一个多文件断点续传、分片上传、秒传、重试机制的组件
一个多文件断点续传、分片上传、秒传、重试机制的组件
本文为:多文件断点续传、分片上传、秒传、重试机制 的更新版,若想看初始版本的实现,请查看该文章。
凡事要知其然知其所以然
文件上传相信很多朋友都有遇到过,那或许你也遇到过当上传大文件时,上传时间较长,且经常失败的困扰,并且失败后,又得重新上传很是烦人。那我们先了解下失败的原因吧!
据我了解大概有以下原因:
- 服务器配置:例如在PHP中默认的文件上传大小为8M【post_max_size = 8m】,若你在一个请求体中放入8M以上的内容时,便会出现异常
- 请求超时:当你设置了接口的超时时间为10s,那么上传大文件时,一个接口响应时间超过10s,那么便会被Faild掉。
- 网络波动:这个就属于不可控因素,也是较常见的问题。
基于以上原因,聪明的人们就想到了,将文件拆分多个小文件,依次上传,不就解决以上1,2问题嘛,这便是分片上传。
网络波动这个实在不可控,也许一阵大风刮来,就断网了呢。那这样好了,既然断网无法控制,那我可以控制只上传已经上传的文件内容,不就好了,这样大大加快了重新上传的速度。所以便有了“断点续传”一说。
此时,人群中有人插了一嘴,有些文件我已经上传一遍了,为啥还要在上传,能不能不浪费我流量和时间。喔...这个嘛,简单,每次上传时判断下是否存在这个文件,若存在就不重新上传便可,于是又有了“秒传”一说。从此这"三兄弟" 便自行CP,统治了整个文件界。”
注意文中的代码并非实际代码,请移步至github查看最新代码 github.com/pseudo-god/…
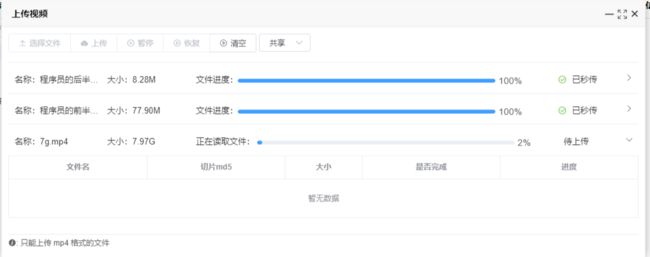
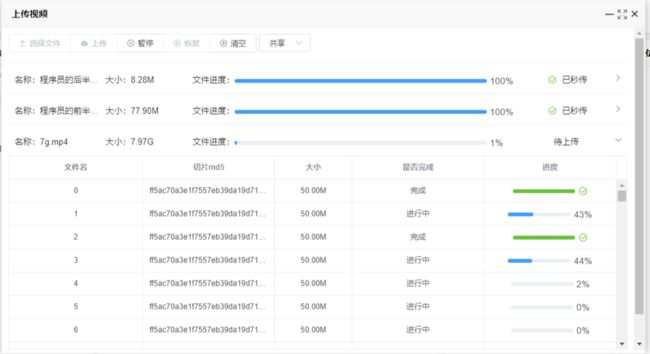
分片上传
HTML
原生INPUT样式较丑,这里通过样式叠加的方式,放一个Button.
选择文件 上传 暂停 恢复 清空 //data 数据
var chunkSize = 10 1024 1024; // 切片大小 var fileIndex = 0; // 当前正在被遍历的文件下标
data: () => ({ container: { files: null }, tempFilesArr: [], // 存储files信息 cancels: [], // 存储要取消的请求 tempThreads: 3, // 默认状态 status: Status.wait }),
一个稍微好看的UI就出来了。  ## 选择文件 > 选择文件过程中,需要对外暴露出几个钩子,熟悉elementUi的同学应该很眼熟,这几个钩子基本与其一致。onExceed:文件超出个数限制时的钩子、beforeUpload:文件上传之前 fileIndex 这个很重要,因为是多文件上传,所以定位当前正在被上传的文件就很重要,基本都靠它 复制代码handleFileChange(e) { const files = e.target.files; if (!files) return; Object.assign(this.data, this.data,this.options.data()); // 重置data所有数据
fileIndex = 0; // 重置文件下标 this.container.files = files; // 判断文件选择的个数 if (this.limit && this.container.files.length > this.limit) { this.onExceed && this.onExceed(files); return; }
// 因filelist不可编辑,故拷贝filelist 对象 var index = 0; // 所选文件的下标,主要用于剔除文件后,原文件list与临时文件list不对应的情况 for (const key in this.container.files) { if (this.container.files.hasOwnProperty(key)) { const file = this.container.files[key];
if (this.beforeUpload) { const before = this.beforeUpload(file); if (before) { this.pushTempFile(file, index); } } if (!this.beforeUpload) { this.pushTempFile(file, index); } index++; } 复制代码} }, // 存入 tempFilesArr,为了上面的钩子,所以将代码做了拆分 pushTempFile(file, index) { // 额外的初始值 const obj = { status: fileStatus.wait, chunkList: [], uploadProgress: 0, hashProgress: 0, index }; for (const k in file) { obj[k] = file[k]; } console.log('pushTempFile -> obj', obj); this.tempFilesArr.push(obj); }
## 分片上传 * 创建切片,循环分解文件即可 ```js createFileChunk(file, size = chunkSize) { const fileChunkList = []; var count = 0; while (count < file.size) { fileChunkList.push({ file: file.slice(count, count + size) }); count += size; } return fileChunkList; } 复制代码
- 循环创建切片,既然咱们做的是多文件,所以这里就有循环去处理,依次创建文件切片,及切片的上传。
async handleUpload(resume) { if (!this.container.files) return; this.status = Status.uploading; const filesArr = this.container.files; var tempFilesArr = this.tempFilesArr; for (let i = 0; i < tempFilesArr.length; i++) { fileIndex = i; //创建切片 const fileChunkList = this.createFileChunk( filesArr[tempFilesArr[i].index] ); tempFilesArr[i].fileHash ='xxxx'; // 先不用看这个,后面会讲,占个位置 tempFilesArr[i].chunkList = fileChunkList.map(({ file }, index) => ({ fileHash: tempFilesArr[i].hash, fileName: tempFilesArr[i].name, index, hash: tempFilesArr[i].hash + '-' + index, chunk: file, size: file.size, uploaded: false, progress: 0, // 每个块的上传进度 status: 'wait' // 上传状态,用作进度状态显示 })); //上传切片 await this.uploadChunks(this.tempFilesArr[i]); } } 复制代码
- 上传切片,这个里需要考虑的问题较多,也算是核心吧,uploadChunks方法只负责构造传递给后端的数据,核心上传功能放到sendRequest方法中
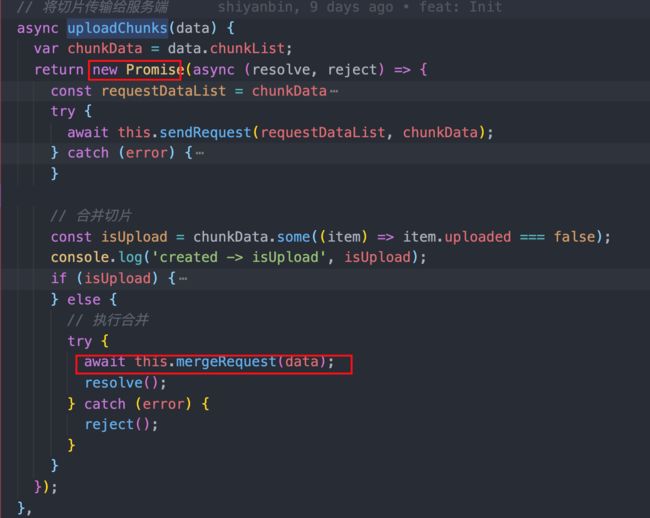
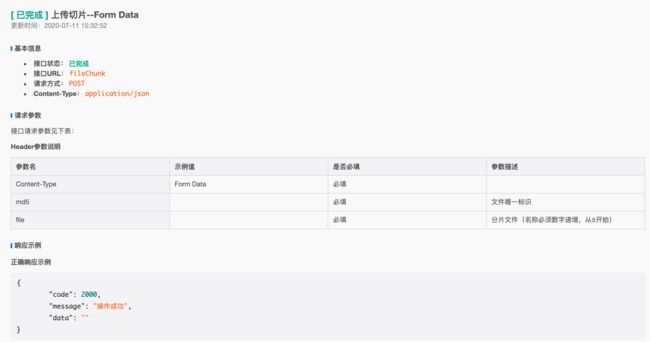
async uploadChunks(data) { var chunkData = data.chunkList; const requestDataList = chunkData .map(({ fileHash, chunk, fileName, index }) => { const formData = new FormData(); formData.append('md5', fileHash); formData.append('file', chunk); formData.append('fileName', index); // 文件名使用切片的下标 return { formData, index, fileName }; }); try { await this.sendRequest(requestDataList, chunkData); } catch (error) { // 上传有被reject的 this.$message.error('亲 上传失败了,考虑重试下呦' + error); return; } // 合并切片 const isUpload = chunkData.some(item => item.uploaded === false); console.log('created -> isUpload', isUpload); if (isUpload) { alert('存在失败的切片'); } else { // 执行合并 await this.mergeRequest(data); } } 复制代码
sendReques。上传这是最重要的地方,也是容易失败的地方,假设有10个分片,那我们若是直接发10个请求的话,很容易达到浏览器的瓶颈,所以需要对请求进行并发处理。
并发处理:这里我使用for循环控制并发的初始并发数,然后在 handler 函数里调用自己,这样就控制了并发。在handler中,通过数组API.shift模拟队列的效果,来上传切片。
重试: retryArr 数组存储每个切片文件请求的重试次数,做累加。比如[1,0,2],就是第0个文件切片报错1次,第2个报错2次。为保证能与文件做对应,const index = formInfo.index; 我们直接从数据中拿之前定义好的index。 若失败后,将失败的请求重新加入队列即可。
关于并发及重试我写了一个小Demo,若不理解可以自己在研究下,文件地址:github.com/pseudo-god/… , 重试代码好像被我弄丢了,大家要是有需求,我再补吧!
// 并发处理 sendRequest(forms, chunkData) { var finished = 0; const total = forms.length; const that = this; const retryArr = []; // 数组存储每个文件hash请求的重试次数,做累加 比如[1,0,2],就是第0个文件切片报错1次,第2个报错2次 return new Promise((resolve, reject) => { const handler = () => { if (forms.length) { // 出栈 const formInfo = forms.shift(); const formData = formInfo.formData; const index = formInfo.index; instance.post('fileChunk', formData, { onUploadProgress: that.createProgresshandler(chunkData[index]), cancelToken: new CancelToken(c => this.cancels.push(c)), timeout: 0 }).then(res => { console.log('handler -> res', res); // 更改状态 chunkData[index].uploaded = true; chunkData[index].status = 'success'; finished++; handler(); }) .catch(e => { // 若暂停,则禁止重试 if (this.status === Status.pause) return; if (typeof retryArr[index] !== 'number') { retryArr[index] = 0; } // 更新状态 chunkData[index].status = 'warning'; // 累加错误次数 retryArr[index]++; // 重试3次 if (retryArr[index] >= this.chunkRetry) { return reject('重试失败', retryArr); } this.tempThreads++; // 释放当前占用的通道 // 将失败的重新加入队列 forms.push(formInfo); handler(); }); } if (finished >= total) { resolve('done'); } }; // 控制并发 for (let i = 0; i < this.tempThreads; i++) { handler(); } }); } 复制代码
- 切片的上传进度,通过axios的onUploadProgress事件,结合createProgresshandler方法进行维护
// 切片上传进度 createProgresshandler(item) { return p => { item.progress = parseInt(String((p.loaded / p.total) * 100)); this.fileProgress(); }; } 复制代码Hash计算
其实就是算一个文件的MD5值,MD5在整个项目中用到的地方也就几点。
- 秒传,需要通过MD5值判断文件是否已存在。
- 续传:需要用到MD5作为key值,当唯一值使用。 本项目主要使用worker处理,性能及速度都会有很大提升. 由于是多文件,所以HASH的计算进度也要体现在每个文件上,所以这里使用全局变量fileIndex来定位当前正在被上传的文件
// 生成文件 hash(web-worker) calculateHash(fileChunkList) { return new Promise(resolve => { this.container.worker = new Worker('./hash.js'); this.container.worker.postMessage({ fileChunkList }); this.container.worker.onmessage = e => { const { percentage, hash } = e.data; if (this.tempFilesArr[fileIndex]) { this.tempFilesArr[fileIndex].hashProgress = Number( percentage.toFixed(0) ); } if (hash) { resolve(hash); } }; }); } 复制代码因使用worker,所以我们不能直接使用NPM包方式使用MD5。需要单独去下载spark-md5.js文件,并引入
//hash.js self.importScripts("/spark-md5.min.js"); // 导入脚本 // 生成文件 hash self.onmessage = e => { const { fileChunkList } = e.data; const spark = new self.SparkMD5.ArrayBuffer(); let percentage = 0; let count = 0; const loadNext = index => { const reader = new FileReader(); reader.readAsArrayBuffer(fileChunkList[index].file); reader.onload = e => { count++; spark.append(e.target.result); if (count === fileChunkList.length) { self.postMessage({ percentage: 100, hash: spark.end() }); self.close(); } else { percentage += 100 / fileChunkList.length; self.postMessage({ percentage }); loadNext(count); } }; }; loadNext(0); }; 复制代码文件合并
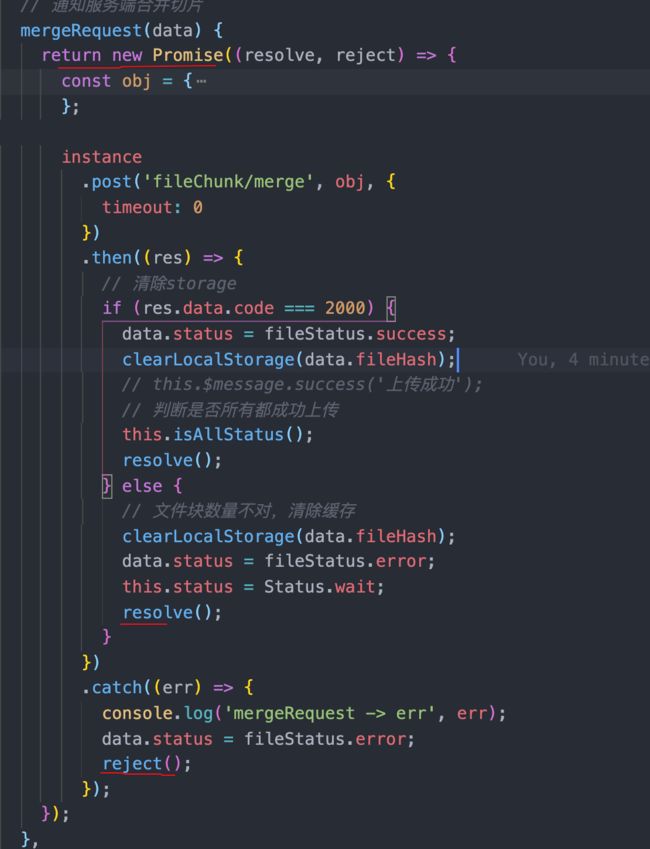
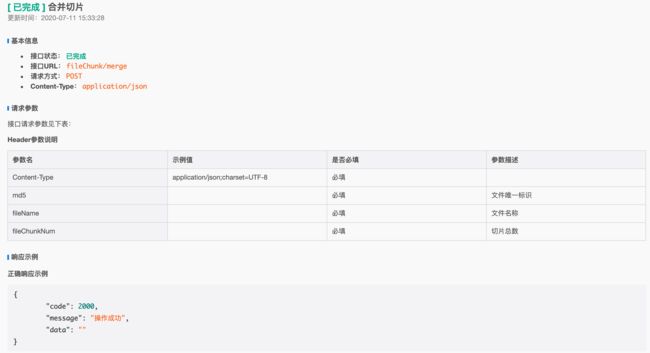
当我们的切片全部上传完毕后,就需要进行文件的合并,这里我们只需要请求接口即可
mergeRequest(data) { const obj = { md5: data.fileHash, fileName: data.name, fileChunkNum: data.chunkList.length }; 复制代码instance.post('fileChunk/merge', obj, { timeout: 0 }) .then((res) => { this.$message.success('上传成功'); }); }
> Done: 至此一个分片上传的功能便已完成 --- # 断点续传 > 顾名思义,就是从那断的就从那开始,明确思路就很简单了。一般有2种方式,一种为服务器端返回,告知我从那开始,还有一种是浏览器端自行处理。2种方案各有优缺点。本项目使用第二种。 > 思路:已文件HASH为key值,每个切片上传成功后,记录下来便可。若需要续传时,直接跳过记录中已存在的便可。本项目将使用Localstorage进行存储,这里我已提前封装好addChunkStorage、getChunkStorage方法。 > 存储在Stroage的数据  ## 缓存处理 在切片上传的axios成功回调中,存储已上传成功的切片 ```diff instance.post('fileChunk', formData, ) .then(res => { // 存储已上传的切片下标 + this.addChunkStorage(chunkData[index].fileHash, index); handler(); }) 复制代码在切片上传前,先看下localstorage中是否存在已上传的切片,并修改uploaded
async handleUpload(resume) { + const getChunkStorage = this.getChunkStorage(tempFilesArr[i].hash); tempFilesArr[i].chunkList = fileChunkList.map(({ file }, index) => ({ + uploaded: getChunkStorage && getChunkStorage.includes(index), // 标识:是否已完成上传 + progress: getChunkStorage && getChunkStorage.includes(index) ? 100 : 0, + status: getChunkStorage && getChunkStorage.includes(index)? 'success' + : 'wait' // 上传状态,用作进度状态显示 })); } 复制代码构造切片数据时,过滤掉uploaded为true的
async uploadChunks(data) { var chunkData = data.chunkList; const requestDataList = chunkData + .filter(({ uploaded }) => !uploaded) .map(({ fileHash, chunk, fileName, index }) => { const formData = new FormData(); formData.append('md5', fileHash); formData.append('file', chunk); formData.append('fileName', index); // 文件名使用切片的下标 return { formData, index, fileName }; }) } 复制代码垃圾文件清理
随着上传文件的增多,相应的垃圾文件也会增多,比如有些时候上传一半就不再继续,或上传失败,碎片文件就会增多。解决方案我目前想了2种
- 前端在localstorage设置缓存时间,超过时间就发送请求通知后端清理碎片文件,同时前端也要清理缓存。
- 前后端都约定好,每个缓存从生成开始,只能存储12小时,12小时后自动清理 以上2中方案似乎都有点问题,极有可能造成前后端因时间差,引发切片上传异常的问题,后面想到合适的解决方案再来更新吧。
Done: 续传到这里也就完成了。
秒传
这算是最简单的,只是听起来很厉害的样子。原理:计算整个文件的HASH,在执行上传操作前,向服务端发送请求,传递MD5值,后端进行文件检索。若服务器中已存在该文件,便不进行后续的任何操作,上传也便直接结束。大家一看就明白
async handleUpload(resume) { if (!this.container.files) return; const filesArr = this.container.files; var tempFilesArr = this.tempFilesArr; for (let i = 0; i < tempFilesArr.length; i++) { const fileChunkList = this.createFileChunk( filesArr[tempFilesArr[i].index] ); // hash校验,是否为秒传 + tempFilesArr[i].hash = await this.calculateHash(fileChunkList); + const verifyRes = await this.verifyUpload( + tempFilesArr[i].name, + tempFilesArr[i].hash + ); + if (verifyRes.data.presence) { + tempFilesArr[i].status = fileStatus.secondPass; + tempFilesArr[i].uploadProgress = 100; + } else { console.log('开始上传切片文件----》', tempFilesArr[i].name); await this.uploadChunks(this.tempFilesArr[i]); } } } 复制代码// 文件上传之前的校验: 校验文件是否已存在 verifyUpload(fileName, fileHash) { return new Promise(resolve => { const obj = { md5: fileHash, fileName, ...this.uploadArguments //传递其他参数 }; instance .post('fileChunk/presence', obj) .then(res => { resolve(res.data); }) .catch(err => { console.log('verifyUpload -> err', err); }); }); } 复制代码Done: 秒传到这里也就完成了。
后端处理
文章好像有点长了,具体代码逻辑就先不贴了,除非有人留言要求,嘻嘻,有时间再更新
Node版
请前往 github.com/pseudo-god/… 查看
JAVA版
下周应该会更新处理
PHP版
1年多没写PHP了,抽空我会慢慢补上来
待完善
切片的大小:这个后面会做出动态计算的。需要根据当前所上传文件的大小,自动计算合适的切片大小。避免出现切片过多的情况。
文件追加:目前上传文件过程中,不能继续选择文件加入队列。(这个没想好应该怎么处理。)
更新记录
组件已经运行一段时间了,期间也测试出几个问题,本来以为没BUG的,看起来BUG都挺严重
1、当同时上传多个内容相同但是文件名称不同的文件时,出现上传失败的问题。
预期结果:第一个上传成功后,后面相同的问文件应该直接秒传
实际结果:第一个上传成功后,其余相同的文件都失败,错误信息,块数不对。
原因:当第一个文件块上传完毕后,便立即进行了下一个文件的循环,导致无法及时获取文件是否已秒传的状态,从而导致失败。
解决方案:在当前文件分片上传完毕并且请求合并接口完毕后,再进行下一次循环。
将子方法都改为同步方式,mergeRequest 和 uploadChunks 方法
2、当每次选择相同的文件并触发beforeUpload方法时,若第二次也选择了相同的文件,beforeUpload方法失效,从而导致整个流程失效。
原因:之前每次选择文件时,没有清空上次所选input文件的数据,相同数据的情况下,是不会触发input的change事件。
解决方案:每次点击input时,清空数据即可。我顺带优化了下其他的代码,具体看提交记录吧。
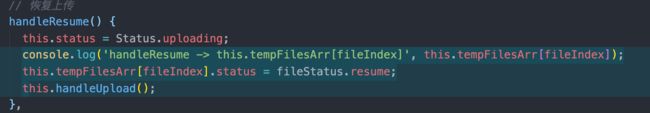
复制代码重写了暂停和恢复的功能,实际上,主要是增加了暂停和恢复的状态
之前的处理逻辑太简单粗暴,存在诸多问题。现在将状态定位在每一个文件之上,这样恢复上传时,直接跳过即可
3、重写文件选择逻辑、增加追加文件功能、代码优化
因fileList无法修改,所以我之前是拷贝处理了一份,实现比较麻烦,增加了整个代码的冗余度,也不好处理文件追加。查看ElementUi源码发现了更好的解决方案,通过Array.prototype.slice.call(files) 将FileList转为数组。
以下只列出重点修改部分,实际整个代码都做了优化,健壮性及可读性提升了一小段,后面会考虑引入部分设计模式进行更好的处理。
handleFileChange(e) { const files = e.target.files; if (!files) return; fileIndex = 0; // 重置文件下标 // 判断文件选择的个数 if (this.limit && files.length > this.limit) { this.onExceed && this.onExceed(files); return; } this.status = Status.wait; + const postFiles = Array.prototype.slice.call(files); + postFiles.forEach((item) => { + this.handleStart(item); }); } //格式化files、beforeUpload钩子处理、文件的追加也是通过此函数控制 + handleStart(rawFile) { // 初始化部分自定义属性 + rawFile.status = fileStatus.wait; + rawFile.chunkList = []; + rawFile.uploadProgress = 0; + rawFile.hashProgress = 0; + if (this.beforeUpload) { + const before = this.beforeUpload(rawFile); + if (before) { + this.uploadFiles.push(rawFile); //追加文件 + } + } + if (!this.beforeUpload) { + this.uploadFiles.push(rawFile); //追加文件 + } + } 复制代码4、处理暂停恢复后,进度条后退的问题
当我们点击恢复后,由于会重新上传未上传成功的切片,所以,进度条就会有倒退的情况,针对这个问题,处理也简单。 定义临时变量fakeUploadProgress在每次暂停时存储当前的进度,在上传恢复后,当当前进度大于fakeUploadProgress的进度,再进行赋值即可。
handleStart(rawFile) { // 初始化部分自定义属性 ... rawFile.uploadProgress = 0; + rawFile.fakeUploadProgress = 0; // 假进度条,处理恢复上传后,进度条后移的问题 rawFile.hashProgress = 0; if (this.beforeUpload)... 复制代码在暂停时,将当前的进度赋值给临时变量
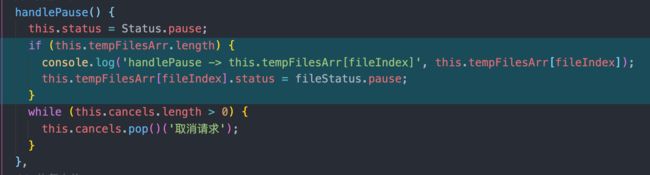
// 暂停上传 handlePause() { this.status = Status.pause; if (this.uploadFiles.length) { const currentFile = this.uploadFiles[fileIndex]; currentFile.status = fileStatus.pause; // 将当前进度赋值给假进度条 + currentFile.fakeUploadProgress = currentFile.uploadProgress; } while (this.cancels.length > 0) { this.cancels.pop()('取消请求'); } } 复制代码在计算进度时,处理真假进度条
// 文件总进度 fileProgress() { const currentFile = this.uploadFiles[fileIndex]; if (currentFile) { const uploadProgress = currentFile.chunkList.map((item) => item.size * item.progress).reduce((acc, cur) => acc + cur); const currentFileProgress = parseInt((uploadProgress / currentFile.size).toFixed(2)); // 真假进度条处理--处理进度条后移 + if (!currentFile.fakeUploadProgress) { + currentFile.uploadProgress = currentFileProgress; + this.$set(this.uploadFiles, fileIndex, currentFile); + } else if (currentFileProgress > currentFile.fakeUploadProgress) { + currentFile.uploadProgress = currentFileProgress; + this.$set(this.uploadFiles, fileIndex, currentFile); + } } } 复制代码封装组件
写了一大堆,其实以上代码你直接复制也无法使用,这里我将此封装了一个组件。大家可以去github下载文件,里面有使用案例 ,若有用记得随手给个star,谢谢!
偷个懒,具体封装组件的代码就不列出来了,大家直接去下载文件查看,若有不明白的,可留言。
组件文档
Attribute
参数 类型 说明 默认 备注 headers Object 设置请求头 before-upload Function 上传文件前的钩子,返回false则停止上传 accept String 接受上传的文件类型 upload-arguments Object 上传文件时携带的参数 with-credentials Boolean 是否传递Cookie false limit Number 最大允许上传个数 0 0为不限制 on-exceed Function 文件超出个数限制时的钩子 multiple Boolean 是否为多选模式 true base-url String 由于本组件为内置的AXIOS,若你需要走代理,可以直接在这里配置你的基础路径 chunk-size Number 每个切片的大小 10M threads Number 请求的并发数 3 chunk-retry Number 错误重试次数 3 Slot
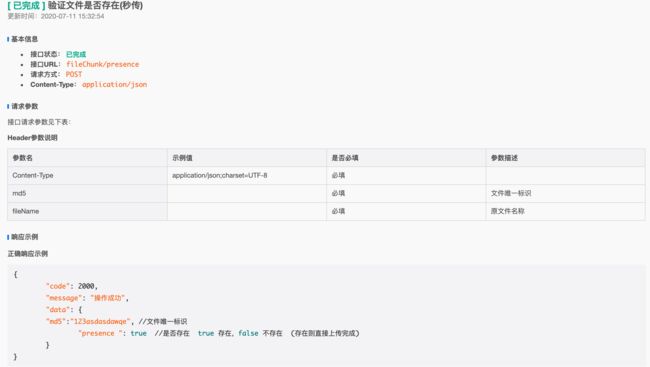
方法名 说明 参数 备注 header 按钮区域 无 tip 提示说明文字 无 后端接口文档:按文档实现即可
代码地址:github.com/pseudo-god/…
接口文档地址 docs.apipost.cn/view/0e19f1…
转自https://juejin.im/post/6850037258863673357