ARKit-带你走进全新的世界(四:平面检测)
简介:
上篇回顾:
上篇文章中我们简单写了一个AR尺子测量距离的demo,计算距离的公式--> A(x1,y1,z1),B(x2,y2,z2),则A,B之间的距离为d=√[(x1-x2)^2+(y1-y2)^2+(z1-z2)^2],项目中有小伙伴们说道划线的代码,其实这段代码有点超出iOS的东西有用到openGL的东西,含金量还是蛮高的
func line(to vector:SCNVector3,color:UIColor) -> SCNNode {
let indices : [UInt32] = [0,1]//指数
let source = SCNGeometrySource(vertices: [self,vector]) // 创建一个几何容器(顶点)
let element = SCNGeometryElement(indices: indices, primitiveType: .line)//用线的方式来创造一个几何元素(线)
let geomtry = SCNGeometry(sources: [source], elements: [element])//几何
geomtry.firstMaterial?.diffuse.contents = color//渲染颜色
let node = SCNNode(geometry: geomtry)//返回一个节点
return node
}
本篇介绍:
AR应平面检测来说并不稀奇,首先我们来说一下锚点与节点,可以这样说对应锚点来说,可以是任意一个形态的事物,并且不局限于虚拟物件,比如说我们现实中的桌子、窗台、床等等都可以理解锚点,当然虚拟物件也可以,对于虚拟世界来说,万物节节点,比如说 ARKit-带你走进全新的世界(二:动画与光线处理)篇中的太阳、地球、月球包括黄道与白道,又或者说是 ARKit-带你走进全新的世界(三:追踪/距离感应/AR尺子)篇中的线与文字都可以理解为节点,ARKit为我们提供了一个代理方法"func renderer(_ renderer: SCNSceneRenderer, didAdd node: SCNNode, for anchor: ARAnchor) "当我们检测到锚点的时候会去调用这个方法,一旦我们检测到平面锚点我们就可以去对之做一些可视化的东西,将整个平面的角度与格局展示出来,代理方法中Anchor也就是锚的意思
正文:
效果展示:
实现思路:
1.实现代理方法
2.创建几何
3.创建节点
4.渲染
5.添加几何到节点
步骤:
1.在检测到锚点的时候去搞事情
func renderer(_ renderer: SCNSceneRenderer, didAdd node: SCNNode, for anchor: ARAnchor) {
搞事情
}
2.创建平面几何
let plane = SCNPlane(width: CGFloat(planeAnchor.extent.x), height: CGFloat(planeAnchor.extent.z))
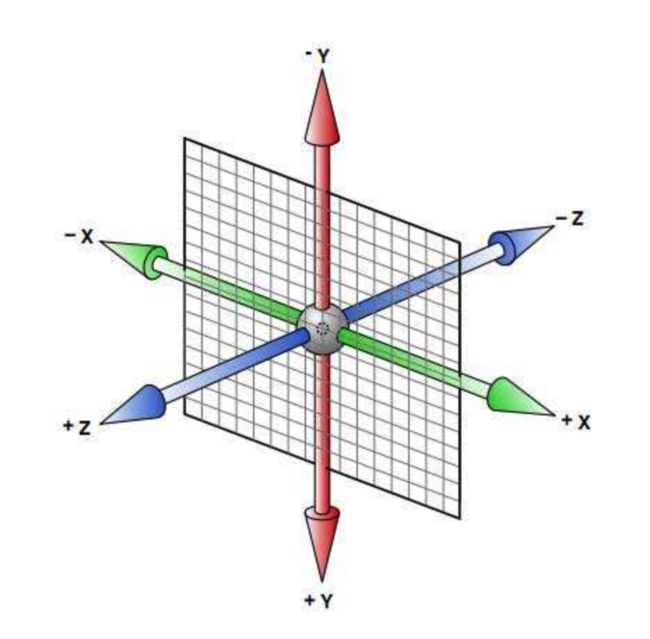
因为此时我们处在一个三维坐标中,此时我们要处理平面的宽高的话取得值也就是x值和z值如下图所示
3.创建节点
let planeNode = SCNNode()
注意:此时创建节点的时候,还不知道所添加的几何是怎样的一个几何,交由后面处理
4.渲染几何,还是老代码了,相信大家已经熟悉了
planeNode.position = SCNVector3(x: planeAnchor.center.x, y: 0, z: planeAnchor.center.z)
planeNode.transform = SCNMatrix4MakeRotation(-Float.pi/2, 1, 0, 0)
let gridMaterial = SCNMaterial()
gridMaterial.diffuse.contents = UIImage(named: "art.scnassets/grid.png")
plane.materials = [gridMaterial]
planeNode.geometry = plane
5.渲染完成后将几何添加为子节点
node.addChildNode(planeNode)
总结:
最后献上本文的demo地址demo,欢迎大家下载star,Xcode9正式版本可以运行,有兴趣可以加q群150731459交流学习