- 第一课作业(点评)
信念_a281
姓名:信念日期:2018-05-10作业:图片发自App我从小就是一个比较内向的人,人稍微多一点的时候都不敢怎么讲话,更别说上台了,所以一直很想在演说这方面去提升,听完北北老师的第一课后,我收获很多,老师讲得更是实用,干货干货!
- 2018-05-10《精卫填海》读后分享
谦卑安静
周二下午第一节,雷打不动的阅读课。师生共读《精卫填海》。事先和孩子们商量:是我先讲一遍呢,还是你们来讲?宝贝异口同声:老师先讲!我绘声绘色地逐页讲给孩子们听,把里面人物的情感恰当表达,孩子们听的津津有味,仿佛穿越到远古时代,进入故事所描绘的情景中。之后,又引领着孩子们读了一遍又一遍。遇到新的词语,停下来启发孩子们思考一下,理解其意。阅读障碍基本扫清,最后让孩子们分享阅读后的感想,没想到,娃们妙语连
- 2018-05-10
汪海_51e2
姓名汪海。公司上海日朗门窗有限公司【日精进打卡第18天】【知~学习】《六项精进》1遍共3遍《大学》1遍共5遍【经典名句分】逆水行舟,不进则退。【行~实践】一、修身:(对自己个人)1、今天没骄傲二、齐家:(对家庭和家人)1、无三、建功:(对工作)1.提高工作效率四:{积善}发愿从2018年4月22日起1年内365善事。今日21善,累计19善。【省~觉悟】1、诚意,正心,身修。【感谢】1、感谢同事程工
- 2018-05-10
闻韶三三中队亲子日记
图片发自App今天参加了学校的家长会,受益很多,父母的榜样特别重要,从今天开始要用自己的行动去带动和影响孩子,今天开完家长会回来一进门,硕问我妈妈怎么样老师批评我了没有,我给你丢人了么?那怯怯的小眼神,一看就知道是真害怕被批评,其实平时对孩子真的不够重视,以后一定改正,还有要坚持把这个亲子日记写下去,变成一种习惯
- 2018-05-10
良知良能良知良能
董多娇第156天坚持分享,学了这么长时间的焦点,今天我觉得我怎么就没有把焦点用在我身上,我的总结能力和文字表达能力都是特别的差,我就自从学习焦点以来,我发现这个缺点特别的明显,但是我就没有想到去改变,现在开始第一就是多读书,第二就是说多去看看其他同学的分享,第三就是在上课的时候多听听其他老师怎么做总结的,开始改变。
- 2018-05-10
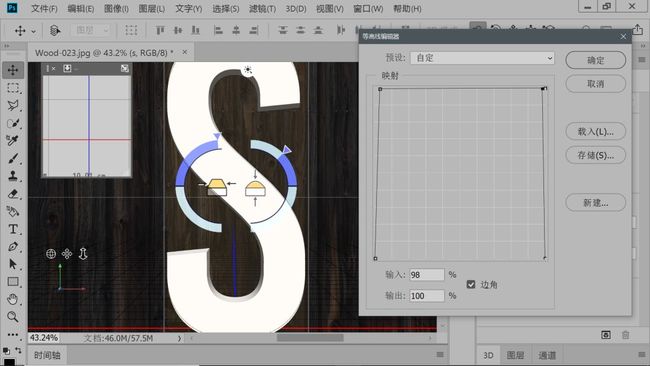
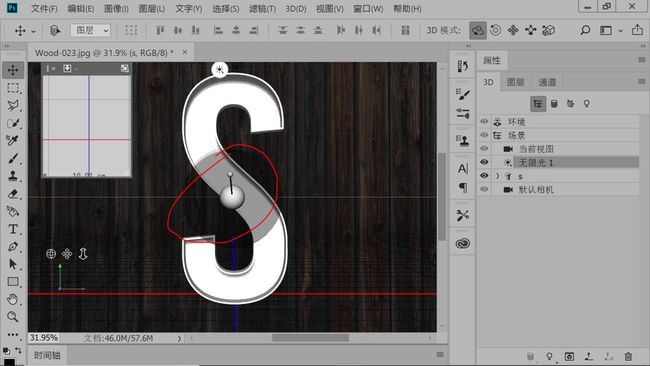
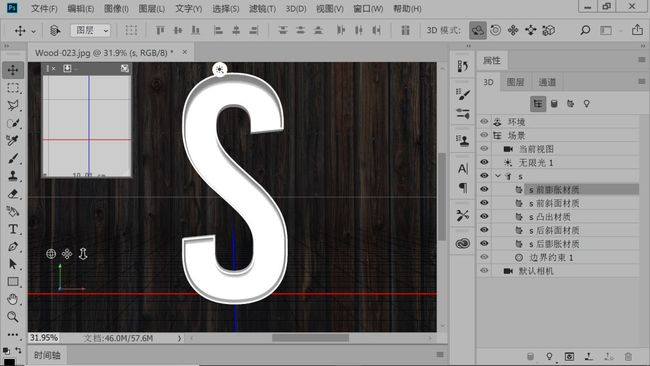
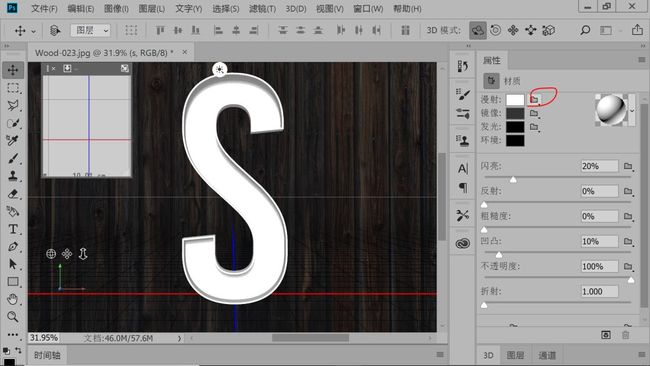
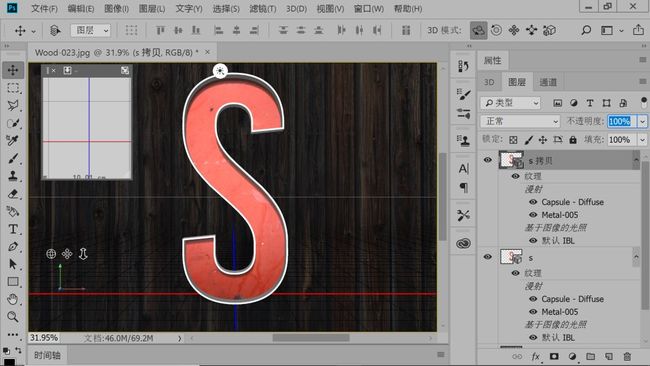
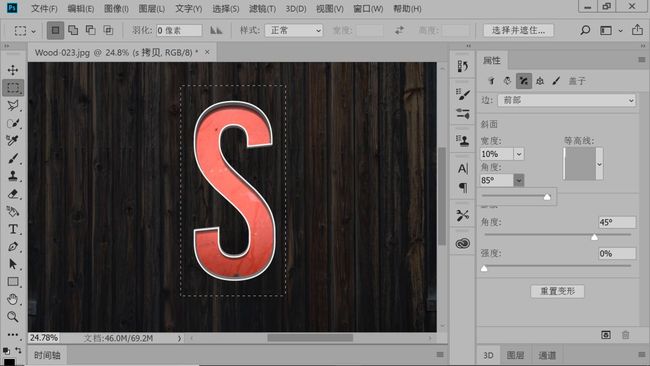
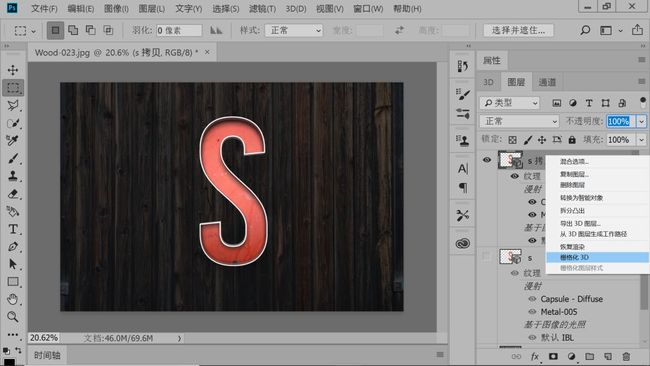
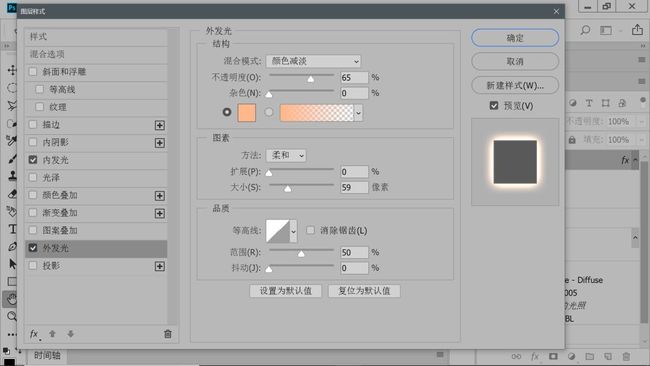
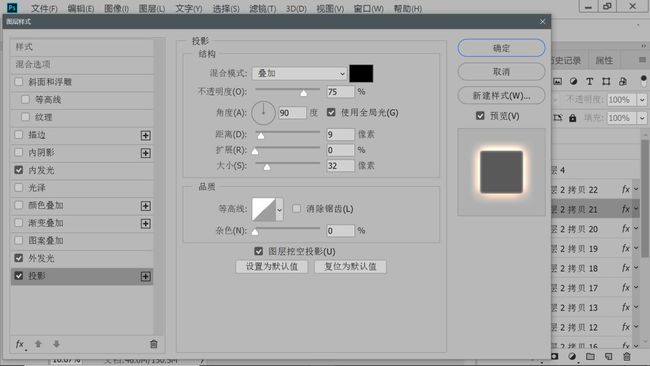
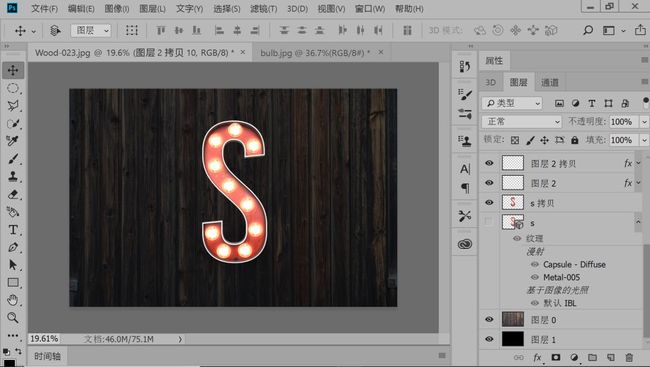
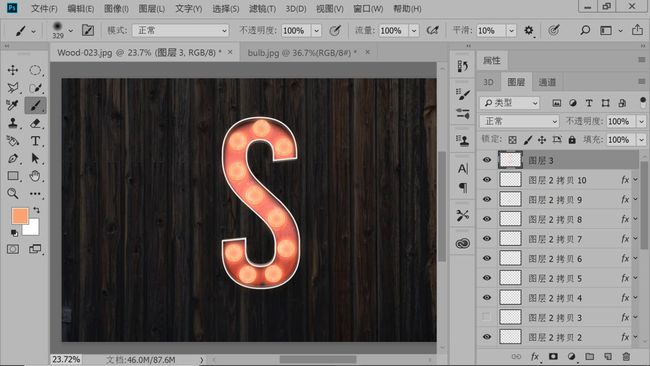
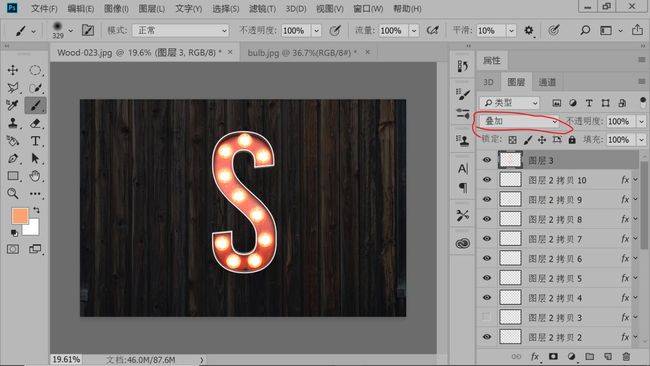
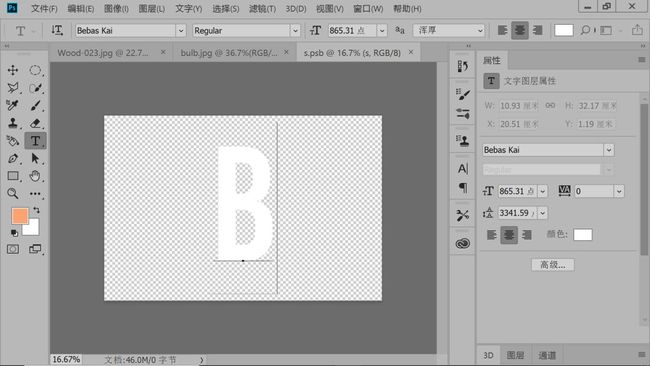
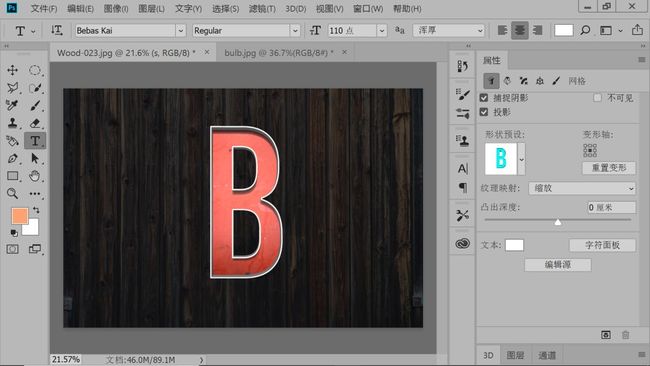
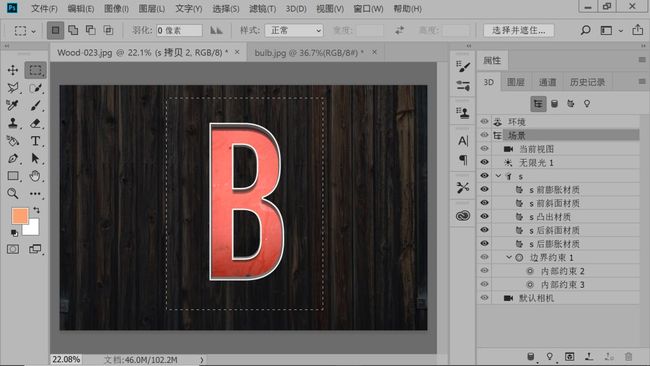
败荷Dz
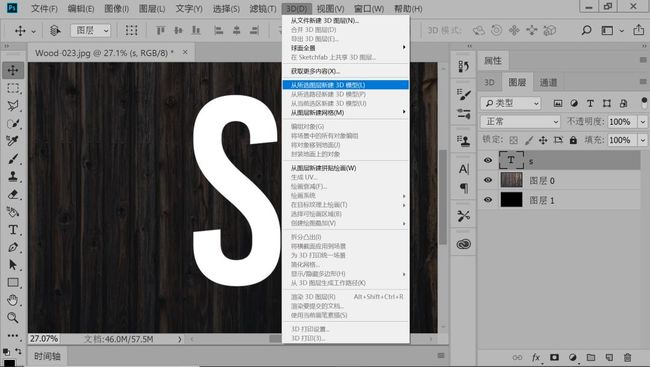
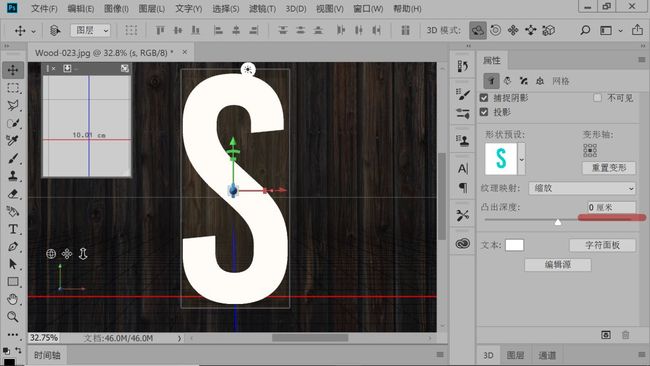
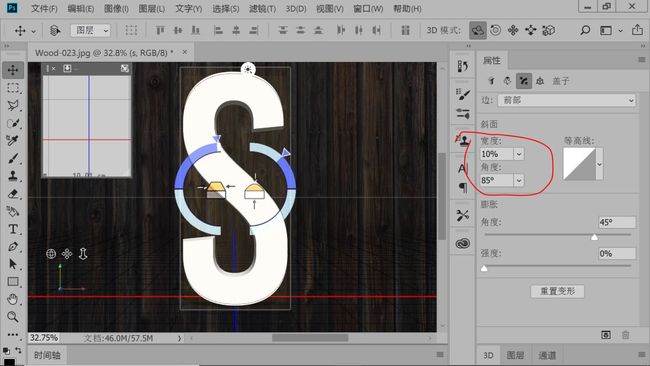
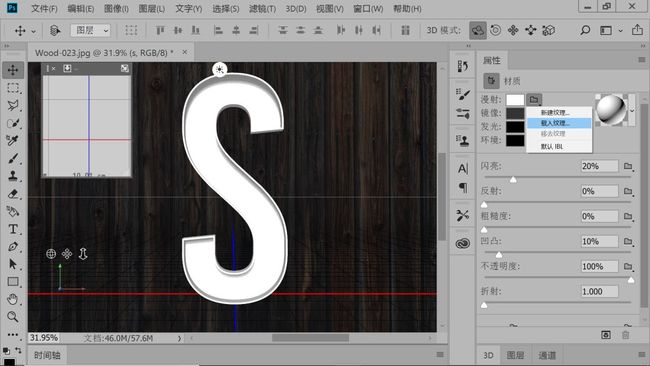
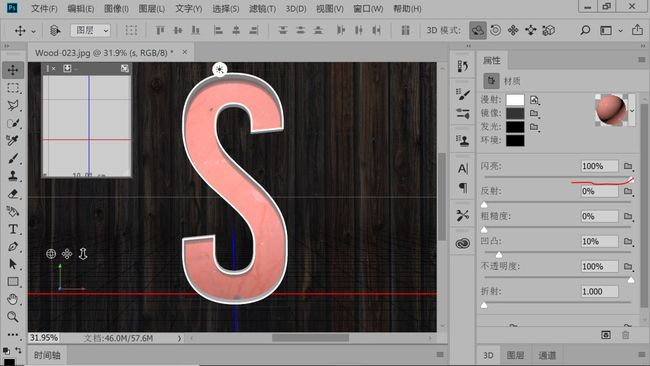
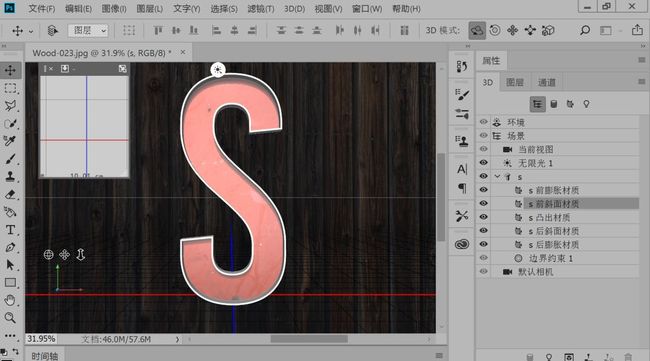
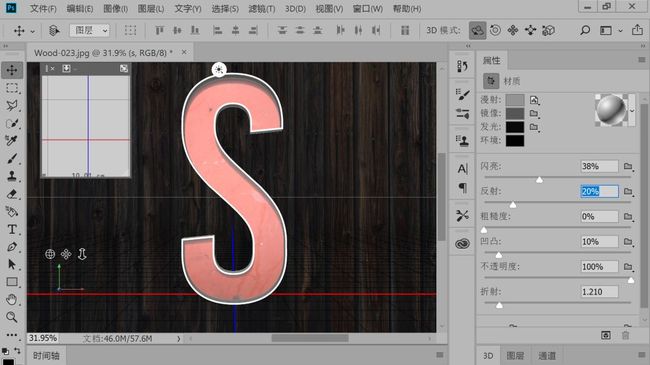
五分钟教程︱一张有趣的人像字母卡片效果图1效果图今天教大家做一张步骤简单但成图却高大上的人像字母卡片图,主要运用了剪切蒙版功能。打开准备好的照片,并在它上方新建一个图层,填充白色。利用横排文字工具打一个大写的Z(我用的字体是Georgiaregular),然后利用自由变换功能将文字放大到合适的大小。将人像图层置于最上方,在降低透明度后适当调整位置和大小,对文字图层创建剪切蒙版。将人像图层复制一层,
- 2018-05-10
flyfishfz
自微信开通以来至今它已经成为人们的亲密伙伴,觉得自己似乎有些微信控了,每天睁眼第一件事就是打开微信。今天上午给我一个意外,没有想到昨晚睡前无意间发的三张**大桥夜景照片会有那么多的点赞!而在几天前赖床发的“忧郁症进行中。。。”反应者了了无几。回忆以往的图片上传总是有那么多的点赞!我似乎明白了一个道理,人们更喜欢美的事物而不愿意关注伤心的事件。所以当今社会的许许多多忧郁症患者,尤其是年轻的小伙伴们,
- 2018-05-10
Letitgoofyestar
今天是嵌入式第二天,主要讲的是:(1)程序设计的实质:数据表示和数据处理(2)数据类型:确定申请房间的大小,(3)int(2)——%dchar(1)——%cinta;(4)算术运算:+、-、*、/、%,注意:1.结构数据类型2.%两个操作数都是int2.关系运算:>、=、<=、!=,结果1、0真或假3.逻辑运算:&&、||、!赋值运算:=注意:优先级bc)+d取地址:&控制结构:1.顺序结构:Sc
- 2018-05-10
小人物121
铝银浆广泛应用于汽车漆、摩托车漆、自行车漆、塑胶漆、建筑涂料、油墨、手机外壳及按键、机电外壳、电外壳、金属漆、等诸多领域,但不溶于水性涂料,银浆属于溶剂型。铝银浆主要用于汽车涂料、弱电塑料涂料、金属工业涂料、船舶涂料、耐热涂料、屋顶用涂料等。近两三年,中国的铝银浆产品也开始向运用微细球形铝粉为原料方向发展,我们在技术上已经取得了重大突破,银箭铝银浆在众多的企业中脱颖而出,期待着中国在这一方面能够有
- 怎么写好小说的情节
午后参天大树
乐读善思2018-05-10作者沐兰晨风图片发自App既然知道了创作的谎言,那么我们还等什么,快来开始你的创作吧,但是创作也要有技巧的啊,我们一起来看看,我们该怎么做。1一本小说中最吸引作者的时什么呢?最吸引读者的当然是情节了,你拿起一本书,然你放不下的原因就是它的情节,当然,情节不是孤立的,它需要有辅料添加进去,才能做出美味的菜肴。先说情节当你准备写一些东西时,你可能先计划出情节再写,也可能坐下
- 2018-05-10
张德俊miko
我能为年轻的你们想到最好的设计就是这个了。有股文艺的气息,有个百步阳台,你可以沐浴阳光,也可以读书品茶。有个怡情的小吧台,可以小酌一杯。有个独特的书房,可以学习工作。
- 2018-05-10
爱吃橙子的格格妈
图片发自App从现在开始打卡读书,不在为油盐酱醋茶,不在为娃儿的屎尿屁荒废时间,新手妈妈有太多的负能量,让书带走它们吧!️️不是有句话叫希望孩子成为什么样的人,首先自己成为那样的人.
- 2018-05-10
野蛮生长Y
不管你遇到什么样的人,和什么样的人打交道。你先要有自己的观点和想法,还有你自己的独立的思想和立场。在别人身上取其精华。从而来提升自己。不要一味的认为和什么样的人在一起就会成为什么样的人。
- 2018-05-10
董文楠
完成事项实习:TranslationofBatteryreportEvnewsflashmarch阅读冥想我们每个人都会在生活中要面对不如意,每当不如意的事情发生时,我们的心就会失去平衡,开始产生负面情绪。而每当心中升起负面情绪是,我们就变的痛苦。如果这时候把注意力转移到别处,比如站起来喝口水,看电影,看电视或者听音乐,借助转移注意力,我们可以摆脱负面情绪。这只是在意识表层感到安详和谐,把负面情绪
- 2018-05-10
穆晓芳
聊天运用问,答,赞别挖坑,问之前没有问过的问题,问可以获取客户信息的经典问题给到客户需要了解的,除敏感问题外简单明了跟据客户的愿景给到她练习瑜伽的益处不扯远,更不能被客户带偏,热度够了,试探性成交
- 2018-05-10
张德俊miko
我们若想克服孤寂,就必须远离自怜的阴影,勇敢走入充满光亮的人群。我们要去认识人,去结交新的朋友。幸福并不是靠别人来布施,而是要自己去赢取别人对你的需求和喜爱。——戴尔·卡耐基《人性的弱点全集》
- 2018-05-10
怀抱太阳
#日常#今日工作整理了同兴股份的画册,知道了重点项目以及案例入川备案资料杭州准备中大田坝项目合同发给了王书记,明日电话确认再签订盖章确定联宇创新投标保证金还未退还学习学习了质保金的处理一节,明天继续学习了思维导图第四课每天告诉自己,只管去做学习专业知识,学习理财,投资,会成长起来
- 2018-05-10
蓝蔚然
如今的日常,变成时时刻刻按捺住就要冒出来的不该存在的坏情绪时时刻刻说不能哭不能哭姐姐和我分享那个我不熟悉但是和她很亲近的人渐渐地从最初的好奇变成了现在的不屑迟早会变成讨厌和隔阂的吧就像曾经一样这就是我自私而又狭隘的模样我喜欢的人们啊请不要把我拉出去见世面没出息的我总是后退于这个世界
- 2018-05-10
管宏洋
管宏洋读《活法》第二章学习要点:拼搏在当下这一刻学习感悟:完整的过好今天,就能看到明天。评分:1、付出不亚于任何人的努力6分2、要谦虚不要骄傲4分3、要每天反省6分4、活着就要感谢5分5、积善行思利他5分6、不要有感性的烦恼7分
- 2018-05-10
亭子啊亭子
【写给焦虑的家长盆友】每层知识和我们其实都只隔着薄薄的纸。捅破了,科学也没什么神秘的。问题是很多孩子根本没捅破这层窗户纸,一开始就是雾里看花、连蒙带猜,一层加一层,终于就像被贴了加官,除了窒息而死,也就只能把城墙一般的厚纸层子扯了、扔了,这就是为什么有些孩子死学不会,有些孩子厌学弃学。遇到问题不能告诉孩子“看不清你凑近点”,看不清办法有很多,戴眼镜、找放大镜、手机拍个照屏幕上点开放大看~~~尽信书
- 2018-05-10
柳柳1919
和淑君小练孤城。想念顾城。何淑君,想念顾城。变得想要哭泣。顾城已经走远。再也追不回她了。我们总是在年轻的时候。任性。然后在年老的时候。
- 2018-05-10
smile0309
长光工程师培训第八天今天老师主要讲的是UG软件的基础部分,其中有点,线,基准面一类的,后续还讲了一点关于草图的基础知识。下午还是要自己去复习上午讲解的。下午复习的时候很尴尬,昨天下载了一晚的UG教学视频压缩包变成了海贼王,真的好尴尬.....之后再网页看教学的视频了.........
- 2018-05-10
郭家乐
05.10日精进,体验:今天维修A4异响,没有分析异响来源,就判断助力泵,最后发现是空调泵,核心:排除故障不认真,确定故障靠大概,,转身用:一定要自己去判断,带着三个以上的疑问去判断
- 2018-05-10
jszhufeng
公司:扬州市方圆建筑工程有限公司2018.3.23哈尔滨363期努力一组【日精进打卡第46天】【知-学习】《六项精进》大纲3遍,合计222遍;《大学》开篇3遍,合计222遍;【名言】人生最可贵的品格是本分自然地生活,踏踏实实地做事儿,兢兢业业地工作,诚诚实实地交友,心底坦荡地为人。【行-实践】一、修身背诵六项精进大纲及大学开篇二、齐家打扫卫生。三、建功1、日常工作;催促进度审核。{每日一善}今日1
- 2018-05-10
小眼睛海豚
养生重祛湿人是水做的,所以天生湿气重。风寒暑湿燥火,正常是养人的六扡,异常则成伤人的六淫。其中风为百病之长,湿乃百病之源,湿邪是最伤人的邪气,湿为阴邪,最伤人阳气,湿邪重浊黏滞,最易生化生痰湿,引发三高。春天多风湿,夏天多湿热,冬天多寒湿,一年四季都离不开湿的困扰,尤其人之体虚更易生湿和感受湿邪,然而湿邪也有它的克星——脾。湿气通于脾最伤脾,但脾主运化,只要脾健就不怕湿邪作祟。人体的肾主阳气的生发
- 2018-05-10
琛菲
彩铅人羡慕鱼,鱼无欲无求,人拥有很多,只因贪念太多,太多限制,不能像鱼儿一样自由自在!图片发自App
- 2018-05-10文字书花絮
岚妈成长历程
图片发自App2015年12月,应石榴的邀请进入这开始我人生中第一次如何说正儿八经的分享。回想起来,好像还感觉是昨天发生的事情。今天下午是小伙伴超妈去成都了,所以帮忙她上了一节文字书的课图片发自App我个人感觉是不满意的。因为觉得效果没出来讲讲完绘本玩找三个优点的游戏,好多同学找不出对方的优点,但是缺点却难到是那个环节出了问题呢?值得思考
- 考验
gyf16
高艳峰信阳网络初级九期坚持原创分享第41天2018-05-10又遇上被考验的事儿了。无理的要求让人心里添堵。家离学校就十多分钟步行路程,今晚放学回来要求买新款电摩,闪烁的车灯,刺耳的鸣笛声感觉炫酷,其它(电动车、自行车)太土,一概不要……根本不听你说,我真不知该怎么应对,只能稳住,什么都不能说,否则对抗起来更受伤,必须温和坚定地拒绝。等待她的情绪慢慢~~~~~漫漫(长)~~~~~慢慢………平复下来
- 2018-05-10 随笔
snailwww
最近又加入了一个付费的社群,学习理财的课程,其中有一条重要的方法就是重复阅读经典的书籍。看似最最简单的方法,却得到学员的一致好评,书读百遍,其义自现。这最简单的道理,又有几个人能够真正的做到,当然,大家不去做也能够找出很多理由,什么现在信息爆炸,过去的老方法不适用了,没有那么多时间,还会有更加高效的方法等等。其实,这是最普遍现象,很多人反对一件事情,本身并不了解这件事请,很多根本没有按照要求去做的
- 2018-05-10
奶茶店老板
越界序言无论生活的如何,都要坚持自己的底线和原则,在我们这个物欲纵横的世界里,有时候为了满足欲望而放低自我的内心,天马行空,任意妄为。最可怕的是把自己的情感和尊严置之度外,在中国越是发达越是富裕的城市里面,有那么一个群体,他们外表普普通通,但是内心却是另一番天地,时而老实时而狂野,时时刻刻充实着的叛逆、虚伪和温情。
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi