
导航描述了用户在一个页面内操作的方式,在不同的用户接口控制之间,例如按钮、对话框、列表和窗口等;或在不同的连接页面之间。
① 导航是否直观
② Web系统的主要部分是否可通过主页存取
③ Web系统是否需要站点地图、搜索引擎或其他的导航帮助
④ Web应用系统的页面结构、导航、菜单、连接的风格是否一致
⑤Web应用系统导航帮助要尽可能地准确。Web应用系统的层次一旦决定,就要着手测试用户导航功能。
1.2.3 文字测试
①页面展示的文字的大小、字体、颜色统一
②文字与图片风格一致
③文字的正确性,表述是否清楚、是否有错别字、标点符号是否正确运用
④文字是否随着窗口变化
⑤长文字、换行文字、空格文字是否有对应的显示
1.2.4 图片测试
一个Web应用系统的图形可以包括图片、动画、边框、颜色、字体、背景、按钮等。
①要确保图形有明确的用途,图片或动画不要胡乱地堆在一起,以免浪费传输时间;
②Web应用系统的图片尺寸要尽量地小,并且要能清楚地说明某件事情,一般都链接到某个具体的页面;
③验证所有页面字体的风格是否一致;
④背景颜色应该与字体颜色和前景颜色相搭配;
⑤图片的大小和质量也是一个很重要的因素,一般采用JPG或GIF压缩。
⑥图片是否展示完整,是否随着窗口变化大小
⑦图片数据为空时,会保留为空的图片数据位置
1.2.5 表格测试
①需要验证表格是否设置正确,用户是否需要向右滚动页面才能看见产品价格?
②把价格放到左边,产品细节放在右边是否更有效?
③每一栏的宽度是否足够宽,表格里的文字是否都有折行?
④是否因为某一格的内容太多,而将整行的内容拉长?
1.2.6 窗体
测试窗体的方法:
①窗体大小,大小要合适,控件布局合理;
②移动窗体。快速或慢速移动窗体,背景及窗体本身刷新必须正确;
③缩放窗体,窗体上的控件应随窗体的大小变化而变化;
④显示分辨率。必须在不同的分辨率的情况下测试程序的显示是否正常。
⑤切换窗口大小,将窗口缩小后,页面是否按比例缩小或出现滚动条;各个页面缩小的风格是否一致(按比例缩小或出现滚动条,不可二者兼有);
⑥父窗体或主窗体的中心位置应该在对角线焦点附近;子窗体位置应该在主窗体的左上角或正中;多个子窗体弹出时应该依次向右下方偏移,以显示出窗体标题为宜;
进行测试时还要注意状态栏是否显示正确,工具栏的图标执行操作是否有效,是否与菜单懒中图标显示一致;错误信息内容是否正确、无错别字且明确等等。
1.2.7 控件:按钮、时间控件、下拉框、输入框
测试方法:
①所有控件的字体、大小、样式是否一致
②注意全角、半角混合;无中英文混合。
③点击下拉框、按钮、时间控件、输入框,是否有反应,显示是否正确,是否有重叠现象
④输入框:是否有长度限制;输入超长是否有提示;是否截取超长文字;显示是否换行?空行是否显示?特殊表情符号是否显示?对输入的不符合要求的字符是否过滤?
⑤输入框暗纹文字,是否颜色为暗色?输入内容后是否隐藏?
⑥搜索结果是否正确,内容是否匹配,返回界面是否一致
1.2.8 整体测试
①整体风格是否一致
②整体内容是否符合要求、是否友好
③刷新页面,数据是否正确,或进行相应操作后,数据是否刷新
2.兼容性测试
2.1 概述
兼容性:是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。
不同操作系统、不同版本浏览器、不同分辨率、不同版本软件测试
2.2测试点
2.2.1 测试Web页面在不同浏览器的界面是否一致:
a)界面是否正常加载;
b)界面的CSS样式是否显示完全;
c)文字图片的统一性;
d)排版是否整齐一致;
e)数据是否正确;
f)特效是否正常显示等;
2.2.2 测试web页面在不同浏览器的易用性(易于使用)是否一致和正常:
a)界面中的所有控件是否能正常显示和使用;
b)提示信息是否正常和完整;
c)在不同分辨率下界面是否友好和正常显示;
d)窗口的最大化和最小化 是否能正常显示等;
2.2.3 测试web页面在不同浏览器的功能是否正常运转:
a)登录注册功能,搜索功能,导航功能,添加修改删除功能,导入导出功能;
b)上传下载图片功能,下载文件功能;
c)地图功能,视频播放功能,音频播放功能;
d)系统数据计算功能,链接跳转功能;
2.2.4 测试web页面在不同浏览器一些键位是否能正确运作:
a)返回键;
b)回车键;
c)刷新键;
d)空格键;
e)快捷键等;
2.2.5 测试web页面在不同浏览器性能方面是否正常和一致:
a)连接速度是否一致;
b)在同一环境下的,压力和负载测试的结果是否一致等;
2.2.6 测试web页面在不同浏览器安全性方面是否正常和一致:
a)数据传输是否加密;
b)是否加密形式储存等。
3.功能性测试
3.1 概述
功能性测试:业务逻辑及普通的功能测试
3.2 功能点
3.2.1 输入框
1、字符型输入框:
(1)字符型输入框:英文全角、英文半角、数字、空或者空格、特殊字符“~!@#¥%……&*?[]{}”特别要注意单引号和&符号。禁止直接输入特殊字符时,使用“粘贴、拷贝”功能尝试输入。
(2)长度检查:最小长度、最大长度、最小长度-1、最大长度+1、输入超工字符比如把整个文章拷贝过去。
(3)空格检查:输入的字符间有空格、字符前有空格、字符后有空格、字符前后有空格
(4)多行文本框输入:允许回车换行、保存后再显示能够保存输入的格式、仅输入回车换行,检查能否正确保存(若能,检查保存结果,若不能,查看是否有正常提示)、
(5)安全性检查:输入特殊字符串(null,NULL, ,javascript,)、doucment.write(“abc”)、hello)
(6)表情符号输入检查:有些表情格式不是utf-8
(7)输入内容超限后,是否有弹窗,是否截取?是否可继续输入?
2、数值型输入框:
(1)边界值:最大值、最小值、最大值+1、最小值-1
(2)位数:最小位数、最大位数、最小位数-1最大位数+1、输入超长值、输入整数
(3)异常值、特殊字符:输入空白(NULL)、空格或”~!@#$%^&*()_+{}|[]:”<>?;’,./?;:’-=等可能导致系统错误的字符、禁止直接输入特殊字符时,尝试使用粘贴拷贝查看是否能正常提交、word中的特殊功能,通过剪贴板拷贝到输入框,分页符,分节符类似公式的上下标等、数值的特殊符号如∑,㏒,㏑,∏,+,-等、
输入负整数、负小数、分数、输入字母或汉字、小数(小数前0点舍去的情况,多个小数点的情况)、首位为0的数字如01、02、科学计数法是否支持1.0E2、全角数字与半角数字、数字与字母混合、16进制,8进制数值、货币型输入(允许小数点后面几位)、
(4)安全性检查:不能直接输入就copy
3、日期型输入框:
(1)合法性检查:(输入0日、1日、32日)、月输入[1、3、5、7、8、10、12]、日输入[31]、月输入[4、6、9、11]、日输入[30][31]、输入非闰年,月输入[2],日期输入[28、29]、输入闰年,月输入[2]、日期输入[29、30]、月输入[0、1、12、13]
(2)异常值、特殊字符:输入空白或NULL、输入~!@#¥%……&*(){}[]等可能导致系统错误的字符
(3)安全性检查:不能直接输入,就copy,是否数据检验出错?
4、信息重复:在一些需要命名,且名字应该唯一的信息输入重复的名字或ID,看系统有没有处理,会否报错,重名包括是否区分大小写,以及在输入内容的前后输入空格,系统是否作出正确处理.
输入框提交很长的纯英文字母或者数字(不带任何全角字符和中文),并且不换行,则提交数据后,页面可能被此相关字符拉伸的特别长。
3.3.2 搜索功能
若查询条件为输入框,则参考输入框对应类型的测试方法
1、功能实现:
(1)如果支持模糊查询,搜索名称中任意一个字符是否能搜索到
(2)比较长的名称是否能查到
(3)输入系统中不存在的与之匹配的条件
(4)用户进行查询操作时,一般情况是不进行查询条件的清空,除非需求特殊说明。
2、组合测试:
(1)不同查询条件之间来回选择,是否出现页面错误(单选框和多选框最容易出错)
(2)测试多个查询条件时,要注意查询条件的组合测试,可能不同组合的测试会报错。
3.搜索后返回页面
4.搜索操作后,返回页面
3.3.3
添加、修改功能
1、特殊键:
(1)是否支持Tab键
(2)是否支持回车键
2、提示信息:
(1)不符合要求的地方是否有错误提示
3、唯一性:
(1)字段唯一的,是否可以重复添加,添加后是否能修改为已存在的字段(字段包括区分大小写以及在输入的内容前后输入空格,保存后,数据是否真的插入到数据库中,注意保存后数据的正确性)
4、数据 正确性:
(1)对编辑页的每个编辑项进行修改,点击保存,是否可以保存成功,检查想关联的数据是否得到更新。
(2)进行必填项检查(即是否给出提示以及提示后是否依然把数据存到数据库中;是否提示后出现页码错乱等)
(3)是否能够连续添加(针对特殊情况)
(4)在编辑的时候,注意编辑项的长度限制,有时在添加的时候有,在编辑的时候却没有(注意要添加和修改规则是否一致)
(5)对于有图片上传功能的编辑框,若不上传图片,查看编辑页面时是否显示有默认的图片,若上传图片,查看是否显示为上传图片
(6)修改后增加数据后,特别要注意查询页面的数据是否及时更新,特别是在首页时要注意数据的更新。
(7)提交数据时,连续多次点击,查看系统会不会连续增加几条相同的数据或报错。
(8)若结果列表中没有记录或者没选择某条记录,点击修改按钮,系统会抛异常。
3.3.4 删除功能
1、特殊键:
(1)是否支持Tab键
(2)是否支持回车键
2、提示信息:
(1)不选择任何信息,直接点击删除按钮,是否有提示
(2)删除某条信息时,应该有确认提示
3、数据 实现:
(1)是否能连续删除多个产品
(2)当只有一条数据时,是否可以删除成功
(3)删除一条数据后,是否可以添加相同的数据
(4)如系统支持批量删除,注意删除的信息是否正确
(5)如有全选,注意是否把所有的数据删除
(6)删除数据时,要注意相应查询页面的数据是否及时更新
(7)如删除的数据与其他业务数据关联,要注意其关联性(如删除部门信息时,部门下游员工,则应该给出提示)
(8)如果结果列表中没有记录或没有选择任何一条记录,点击删除按钮系统会报错。
3.3.5 翻页功能
1、有无数据时控件的显示情况。
2、在首页时,首页和上一页是否能点击。
3、在尾页时,下一页和尾页是否能点击。
4、在非首页和非尾页时,四个按钮功能是否正确。
5、翻页后,列表中的记录是否仍按照指定的排序列进行了排序。
6、是否有默认的指定每页显示条数。
7、指定每页的条数后,列表显示的记录数,页数是否正确。
8、输入的每页条数非法时的处理。
3.3.6 前进、后退和刷新
IE 有一个特性:就是允许前进、后退到某一个页面或在当前页面刷新,在某些特殊业务场景的要求下,用户进行前进、后退和刷新当前页面的操作,会造成数据不完整、校验失败或者重复提交的情况。
3.3.7 向下滑动数据,展示翻页
1.每页数据展示多少
2.向下翻是否有重复数据
3.每一页截止,底部提示是否正确
4.最底部是否有提示文案
5.进入详细也后,返回是否定位在之前位置?
3.3.8 返回键检查
1、一条已经成功提交的记录,返回后再提交,是否做了处理
2、检查多次使用返回键的情况,在有返回键的地方,返回到原来的页面多次,查看是否会出错
3.3.9 cookies测试
Cookies通常用来存储用户信息和用户在某应用系统的操作,当一个用户使用Cookies访问了某一个应用系统时,Web服务器将发送关于用户的信息,把该信息以Cookies的形式存储在客户端计算机上,这可用来创建动态和自定义页面或者存储登陆等信息。
如果Web应用系统使用了Cookies,就必须检查Cookies是否能正常工作。测试的内容可包括Cookies是否起作用,是否按预定的时间进行保存,刷新对Cookies有什么影响等。如果在 cookies 中保存了注册信息,请确认该 cookie能够正常工作而且已对这些信息已经加密。如果使用 cookie 来统计次数,需要验证次数累计正确。
采取措施:
1 采用黑盒测试:采用上面提到的方法进行测试
2 采用查看cookies的软件进行(初步的想法)
可以选择采用的软件
IECookiesView v1.50
Cookies Manager v1.1
3.3.10 注册、登陆模块
1、注册功能:
(1)注册时,设置密码为特殊版本号,检查登录时是否会报错
(2)注册成功后,页面应该以登陆状态跳转到首页或指定页面
(3)在注册信息中删除已输入的信息,检查是否可以注册成功。
2、登陆 功能:
(1)输入正确的用户名和正确的密码
(2)输入正确的用户名和错误的密码
(3)输入错误的用户名和正确的密码
(4)输入错误的用户名和错误的密码
(5)不输入用户名和密码(均为空格)
(6)只输入用户名,密码为空
(7)用户名为空,只输入密码
(8)输入正确的用户名和密码,但是不区分大小写
(9)用户名和密码包括特殊字符
(10)用户名和密码输入超长值
(11)已删除的用户名和密码
(12)登录时,当页面刷新或重新输入数据时,验证码是否更新
3.3.11 上传功能
1、功能 实现:
(1)文件类型正确、大小合适
(2)文件类型正确,大小不合适
(3)文件类型错误,大小合适
(4)文件类型和大小都合适,上传一个正在使用中的图片
(5)文件类型大小都合适,手动输入存在的图片地址来上传
(6)文件类型和大小都合适,输入不存在的图片地址来上传
(7)文件类型和大小都合适,输入图片名称来上传
(8)不选择文件直接点击上传,查看是否给出提示
(9)连续多次选择不同的文件,查看是否上传最后一次选择的文件
4.交互性测试
Tab键和焦点的切换:在测试的页面中使用Tab键可以在全页面的所有元素进行焦点切换、并且要将相邻元素的tab键切换顺序做到关联。
如:
a. 用户打开登录首页,则焦点应该默认显示在用户名输入框中
b. 在用户名输入框输入用户名之后,按下tab 键后,焦点应该切换到密码输入框中,而不是切换到其他元素上。
c. 输入密码后,按下tab键可将焦点切换到“保存密码”的复选框或者登录按钮以上操作,均对偏好使用快捷键的用户给于更友好的支持。
5.安全性测试
即使站点不接受信用卡支付,安全问题也是非常重要的。Web 站点收集的用户资料只能在公司内部使用。如果用户信息被黑客泄露,客户在进行交易时,就不会有安全感。
5.1 目录设置
Web 安全的第一步就是正确设置目录。每个目录下应该有 index.html 或 main.html 页面,这样就不会显示该目录下的所有内容。我服务的一个公司没有执行这条规则。我选中一幅图片,单击鼠标右键,找到该图片所在的路径"…com/objects/images"。然后在浏览器地址栏中手工输入该路径,发现该站点所有图片的列表。这可能没什么关系。我进入下一级目录 "…com/objects" ,点击 jackpot。在该目录下有很多资料,其中引起我注意的是已过期页面。该公司每个月都要更改产品价格,并且保存过期页面。我翻看了一下这些记录,就可以估计他们的边际利润以及他们为了争取一个合同还有多大的降价空间。如果某个客户在谈判之前查看了这些信息,他们在谈判桌上肯定处于上风。
5.2 SSL
很多站点使用 SSL 进行安全传送。你知道你进入一个 SSL 站点是因为浏览器出现了警告消息,而且在地址栏中的 HTTP 变成 HTTPS。如果开发部门使用了SSL,测试人员需要确定是否有相应的替代页面(适用于3.0 以下版本的浏览器,这些浏览器不支持SSL。当用户进入或离开安全站点的时候,请确认有相应的提示信息。是否有连接时间限制?超过限制时间后出现什么情况?
5.3 登录
有些站点需要用户进行登录,以验证他们的身份。这样对用户是方便的,他们不需要每次都输入个人资料。你需要验证系统阻止非法的用户名/口令登录,而能够通过有效登录。用户登录是否有次数限制? 是否限制从某些 IP 地址登录? 如果允许登录失败的次数为3,你在第三次登录的时候输入正确的用户名和口令,能通过验证吗? 口令选择有规则限制吗? 是否可以不登陆而直接浏览某个页面?
Web应用系统是否有超时的限制,也就是说,用户登陆后在一定时间内(例如15分钟)没有点击任何页面,是否需要重新登陆才能正常使用。
5.4 日志文件
在后台,要注意验证服务器日志工作正常。日志是否记所有的事务处理? 是否记录失败的注册企图? 是否记录被盗信用卡的使用? 是否在每次事务完成的时候都进行保存? 记录IP 地址吗? 记录用户名吗?
5.5 脚本语言
脚本语言是常见的安全隐患。每种语言的细节有所不同。有些脚本允许访问根目录。其他只允许访问邮件服务器,但是经验丰富的黑客可以将服务器用户名和口令发送给他们自己。找出站点使用了哪些脚本语言,并研究该语言的缺陷。还要需要测试没有经过授权,就不能在服务器端放置和编辑脚本的问题。最好的办法是订阅一个讨论站点使用的脚本语言安全性的新闻组。
(1)、现在的Web应用系统基本采用先注册,后登陆的方式。因此,必须测试有效和无效的用户名和密码,要注意到是否大小写敏感,可以试多少次的限制,是否可以不登陆而直接浏览某个页面等;
(2)、Web应用系统是否有超时的限制,用户登陆后在一定时间内(例如15分钟)没有点击任何页面,是否需要重新登陆才能正常使用;
(3)、为了保证Web应用系统的安全性,需要测试相关信息是否写进了日志文件、是否可追踪;
(4)、当使用了安全套接字时,还要测试加密是否正确,检查信息的完整性;
(5)、服务器端的脚本常常构成安全漏洞,这些漏洞又常常被黑客利用。所以,还要测试没有经过授权,就不能在服务器端放置和编辑脚本的问题。
(6)、通过模拟攻击的形式拷贝Web应用程序的某个功能点的url地址,然后打开新的页面输入该url地址看其是否能跨过系统的登录模块直接进入该功能点。
(7)、服务器端IIS是否设置了默认文档功能。
(8)、IIS服务器的主目录应该与操作系统的安装路径设置在不同的盘符下。
6.性能测试(不太了解,具体可百度)
1 连接速度测试
用户连接到Web应用系统的速度根据上网方式的变化而变化,他们或许是电话拨号,或是宽带上网。当下载一个程序时,用户可以等较长的时间,但如果仅仅访问一个页面就不会这样。如果Web系统响应时间太长(例如超过5秒钟),用户就会因没有耐心等待而离开。
另外,有些页面有超时的限制,如果响应速度太慢,用户可能还没来得及浏览内容,就需要重新登陆了。而且,连接速度太慢,还可能引起数据丢失,使用户得不到真实的页面。
2 负载测试
负载测试是为了测量Web系统在某一负载级别上的性能,以保证Web系统在需求范围内能正常工作。负载级别可以是某个时刻同时访问Web系统的用户数量,也可以是在线数据处理的数量。例如:Web应用系统能允许多少个用户同时在线?如果超过了这个数量,会出现什么现象?Web应用系统能否处理大量用户对同一个页面的请求?
3 压力测试
负载测试应该安排在Web系统发布以后,在实际的网络环境中进行测试。因为一个企业内部员工,特别是项目组人员总是有限的,而一个Web系统能同时处理的请求数量将远远超出这个限度,所以,只有放在Internet上,接受负载测试,其结果才是正确可信的。
进行压力测试是指实际破坏一个Web应用系统,测试系统的反映。压力测试是测试系统的限制和故障恢复能力,也就是测试Web应用系统会不会崩溃,在什么情况下会崩溃。黑客常常提供错误的数据负载,直到Web应用系统崩溃,接着当系统重新启动时获得存取权。
压力测试的区域包括表单、登陆和其他信息传输页面等。
7.接口测试
总结:根据自己现阶段的能力总结的一部分内容,主要注重UI界面、功能、交互性测试、兼容性描述、接口未详细描述,深入的部分安全性、性能测试还未学习,后期会进行补充。
【by Jie】