H5为主的Hybrid App技术方案的设想/架构优化/设计/实战-Android
Web运营:QQ团队除了采用动态CDN、后台渲染等全栈手段优化体验,也构建了围绕速度、成功率、页面异常等维度的监控体系来保障服务质量。
维护手机QQ中的所有H5 hybrid开发的框架,即WebView组件的技术工作。现在主流的hybrid还是H5 + native。
70%以上业务由H5开发,手机QQ Hybrid 的架构如何优化演进?- https://www.iamue.com/19437
hybrid app开发实战- http://blog.csdn.net/atgwwx/article/details/42693379
设想:
主要思路
- APP以H5实现为主,而不是仅限于活动页面
- 不使用比较流行的SPA(single page application)方式
- 每个界面对应一个H5页面,等效Activity/ViewController+布局的职能
- 每个界面(包括原生的)都有一个唯一的URL,通过url跳转
- 模板在App渲染,前后端分离将在APP而不是服务端,APP更具动态性
- 预置资源,使加载过程更快
APP将会分为以下三个层次:
- 容器:以原生方式提供H5尚不支持或者支持得不好的功能(比如视频和音频播放),管理页面切换,与服务器的数据交互,页面渲染,预置资源,缓存策略等。容器应该模块化,构建时可插拔
- H5框架:轻量的H5框架,再加一些支持APP通用功能(比如动画效果,手势交互,通用的ui组件等)
- H5业务层:所有的业务逻辑分在不同的页面实现
其中前两个层次可以形成框架,造福人类。在同一领域下,第三层次也可以抽象出有共享的组件或库
优点:
相对于原生应用,
- APP更加动态化,可以减少APP升级,只有容器改动,才需要用户升级。页面变化,无需升级
- 跨平台,iOS和Android公用一套页面(未来可能还有PC,Widows Phone一类)
- 减少技术需求,前端可以很快上手
相对于SPA
- 各个页面之间相互更独立,避免所有js代码在一个上下文里执行,可以不要过重的UI框架,单个页面的问题不会干扰其他页面,也不需要过分复杂的dom结构
- 和原生APP的玩法不冲突,可以互为补充。比如APP可以部分页面是原生,部分是H5(当然尽量多用H5实现)。
问题
调试比纯原生应用困难一些。但如果单纯在模拟器上调试H5,用Safari和Chrome远程调试都比Native应用调试灵活。
体验比原生APP还有差距,主要表现在操作响应时间,动画效果等方面。但大多数情况下和原生APP相比,已经感受不到差距了。
安全性方面还需要研究方案; 过多页面并存的时候,内存消耗大.
WebAPP和原生APP同为移动端,很少有研究这两项的交互区别,最近公司做了一次从原生APP到WebAPP(HTML5 )的移植,故总结一下期间遇到的问题及不同点总结。
(作者注:本文WAP经指正意为 webAPP ,many thx~)
从使用场景上,WAP用户面临比APP用户更严峻的问题:
1、页面跳转更加费力,不稳定感更强
思考点:如何减少跳转(扁平结构、页面布局技巧),增加数据及展示的流畅流程及稳定性(技术)
2、更小的页面空间(由于浏览器的导航本身占用一部分屏幕空间),更大的信息记忆负担
移动设备的屏幕要小得多。这种如同透过门缝进行的阅读增加了认知的负担。人脑的短期记忆是不稳定的,用户在滚动屏幕的过程中需要临时记忆的信息越多,他们的表现就会越差。
——《贴心设计:打造高可用性的移动产品》
思考点:排版更清晰、信息更简练 (可在APP基础上去掉一些丰富、复杂的视觉表现)
3、导航不明显,原有底部导航消失,有效的导航遇到挑战
思考点:如何有效的提供导航?有哪些形式?
4、交互动态效果收到限制,影响一些页面场景、逻辑的理解。
思考点:比如登录注册流程的弹出、完成及异常退出,做好文字提示。
针对以上困境,解决方法总结如下。
首先,从APP到WAP版,在产品上,最明显且核心的:
1、精简功能,只将核心的任务实现,非核心的枝节可考虑删减。
2、做好新的WAP导航.
3、补充从WAP站对 下载APP 的引导。
> WAP导航怎样设计?
一、常见的几种WAP导航样式
1.1顶部底部导航的设计:
常见WAP导航设计
1.2导航快捷键设计:
美团:顶部栏固定位置
淘宝:悬浮圆圈–可展开的按钮
优酷:非首屏时页面右侧悬浮
导航快捷方式
二、有效的导航设计
1、基本的快捷导航中包括 返回常用页面(如 首页 我的 等)的快捷方式
2、出现深层架构时 及时补充返回重要层级页面的快捷方式
3、情境式导航,方便用户快捷跳转到ta想去的页面,如购买结束时提供查看订单详情的按钮。
ps:WAP页更加需要画页面跳转的流程图,摸清各个页面的入口,尤其是页面返回的流程;有些简化的返回按钮,可以特殊注明返回到的页面
> 怎样引导用户下载APP?
一、在哪里出现引导?
一般 首页、核心任务的页面(如 电商WAP的商品详情页 、视频WAP的视频观看页)
二、引导下载APP有哪些形式?
1、页面顶部放置下载条 2、页面底部悬浮层引导 3、融合在页面首屏中
4、下载按钮形式 5、底部foot里含: 客户端下载入口
下载APP引导
其次,在设计WAP版上,有以下小技巧可以参考:
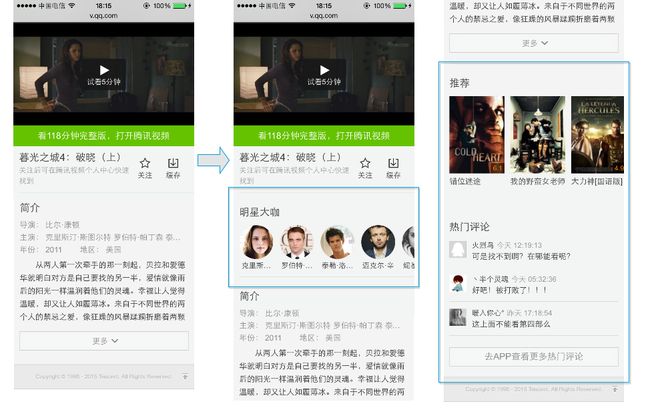
1、从页面布局上减少跳转:使用交互技巧隐藏文字(eg 腾讯视频)
利用展开收起按钮 减少页面跳转
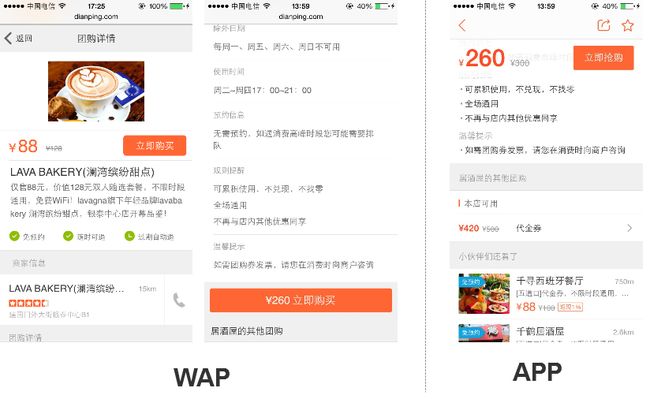
2、取消float浮层,增大展示空间(eg:大众点评)
取消float浮层,同时在详情尾部再次加上 “购买”按钮
浮层的转换处理
3、页面中对图片进行缩小(因情况而异)的处理、精简一些标签导航的视觉展现
视觉微调
技术上注意点:
1)各手机浏览器的兼容测试
2)底层服务的调取(能调取,但只有当其是核心功能时才保留 eg:新浪、美团等皆去掉了头像上传功能)
3)注意离线数据存储,减少数据请求频率。
4)考虑保存用户的哪些数据:设置、个人数据、阅读锚点、跳出页面等。
5)避免动效与浏览器的交互冲突
6)按顺序 异步加载 eg: 腾讯视频
腾讯视频 异步加载。