vue的toast、dialog(cube-ui)弹窗组件总结
import vue from 'vue'
// 静态组件
import toastComponent from './toast.vue'
// 返回一个扩展实力构造器
const ToastConstructor = vue.extend(toastComponent)
// 定义弹出组件的函数 两个参数 显示文本和显示时间
function showToast(text, showtime = 3000) {
const toastDom = new ToastConstructor({
el: document.createElement('div'),
data() {
return {
text: text,
showWrap: true, // 是否显示组件
showContent: true // 作用:在隐藏组件之前,显示隐藏动画
}
}
})
// 把实例化的toast.vue 添加到body中
document.body.appendChild(toastDom.$el)
// 隐藏
setTimeout(() => {
toastDom.showContent = false
}, showtime - 1250)
// 过了 showtime 时间后隐藏整个组件
setTimeout(() => {
toastDom.showWrap = false
}, showtime)
}
// 注册为全局组件的函数
// 将组件注册到 vue 的 原型链里去,
// 这样就可以在所有 vue 的实例里面使用 this.$toast()
// function registryToast() {
// vue.prototype.$toast = showToast
// }
// 将注册在vue原型链改为调用showToast
const registryToast = {
showToast: showToast
}
export default registryToast
toast.vue
<template>
<div id="toast" class="toast" v-if="showWrap" :class="showContent ?'fadein':'fadeout'">{{text}}</div>
</template>
<style scoped>
.toast {
position: fixed;
left: 50%;
top: 50%;
background: rgba(0, 0, 0, 0.35);
padding: 0.3rem;
border-radius: 5px;
transform: translate(-50%, -50%);
color: #fff;
font-size: 0.65rem;
text-align: justify;
}
.fadein {
animation: animate_in 0.25s;
}
.fadeout {
animation: animate_out 0.25s;
opacity: 0;
}
@keyframes animate_in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes animate_out {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
</style>
之前我是学着他的做法。全局调用
就是这样
在main.js写入
// 注册自定义toast组件
import registryToast from './components/common/toast/index'
Vue.use(registryToast)
Vue.prototype.toast = registryToast.showToast
乍一看是没有问题的
![]()
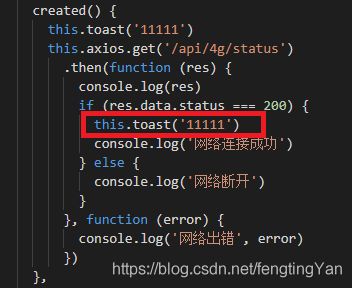
然而,当我把它放进this.axios里面

看,他给我报错了
![]()
于是我去请教了师傅,
然后我是如何把它改对的呢?
这里我改成了局部调用
删掉main.js导入的内容
在当前页面导入:
import registryToast from '../components/common/toast/index'
//任何地方使用
registryToast.showToast('网络连接成功')
这样是可以打印出来的
那么我到底错在哪里了?
原来这里我对this的理解有错误,放进axios的this指代的就是this.axios了,他就不认识toast了,那么我就去学习一下this的用法
//dialog.vue
<template>
<div id="dialog" class="dialog" v-if="showWrap" style="z-index: 9999999;" :class="showContent ?'fadein':'fadeout'">
<div class="cube-popup cube-popup_mask cube-dialog" style="z-index: 100;">
<div class="cube-popup-mask dialog-mask"></div>
<div class="cube-popup-container cube-popup-center dialog-content">
<div class="cube-popup-content">
<div class="cube-dialog-main"><span class="cube-dialog-close"><i class="cubeic-close"
@click="showWrap= false , showContent = false"></i></span>
<div class="cube-dialog-alert">
<h2 class="cube-dialog-title">
<div :class="icon"></div>
</h2>
<div class="cube-dialog-content"><p class="my-content">{{text}}</p></div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<style scoped>
div.dialog-mask {
width: 100%;
position: absolute;
z-index: 110;
height: 100%;
}
.dialog-content {
position: fixed;
z-index: 111;
}
.dialog {
position: fixed;
width: 100%;
right: 0;
bottom: 0;
height: 100%;
background: rgba(0, 0, 0, 0.40);
border: none;
border-radius: 5px;
transform: translate(0, 0);
color: #fff;
font-size: 13px;
z-index: 999999;
text-align: justify;
}
#dialog {
z-index: 999999;
}
.fadein {
animation: animate_in 0.25s;
}
.fadeout {
animation: animate_out 0.25s;
opacity: 0;
}
@keyframes animate_in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes animate_out {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
</style>
//index.js
import vue from 'vue'
// 静态组件
import dialogComponent from './dialog.vue'
// 返回一个扩展实力构造器
const DialogConstructor = vue.extend(dialogComponent)
let toastDom
// 定义弹出组件的函数 两个参数 显示文本和显示时间
function showDialog(text, icon = 'success', show = true) {
if (toastDom) {
if (toastDom.showWrap) {
return toastDom
}
}
toastDom = new DialogConstructor({
el: document.createElement('div'),
data() {
return {
text: text,
icon: icon,
showWrap: show, // 是否显示组件
showContent: show // 作用:在隐藏组件之前,显示隐藏动画
}
},
methods: {
show() {
this.showWrap = true
this.showContent = true
toastDom = this
},
hide() {
toastDom = this
this.showWrap = false
this.showContent = false
debugger
const node = document.querySelector('#dialog')
if (node && node.parentNode) {
node.parentNode.removeChild(node)
}
}
}
})
// 把实例化的toast.vue 添加到body中
document.body.appendChild(toastDom.$el)
return toastDom
}
// 注册为全局组件的函数
// 将组件注册到 vue 的 原型链里去,
// 这样就可以在所有 vue 的实例里面使用 this.$toast()
// function registryToast() {
// vue.prototype.$toast = showToast
// }
// 将注册在vue原型链改为调用showToast
const registryDialog = {
showDialog: showDialog
}
export default registryDialog
//main.js
import registryDialog from './components/common/dialog/index'
Vue.prototype.$dialog = (text, icon = 'success', show = true) => {
return registryDialog.showDialog(text, icon, show)
}
参考文档:
手摸手教你写一个vue的toast弹窗组件 https://blog.csdn.net/william_jzy/article/details/85111961