Salesforce创建LightningWeb组件
Salesforce创建LightningWeb组件
前言
我们将开始介绍Lightning Web组件的一些知识。
获取更多请看这里 Lightning Web Components开发人员指南:参考(包括HTML模板指令,装饰器等)
康木昂
假设你要构建一个独立于Salesforce中特定对象的数据显示元素。一个很好的例子是ebikes示例存储库中的productCard组件。让我们检查一下该卡组件,并从头开始构建我们自己的版本,以便您可以看到它如何演变为成熟的Lightning Web组件。在Lightning Web Components Playground中构建组件的各个部分并探索更多示例时,您将快速获得基础知识。
组件只需要一个文件夹及其名称相同的文件。它们会按名称和位置自动链接。
所有Lightning Web组件都有一个名称空间,该名称空间与文件夹名称之间用连字符分隔。例如,默认名称空间c中文件夹名称为app的Lightning Web组件的标记为。您可以在Lightning Web Components Playground的main.js中看到它。
但是,Salesforce平台不允许在组件文件夹或文件名中使用连字符。如果组件的名称包含多个单词(例如“ mycomponent”)怎么办?您无法命名文件夹和文件my-component,但是我们有一个便捷的解决方案。
使用驼峰式大小写来命名您的组件myComponent。驼峰案例组件文件夹名称在标记中映射到kebab-case。在标记中,要引用文件夹名称为myComponent的组件,请使用。
例如,LWC Samples存储库具有viewSource文件夹,其中包含viewSource组件的文件。当hello组件引用HTML中的viewSource组件时,它将使用c-view-source。
浏览HTML文件
Lightning Web组件HTML文件均包含 模板 标签。的模板标记包含定义组件结构的HTML。让我们看一下ebikes回购中productCard组件的简化版本的HTML。
接下来,将这些示例粘贴到游乐场中,点击下列链接可以进入Lightning Web Components Playground中。将其粘贴到app.html中(替换文件中所有现有的HTML)。
假设您要显示数据,但是您知道它可能需要一些时间来加载。您不希望用户想知道怎么回事。您可以使用 if:false 和 if:true 模板中的条件指令,以确定要呈现的视觉元素。
Loading…
Name: {name}
Description: {description}

花括号{}中的标识符绑定到相应JavaScript类中同名的属性。
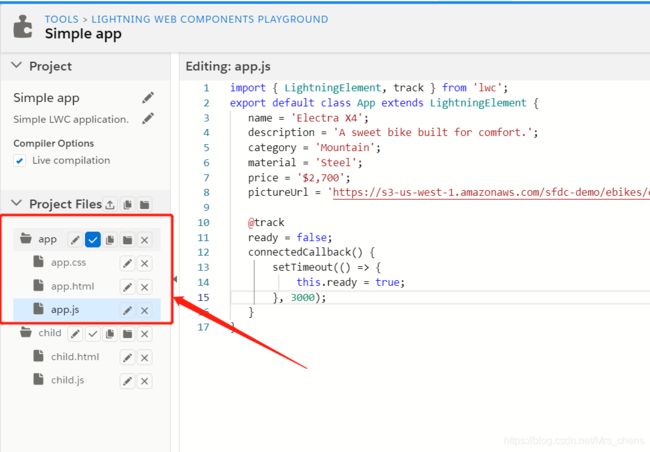
这是一个支持此HTML的JavaScript文件。将此粘贴到app.js中。
这是一些JavaScript在操场上进行测试。这将保留我们的数据值并设置3秒计时器。3秒后,内容应出现。(当然,这仅用于测试目的。)
import { LightningElement, track } from 'lwc';
export default class App extends LightningElement {
name = 'Electra X4';
description = 'A sweet bike built for comfort.';
category = 'Mountain';
material = 'Steel';
price = '$2,700';
pictureUrl = 'https://s3-us-west-1.amazonaws.com/sfdc-demo/ebikes/electrax4.jpg';
@track
ready = false;
connectedCallback() {
setTimeout(() => {
this.ready = true;
}, 3000);
}
}
单击 Run 查看自行车和详细信息。
标准闪电Web组件
现在,您不想从头开始构建所有组件。因此,让我们探索使用基本的Lightning Web组件。当然,还有很多组件,包括字段类型,显示控制器,导航项等等。所有这些都在组件库中列出。
让我们突出自行车的细节。为此,将上一个示例中的材质和类别的div标签替换为 lightning-badge组件。这是HTML。
Loading…
Name: {name}
Description: {description}

Steel 和 Mountain 就是他的lightning 徽章,就这么简单。
好了到这里就先告一段落,下一节我们来学习–Lightning使用JavaScript。
最后
-
更多参考精彩博文请看这里:《陈永佳的博客》
-
喜欢博主的小伙伴可以加个关注、点个赞哦,持续更新嘿嘿!