Lightning component的生命周期
Lightning component的生命周期
学习目的
1,了解component的生命周期
2,了解component的初始化
Component的生命周期包含三个时期:instantiated,rendered,re-rendered。
re-rendered只有在程序编译加载或者页面展示数据值发生改变的时候才会被使用。例如当浏览器事件触发了一个更新数据的操作。如果先前的请求没有被缓存,那么component的生命周期是以一个发送到salesforce服务器的http请求进行component配置开始的。首先会创建一个包含当前component的所有父级的定义,然后再创建这些component的画面。这种模式也能在服务器上创建任何与component相关的定义。包括attribute,interface,controller,action。当框架的render服务插入了DOM元素的时候,而你又想和这些DOM元素进行交互,那么renderer是十分有用的。你不能在init事件里面去自定义render行为,但是你可以在客户端去自定义renderer。
在Lightning组件框架中修改DOM元素
Lightning框架通过一个component去创建和管理DOM element。如果你想去修改这些框架生成的DOM元素,那么需要在component的渲染器或者自定义渲染器中去处理。此外,当component re-rendered的时候,框架会重载那些做过的修改。
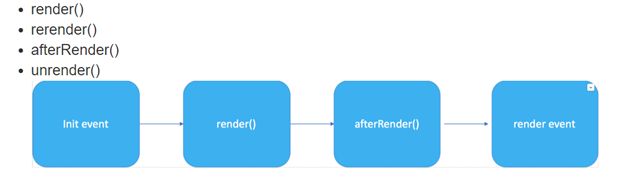
以下是渲染周期:
1, Init event – 在component构造之后,在渲染之前,更新一个component或者触发一个事件
2, render() – 渲染这个component的主体
3, afterRender() – 在component主体被插入后,能够让框架和你能够交互,
4, render event – 这个交给框架去处理会比自定义render()和重载afterRender()好很多。
在reRender()时期,当基于数据的事件发生改变的时候,框架去调用每一个组件下面的reRender方法。在完成调用后,render event事件就会再次被触发。
使用lightning component有以下两种方式去是DOM工作。
1, 开箱即用的render事件
2, 自定义Renderer
Out of the box render event(开箱即用的render事件)
当组件被渲染过或则多次渲染过,aura:valueRender事件,也被大家叫做渲染事件,就被触发。处理此事件是为了后期处理DOM或对组件渲染或重新渲染作出反应。与创建自定义渲染器的替代方法相比,该事件更受欢迎且更易于使用。
Custom renderer(自定义渲染器)
只有在以下情况才要去自定义渲染器:
1, 框架的渲染服务插入DOM元素后,使用DOM树。
2, 自定义标记或init事件无法实现的渲染行为。渲染器文件是组件包的一部分,如果您遵循命名约定Renderer.js,则会自动连接。例如,sample.cmp的渲染器将在sampleRenderer.js中。
3, // c1.cmp
4, aura:component
5,
6,
7,
8,
9,
10,
11,
12,
13, Component is not rendered!!!
14,
15,
16,
17,
18,
19, // c1Controller.js
20, ({
21, update : function(component, event, helper) {
22, alert(‘button clicked’);
23, component.set(“v.text”,“Changed value after Rerender”);
24, component.set(“v.show”,“false”);
25, }
26, })
27,
28, //c1Renderer.js
29, ({
30, render: function(cmp, helper) {
31, console.log(‘render’);
32, helper.changeValueRender(cmp);
33, return this.superRender()
34, },
35, rerender: function(cmp, helper) {
36, console.log(‘rerender’);
37, return this.superRerender()
38, },
39, })
40,
41, //C2.cmp
42,
43, I am alive!
44,
45,
46, //c2Renderer.js
47, ({
48, unrender : function (cmp, helper) {
49, console.log('Component 2 unrender ');
50, return this.superUnrender();
51, },
52, })
53,
54, // Render.app
55,
56,
57,
1,渲染和渲染后只在生命周期中调用一次。
2,在afterRender中执行DML而不是渲染功能。
3,仅在需要大量修改DOM时才使用这些功能。
4,对于第三方库,使用un-render可以使应用程序更快更智能。
5,尝试使用框架提供的render()事件作为最佳实践。
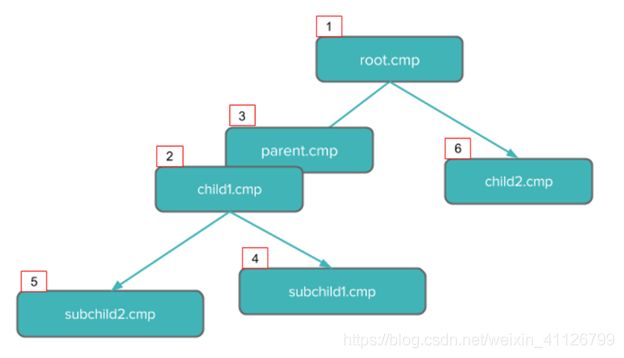
Component的初始化顺序

创建组件实例后,序列化组件定义和实例将向下发送到客户端。定义是高速缓存但不是实例数据。客户端反序列化响应以创建JavaScript对象或映射,从而生成用于渲染组件实例的实例树。当组件树准备就绪时,将从子组件开始并在父组件中完成为所有组件触发init事件。