prettier安装到使用
什么是prettier
Prettier的中文意思是“漂亮的、机灵的”,也是一个流行的代码格式化工具的名称,它能够解析代码,使用你自己设定的规则来重新打印出格式规范的代码。
Prettier具有以下几个有优点:
- 可配置化
- 支持多种语言
- 集成多数的编辑器
- 简洁的配置项
使用Prettier在code review时不需要再讨论代码样式,节省了时间与精力。下面使用官方的例子来简单的了解下它的工作方式。
Input
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());
Output
foo(
reallyLongArg(),
omgSoManyParameters(),
IShouldRefactorThis(),
isThereSeriouslyAnotherOne()
);
为什么是prettier
人是很懒惰的,你刚开始建立的一个规规整整的项目,可能一段时间过后,就回被你无数次的提交代码弄得凌乱不堪。
就算你能保证你的编码风格严谨统一,别人又该如何,每个人都有不一样的编码风格,要保持统一,就要对项目进行适当的管理。
install
官网:
npm install --save-dev eslint-config-prettier
npm:
npm install --save-dev --save-exact prettier
# or globally
npm install --global prettier
yarn:
yarn add prettier --dev --exact
# or globally
yarn global add prettier
config
add eslint-config-prettier to the "extends" array in your .eslintrc.* file. Make sure to put it last, so it gets the chance to override other configs.
{
"extends": [
"some-other-config-you-use",
"prettier"
]
}
eslint-plugin-prettier插件会调用prettier对你的代码风格进行检查,其原理是先使用prettier对你的代码进行格式化,然后与格式化之前的代码进行对比,如果过出现了不一致,这个地方就会被prettier进行标记。
接下来,我们需要在rules中添加,“prettier/prettier”: “error”,表示被prettier标记的地方抛出错误信息。
//.eslintrc.js
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}
如何对Prettier进行配置
一共有三种方式支持对Prettier进行配置:
1、根目录创建.prettierrc文件,能够写入YML、JSON的配置格式,并且支持.yaml/.yml/.json/.js后缀;
2、根目录创建.prettier.config.js 文件,并对外export一个对象;
3、在package.json中新建prettier属性。
下面我们使用prettierrc.js的方式对prettier进行配置,同时讲解下各个配置的作用。
module.exports = {
"printWidth": 80, //一行的字符数,如果超过会进行换行,默认为80
"tabWidth": 2, //一个tab代表几个空格数,默认为80
"useTabs": false, //是否使用tab进行缩进,默认为false,表示用空格进行缩减
"singleQuote": false, //字符串是否使用单引号,默认为false,使用双引号
"semi": true, //行位是否使用分号,默认为true
"trailingComma": "none", //是否使用尾逗号,有三个可选值""
"bracketSpacing": true, //对象大括号直接是否有空格,默认为true,效果:{ foo: bar }
"parser": "babylon" //代码的解析引擎,默认为babylon,与babel相同。
}
problems???
借助ESLint的autofix功能,在保存代码的时候,自动将抛出error的地方进行fix。???
没有fix啊?
my install progress
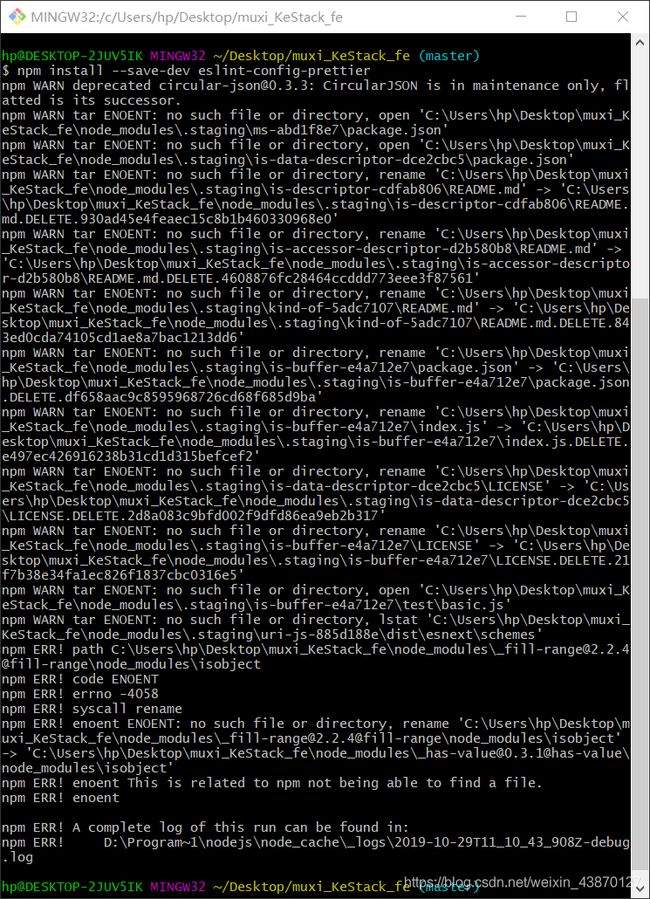
1、下载失败

由官网得,要想使用eslint-check这个script,需要在eslint的配置文件中添加内容,我没有添加,添加之后就成功了
eslint-config-prettier also ships with a little CLI tool to help you check if your configuration contains any rules that are unnecessary or conflict with Prettier.
First, add a script for it to package.json:
{
"scripts": {
"eslint-check": "eslint --print-config path/to/main.js | eslint-config-prettier-check"
}
}

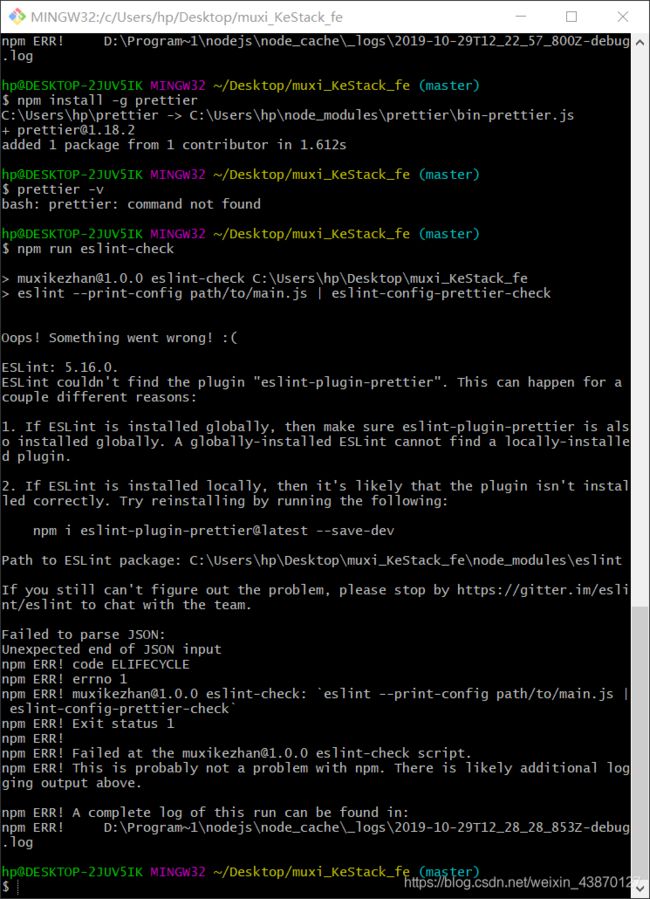
然后继续报错,尝试
1.全局安装以及
2.输入npm i eslint-plugin-prettier@latest --save-dev之后成功
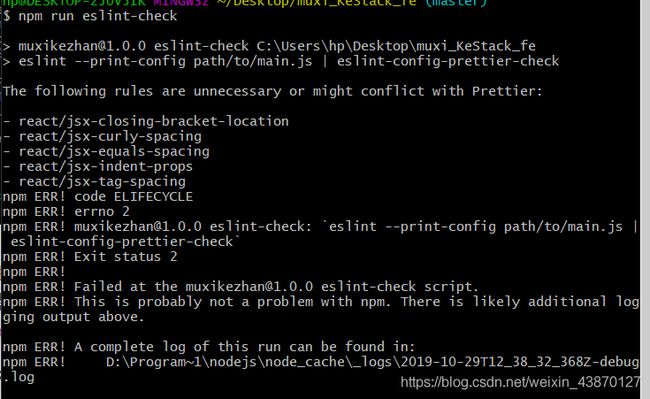
发现有冲突,然后…不了了之??
此时我惊讶的发现我的代码变全红了

各种小的地方开始报错:

突然想起之前看到有教程说借用eslint 的autofix可以直接fix成功,而不需要自己一个一个改???改天设置一下
参考文档
- 使用ESLint+Prettier来统一前端代码风格
- prettier文档
- prettier github
- vscode prettier