Xib实现 Login 页面
1. xib 中按钮设置 设置 默认状态,点击状态的时候 选择 UIButtonTypeCustom ,避免默认的造成影响
2.文本换行: 设置行数,按照option+enter在文本选项
代码中: self.label.text=@"xiaoming\nxiaohie\nxiaoze" 设置line为0,那么label 就可以自动换行了
3.ios 状态栏设置:
// 设置状态栏白色 ,那么self.view内容可以从状态栏开始布局
// 用途: 登录页面设置图片填充状态栏
// self.view.backgroundColor=[UIColor orangeColor]; 设置状态栏颜色通过
-(UIStatusBarStyle)preferredStatusBarStyle{
return UIStatusBarStyleLightContent; Set status bar color to white
}
// 隐藏状态栏
-(BOOL)prefersStatusBarHidden{
return YES;
}
还可中心点对齐,选择一个空间拖向另外一个控件
4. 用户名和 密码输入框
4.1. 拖入父View, 水平、垂直居中,左右边距为0, 高度180
4.2. 拖入子 UIImageView,
设置图片
上0 , 垂直居中, 根据图片大小设置 约束宽、高266*92
4.3. 拖入textField(手机号)
去掉默认背景样式: 属性面板右侧 Border Style选择 第一个
选择 textField 和UIImageView 左、上、右对齐
textField 高度等于 UIImageView高度一半
光标挨着UIImageView太近,设置 左边约束+10,右边-10
设置清除按钮, 属性面板中,clear Button选择 Appears while editing
设置键盘只能输入数字: Keyboard Type: Phone Pad
5. 赋值textView改为 passwordView
passView 左对齐 textView
右对齐 textView
top 在textview底部
等高 textview
选择右侧面板: Secure Text Entry,密码类型
6. 设置button圆角按钮:
// 通过代码设置
self.mybtn.layer.cornerRadius=5;
self.mybtn.layer.masksToBounds=YES;
// 通过kvc设置,那么就可以通过xib中设置
[self.mybtn setValue:@5 forKeyPath:@"layer.cornerRadius"];
[self.mybtn setValue:@YES forKeyPath:@"layer.masksToBounds"];
// 通过xib直接设置
7. 添加忘记密码,删除父控件高度,设置忘记密码 底部对齐父控件( ios 设置match_parent 方法)
注册View顶部对齐 登录View
注册View等宽 登录View
注册View左对齐 登录View右边
8. 点击切换 登录、注册页面
思路: 设置登录界面左边约束等于 -self.view.xmg_width
问题: 注册View无法移动,原因,设置了登录View右边约束为0
解决: 删除登录View右边约束, 设置登录View宽度等于self.view宽度
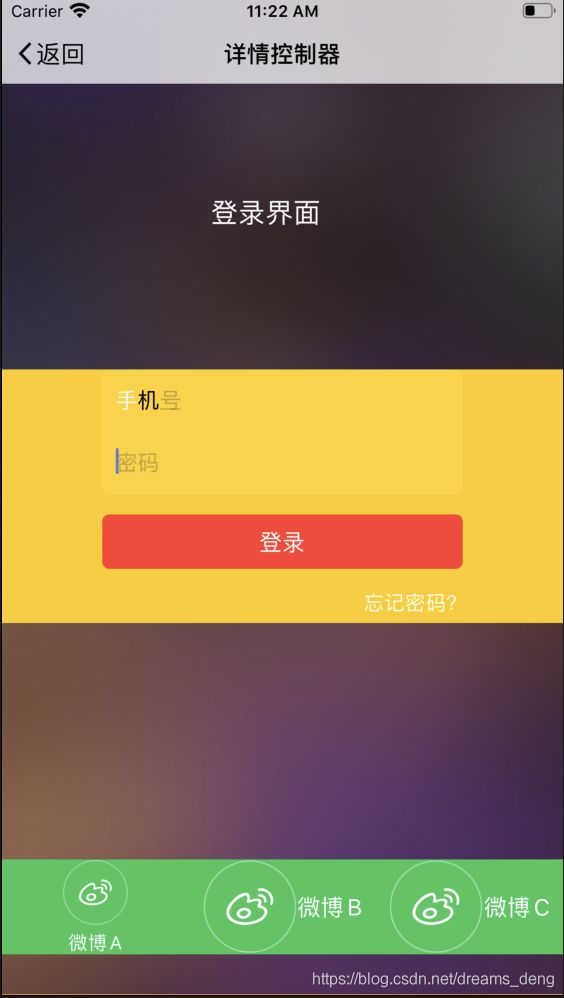
效果图:
源码地址:https://download.csdn.net/download/dreams_deng/12618321