1、基础类型有哪些?复杂类型有哪些?有什么特征?
- 基础类型:number,string,boolean,null,undefined;
- 复杂类型:对象,数组(数组其实也是对象)等。
两者最大的区别在于存储方式的不同
- 基础类型将内容直接存储在栈中,记录的是该数据类型的值,即直接访问;
- 复杂类型将内容存储在堆中,栈中记录的是指针(堆的地址),外部访问时先引出地址,再通过地址去找到值所存放的位置。
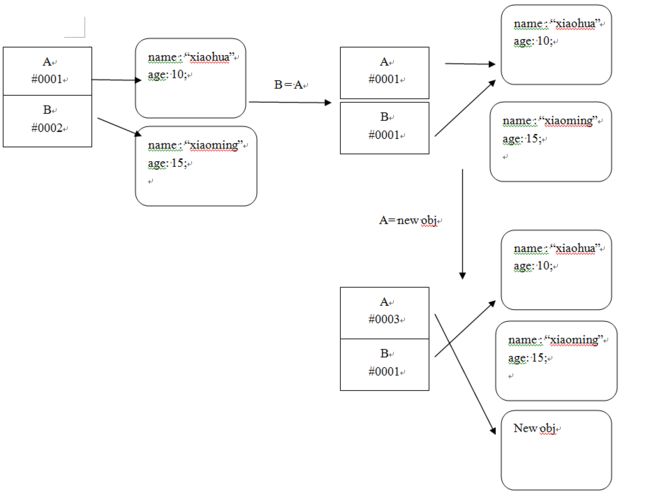
如图所示,可以理解为A,B,C,D这些变量名代表了一个盒子:
- 基础类型盒子里装的是真实的值,以A,B为例:
- 复杂类型盒子里装的是地址(当然地址具体的值我们是不知道的图中地址的值只是假设)
2、如下代码的输出? 为什么?
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
console.log(obj1 == obj2);
console.log(obj1 = obj2);
console.log(obj1 == obj2);
- 第一个是false;问题一已经解释了对象的存储方式,obj1与obj2代表了两个不同的对象,尽管它们的内容相同,但其内部的地址,以及地址所指引的空间都不相同,所以它们是两个对象。
- 第二个输出的是obj2的内容,把obj1中的地址数据赋值为obj2中的地址,从而让obj1指向obj2的对象。
- 第三为true;既然两个对象一致了,输出结果自然为true。
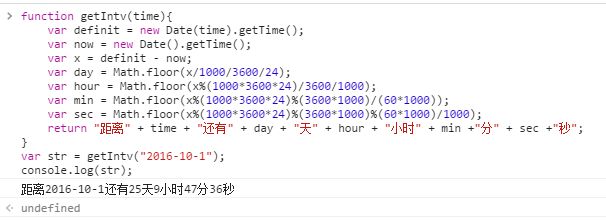
3、写一个函数getIntv,获取从当前时间到指定日期的间隔时间
function getIntv(time){
var definit = new Date(time).getTime();
var now = new Date().getTime();
var x = definit - now;
var day = Math.floor(x/1000/3600/24);
var hour = Math.floor(x%(1000*3600*24)/3600/1000);
var min = Math.floor(x%(1000*3600*24)%(3600*1000)/(60*1000));
var sec = Math.floor(x%(1000*3600*24)%(3600*1000)%(60*1000)/1000);
return "距离" + time + "还有" + day + "天" + hour + "小时" + min +"分" + sec +"秒";
}
4、把数字日期改成中文日期
function getChsDate(time){
var CN=["零","一","二","三","四","五","六","七","八","九"];
var d = new Date(time),
year = d.getFullYear(),
month = d.getMonth(),
day = d.getDate();
var str="";
function printYear(year){
var yearArr = year.toString().split("");
for(var i = 0; i < 4; i++){
str += CN[yearArr[i]];
}
str += "年";
}
function printMonth(month) {
if (month > 9){
str += "十";
str += CN[month-9];
}
else {
str += CN[month+1];
}
str += "月";
}
function printDay(day) {
if (day < 11) {
str += CN[day];
}
else if(day < 20){
str += "十";
str += CN[day-10]
}
else if(day < 30){
str += "二十";
str += CN[day-20]
}
else {
str += "三十";
str += CN[day-30]
}
str += "日"
}
printYear(year);
printMonth(month);
printDay(day);
return str;
}
console.log(getChsDate('2015-01-08'));
console.log(getChsDate('2015-11-28'));
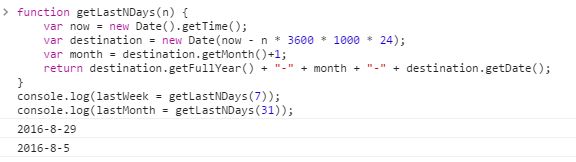
4、写一个函数获取n天前的日期
function getLastNDays(n) {
var now = new Date().getTime();
var destination = new Date(now - n * 3600 * 1000 * 24);
var month = destination.getMonth()+1;
return destination.getFullYear() + "-" + month + "-" + destination.getDate();
}
console.log(lastWeek = getLastNDays(7));
console.log(lastMonth = getLastNDays(31));
5、获取执行时间
var Runtime = (function(){
var startTime,endTime;
var obj = {
start: function(){
startTime = new Date().getTime();
},
end: function(){
endTime = new Date().getTime();
},
get: function(){
var time = endTime - startTime;
return time + "ms"
}
};
return obj;
}());
Runtime.start();
for(var i=0;i<10000;i++){
console.log(1)
}
Runtime.end();
console.log( Runtime.get() );
6、楼梯有200级,每次走1级或是2级,从底走到顶一共有多少种走法?用代码(递归)实现
依照题意代码应该是这样的:
function method(num){
var s = 0;
if(num == 1){
return 1;
}
else if(num == 2){
return 2;
}
else {
s= method(num-2) + method(num-1);
}
return s;
method(200);
在控制台运行时,会发现一个问题——无法得出结果,并且网页卡死了。那是不是这个算法有问题呢?其实不是,如果运行method(10)能得到结果(89)。既然代码没问题,那又为什么会出现这样的情况呢?
这时就需要知道一个概念:函数的堆栈溢出,它出现的场合不少,但最常见的,没错,就是函数的大量递归。
简单的说就是,堆和栈(主要是栈)是存在处理上限的,一旦需要待处理的函数中的(局部变量,传递参数,返回值等等)超过其上限后,计算机就罢工了。而函数的递归的思路正好是:哥们:“这个问题我不会,你帮我解决”,然后这个哥们越来越多,到达一定阀值之后,程序就GG了。所以解决这类由于递归出现的堆栈溢出的最好办法就是即使释放,即使用闭包法:
function method(num){
var s = 0;
if(num == 1){
return 1;
}
else if(num == 2){
return 2;
}
else {
(function sum(){
return method(n-1) + method(n-2);
}())
return sum;
}
method(200);
当然针对本题有一个更好的思路,很明显就能发现这个题的一个特征:f(n) = f(n-1) + f(n-2);没错,就是斐波拉契数列。所以可以这样
function method(num){
var s1=1,s2=2,temp;
if(num == 1){
return s1;
}
if(num == 2){
return s2;
}
for(var i = 0; i < num - 2; i++){
temp = s2;
s2 = s1 +s2;
s1 = temp;
}
return s2;
}
method(200); // 4.53973694165308e+41
7、写一个json对象深拷贝的方法,json对象可以多层嵌套,值可以是字符串、数字、布尔、json对象中的任意项
深浅拷贝的区别在于:
对象里的引用类型保存的指针是新的(深拷贝),还是旧的(浅拷贝)。
jquery中的Object.extend()方法和ES6的Object.assign()方法就是浅拷贝;
function jsonCopy(obj){
var newJSON = {};
for(var key in obj){
if(typeof(obj[key]) == "object"){
newJSON[key] = jsonCopy(obj[key]);
}
else newJSON[key] = obj[key];
}
return newJSON;
}