微信小程序 用户中心界面(一)
文章目录
- 微信小程序 用户中心界面
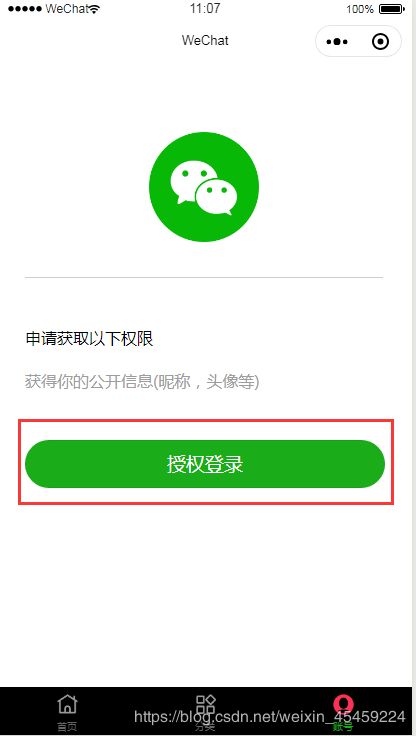
- 效果图:
- 图标文件下载地址
- .wxml 文件
- .wxss 文件
- .js 文件
微信小程序 用户中心界面
效果图:
图标文件下载地址
链接:https://pan.baidu.com/s/10oS4W53-hHzdq86n0efhIg
提取码:fs8c
.wxml 文件
<view wx:if="{{isHide}}">
<view wx:if="{{canIUse}}">
<view class='header'>
<image src='/static/images/weixin_1.png'></image>
</view>
<view class='content'>
<view>申请获取以下权限</view>
<text>获得你的公开信息(昵称,头像等)</text>
</view>
<button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授权登录
</button>
</view>
<view wx:else>请升级微信版本</view>
</view>
<view wx:else>
<view class="userinfo">
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="separate"></view>
<view class="order" catchtap="toOrder">
<text class="myorder-text">我的订单</text>
<text class="myorderlook-text">查看全部订单</text>
</view>
<view class="line"></view>
<view class="navs">
<block wx:for-items="{{orderItems}}" wx:key="name">
<view class="nav-item" catchtap="toOrder" data-type="{{item.name}}" data-typeid="{{item.typeId}}">
<image src="{{item.imageurl}}" class="nav-image" />
<text class="cz">{{item.name}}</text>
</view>
</block>
</view>
<view class="line"></view>
<view class="person-list">
<view class="list-item">
<image class="item-image" src="/static/images/youhuiquan.png"></image>
<text class="item-text">优惠券</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="/static/images/wodeshoucang.png"></image>
<text class="item-text">我的收藏</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="/static/images/shouhuodizhi-copy.png"></image>
<text class="item-text">收货地址</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="/static/images/shouhoujilumdpi.png"></image>
<text class="item-text">售后记录</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="/static/images/wodepingjia.png"></image>
<text class="item-text">我的评价</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="/static/images/kefu.png"></image>
<text class="item-text">在线客服</text>
</view>
</view>
<view class="separate"></view>
</view>
.wxss 文件
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
/* 用户中心 */
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
background: #f0145a;
width: 100%;
height: 300rpx;
}
.userinfo-btn {
margin-top: 50rpx;
background: none !important;
color: #fff !important;
font-size: 40rpx;
}
.account-bg {
width: 100%;
height: 150rpx;
}
.userinfo-avatar {
width: 108rpx;
height: 108rpx;
margin: 40rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #fff;
}
/* 订单 */
.line {
width: 100%;
height: 2rpx;
background: lightgray;
}
.order {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
height: 90rpx;
}
.myorder-text {
font-size: 34rpx;
color: gray;
margin: 20rpx;
width: 40%;
}
.myorderlook-text {
font-size: 32rpx;
color: gray;
position: relative;
right: 20rpx;
width: 60%;
text-align: right;
}
.next-image {
width: 20rpx;
height: 25rpx;
position: relative;
right: 10rpx;
}
.navs {
display: flex;
}
.nav-item {
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
padding: 20rpx;
}
.nav-item .nav-image {
width: 55rpx;
height: 55rpx;
margin: 5rpx;
}
.nav-item text {
margin-top: 20rpx;
font-size: 28rpx;
color: gray;
}
/* 列表 */
.person-list {
display: flex;
flex-direction: column;
align-items: left;
}
.list-item {
display: flex;
flex-direction: row;
align-items: center;
height: 80rpx;
}
.item-image {
width: 40rpx;
height: 40rpx;
margin: 20rpx;
}
.item-text {
color: gray;
font-size: 30rpx;
margin-left: 20rpx;
}
.person-line {
width: 80%;
height: 2rpx;
background: lightgray;
margin-left: 90rpx;
}
.cz{
font-size: 20rpx
}
.js 文件
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
userInfo: {},
//判断小程序的API,回调,参数,组件等是否在当前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo'),
isHide: false,
orderItems: [
{
typeId: 0,
name: '待付款',
url: 'bill',
imageurl: '/static/images/daifukuan.png',
},
{
typeId: 1,
name: '待发货',
url: 'bill',
imageurl: '/static/images/daifahuo.png',
},
{
typeId: 2,
name: '待收货',
url: 'bill',
imageurl: '/static/images/daishouhuo.png',
},
{
typeId: 3,
name: '待评价',
url: 'bill',
imageurl: '/static/images/pingjia.png'
},
{
typeId: 4,
name: '退换/售后',
url: 'bill',
imageurl: '/static/images/tuikuanshouhou.png'
}
],
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function() {
var that = this;
// 查看是否授权
wx.getSetting({
success: function(res) {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: function(res) {
app.globalData.userInfo = res.userInfo
that.setData({
userInfo: res.userInfo,
// hasUserInfo: true
})
// 用户已经授权过,不需要显示授权页面,所以不需要改变 isHide 的值
// 根据自己的需求有其他操作再补充
// 我这里实现的是在用户授权成功后,调用微信的 wx.login 接口,从而获取code
wx.login({
success: res => {
// 获取到用户的 code 之后:res.code
console.log("用户的code:" + res.code);
}
})
}
})
} else {
// 用户没有授权
// 改变 isHide 的值,显示授权页面
that.setData({
isHide: true
});
}
}
});
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
bindGetUserInfo: function(e) {
if (e.detail.userInfo) {
//用户按了允许授权按钮
var that = this;
// 获取到用户的信息了,打印到控制台上看下
console.log("用户的信息如下:");
console.log(e.detail.userInfo);
//授权成功后,通过改变 isHide 的值,让实现页面显示出来,把授权页面隐藏起来
that.setData({
isHide: false
});
} else {
//用户按了拒绝按钮
wx.showModal({
title: '警告',
content: '您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!',
showCancel: false,
confirmText: '返回授权',
success: function(res) {
// 用户没有授权成功,不需要改变 isHide 的值
if (res.confirm) {
console.log('用户点击了“返回授权”');
}
}
});
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}