前言
我在做知识竞赛答题活动小程序经常需要处理一些比较基础的事情,比如时间、数组、数字、对象、字符串等处理,自己造轮子的话成本会比较高。这时候我们可以去找一些别人已经写好的开源模块或者开源库,我们直接下载下来引入使用即可。下面就列举一些我在项目中使用过的并且比较好用的工具,来帮助我们快速开发我们的业务。
一、moment时间处理
开发小程序时经常需要格式化时间、处理相对时间、日历时间以及时间的多语言问题,这个时候就可以使用比较流行的momentjs了,可以参考moment中文文档
1、安装
npm install moment --save
2、引入
const moment = require('moment');
3、调用
moment(startDate).format('YYYY.MM.DD HH:mm');
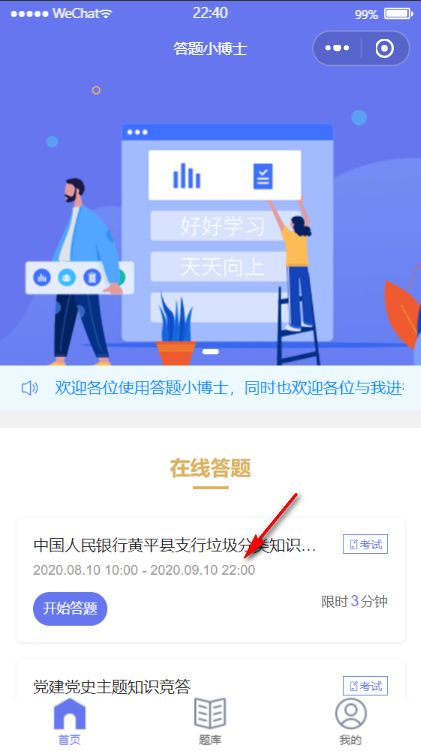
可以应用于在线答题活动的开始时间、结束时间的格式化
二、Lodash实用工具库
Lodash是一个一致性、模块化、高性能的 JavaScript 实用工具库,通过降低 array、number、objects、string 等数据类型的使用难度从而让 JavaScript 变得更简单。Lodash 的模块化方法非常适用于:遍历 array、object 和 string;对值进行操作和检测;创建符合功能的函数。
技术文档: Lodash官方文档、Lodash中文文档
- 去重
_.uniq(array)//创建一个去重后的array数组副本
- 分组
_.groupBy([6.1, 4.2, 6.3], Math.floor);
// => { '4': [4.2], '6': [6.1, 6.3] }
// The `_.property` iteratee shorthand.
_.groupBy(['one', 'two', 'three'], 'length');
// => { '3': ['one', 'two'], '5': ['three'] }
- 随机元素
_.sample([1, 2, 3, 4]);
// => 2
- 乱序
_.shuffle([1, 2, 3, 4]);
// => [4, 1, 3, 2]
可以应用于用户进入答题小程序界面时,题库随机抽题组题
可以应用于答题成绩排行榜数据的多次答题记录去重、按照openid分组以及成绩由高到低排序
总结
以上便是我在开发知识竞赛答题活动小程序过程中使用到的实用工具库的一些介绍,及其使用场景(应用结合)。当然它们的强大不仅仅是这些,更多的用法可以查阅它们的API文档。非常好用且实用,借助它们可以使得我们的业务开发速度更加快、效率更加高、质量更加好。