我一直觉得微信公众号是最难用的文章编辑器,直到我开始写知乎专栏。作为两个UGC内容为主的产品,用户体验如此之差真的大大降低了写作者的创作欲望。
基于这个痛点,滋养了一大批像365编辑器、壹伴、秀米等第三方微信图文排版编辑工具,但是页面杂乱繁复,模版花里胡哨,还要忍受粘贴后样式全乱的崩溃感。
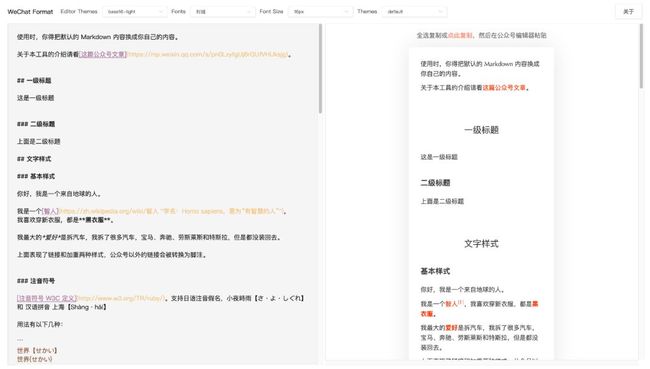
有一天偶然在github上发现了lyric大神的微信公众号排版编辑器项目,可以直接将Markdown格式转换成微信的HTML,终于让我从操控感极差的自带编辑器中解放出来了!
在线版地址:
https://lab.lyric.im/wxformat
github项目地址:
https://github.com/lyricat/wechat-format
工具介绍:
https://mp.weixin.qq.com/s/pn0LzyfgUj6rGUfVHUksjg
Markdown
A.Markdown简介
Markdown 是一个 Web 上使用的文本到HTML的转换工具,可以通过简单、易读易写的文本格式生成结构化的HTML文档。
官网地址:
http://www.markdown.cn/#overview
Markdown在15年前由作家和程序员共同开发创建,作为一个文本编辑语言它可以让你不用再花时间和心思在样式、排版、格式上,通过一些简单轻量的的语法,让你清楚写作层级,从而更加专注于写作本身,为你创建一种无干扰的写作环境,提升写作效率。近年来由于它的简便性,得到了越来越多写作者的喜爱,在各种写作平台上得到了蓬勃的发展,如果你厌倦了word或者其他传统编辑器没完没了的格式限制,不妨试试这种新型文本编辑形式吧,让我们回归写作本身。
我们可以设想这样一种场景,如果所有的主流内容网站都支持Markdown格式,那我们只需要编辑一份文档,并且在写作中就可以直观的看到它输出后的样式,即使在不同的平台发布,也不用再费时间去处理各个平台的格式问题,而且实现了样式的统一。
目前很多技术网站都支持Markdown的文本编辑格式,比如:、github。流行的笔记应用像有道云笔记,Bear也大多支持Mardown格式。
B.适用于微信公众号的常用语法
在官方网站上可以查看Markdow的完整语法,这里我主要简单整理一些公众号排版常用语法。
<1>标题
一级标题
二级标题
标题前面加两个“#”代表一级标题,加三个“#”代表二级标题,公众号只支持一级标题和二级标题,#和文字中间不要忘记加空格。
样式如下:
一级标题
这是一级标题
二级标题
上面是二级标题
<2>字体样式
斜体:英文输入法模式下输入一个“*”嵌套内容即可)
加粗:英文输入法模式下输入三个“*”嵌套内容即可)
删除线:英文输入法模式下输入两个“~”嵌套内容即可)
下划线:两个$符号中间包裹\underline{},{}里填写需要加下划线的内容即可。
这些基本的字体样式公众号已经提供了快捷按钮,了解即可。
样式如下:
斜体
加粗
删除线
<3>列表
- 无序列表
1.有序列表
无序列表是“-”符号,空格加列表项,会在前方自动生成圆点样式。有序列表按照顺序编写序号,使用数字、一个英文句号和一个空格即可。。
样式如下:
•无序列表
1.有序列表
<4>引用
> 引用内容
引用内容是用“>”实现的,多个“>”符号还可以实现嵌套
样式如下:
引用内容嵌套
<5>图片

图片alt就是显示在图片下面的文字,相当于对图片内容的解释。图片tilte就是图片的标题,当鼠标移到图片上时显示的内容,title可加可不加。
样式如下:
<6>代码块
代码块
内联代码
微信官方针对代码块有高亮配色,粘贴至公众号后点击一下即可显示。
样式如下:
function filterMenu(html){
var $ = cheerio.load(html);
var arr = [];
$(".node-index").each(function(index,item){
arr.push($(item).find("a").text().trim());
})
return arr;
}
<7>表格
| Header 1 | Header 2 | Header 3 |
| --- | --- | --- |
| Key 1 | Value 1 | Value 1
| Key 2 | Value 2 | Value 2
| Key 3 | Value 3 | Value 3
| Key 3 | Value 3 | Value 4
利用以上语法可以轻松在公众号中制作表格。
样式如下:
| 语言 | 职业 | 兴趣爱好 |
|---|---|---|
| JavaScript | 程序猿 | 唱 |
| PHP | 码农 | 跳 |
| HTML5 | 攻城狮 | rap和篮球 |
Markdown编辑器推荐
A.轻量级在线工具
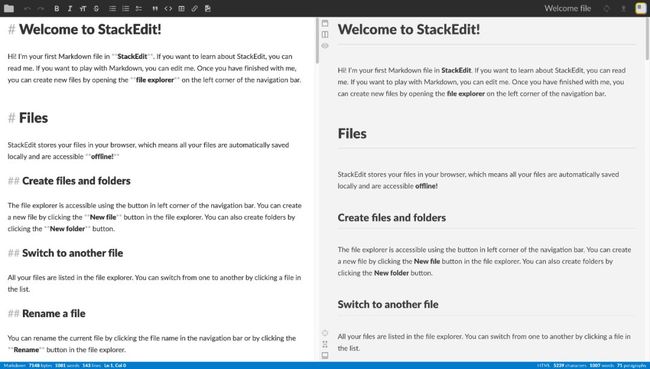
stackEdit 官网地址:
https://stackedit.io/
github地址:
https://github.com/benweet/stackedit/
这是一个可以在任何浏览器中运行的开源编辑器,在谷歌浏览器的应用里搜索名字就能找到相应的插件,它能够实现同步编辑和预览,并且能将本地缓存同步到云端,以便跨多个设备同步文件,也可以从本地上传md文件进行编辑,完成后可以导出markdown格式或者html格式的文件。
界面干净简洁,功能强大,可以让用户方便的新建、删除和管理文档,你所有的操作它都会自动保存到浏览器缓存。如果你在编辑的时候偶尔忘记了Markdown语法,也可以在左上角菜单->settings->Utils->welcomedocument找到它的帮助文档。该项目在github中的标星已经达到了14380,足以可见它的受欢迎程度。
类似的轻量级在线工具:
dillinger.io :https://dillinger.io/
MaHua :http://mahua.jser.me/
MdEditor:https://www.mdeditor.com/
B.功能完整的本地工具
Typora
官网地址:
https://www.typora.io/
github地址:
https://github.com/benweet/stackedit/
刚开始看到Typora这款软件的时候就被它简洁美观的界面吸引,这是一个可以实时预览的免费编辑器,当你在文本区写完markdown语法,软件立马自动识别并且帮你转成markdown格式,插入本地图片的时候直接拖入即可,非常方便快捷,支持多种格式的导出,例如word和pdf,相信深入体验之后还会发现很多它的隐藏功能。
类似的功能完整的本地工具:
MarkdownPad :http://www.markdownpad.com/
MaHua :http://mahua.jser.me/
Miu:https://github.com/egoist/Miu