- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- Flutter函数
且听真言
Flutter函数的定义可选参数命名可选参数位置可选参数参数默认值词法闭包匿名函数
在Dart中,函数为一等公民,可以作为参数对象传递,也可以作为返回值返回。函数定义//返回值(可以不写返回值,但建议写)、函数名、参数列表showMessage(Stringmessage){//函数体print(message);}voidshowMessage(Stringmessage){print(message);}可选参数位置参数:用方括号[]表示,参数根据位置传递给函数;voidsh
- Flutter电商项目实践-架构设计
Zhouztashin
Flutterflutter电子商务项目架构
1、框架设计图框架设计总体说明整个框架划分成业务层、组件层、基础层与外部层。其中外部层对应着第三方或者自己封装的提供单独功能的依赖库,基础层主要对应着非UI的基础性功能,组件层对应着UI功能的基础性功能,可以向业务层提供完整可以使用的UI组件功能。业务层则是应用的核心,除了外部层之外,组件层、基础层以库的形式提供给业务层使用,这样的好处是提高了这两层的复用性。框架设计原则层级职责划分需要单一且清晰
- flutter页面布局HTML,flutter笔记7:flutter页面布局基础,看完这篇就可以用flutter写APP了...
李致遠
flutter页面布局HTML
不知不觉已经到了第7篇,然而很多萌新玩家可能还是不知道如何堆砌控件,像用CSS一样搭出漂亮的APP界面,我也一样,红红火火恍恍惚惚,直到今天含泪读完Flutter布局基础,仿佛打开了一个全新的世界。基本概念在flutter中,一切皆控件!一切皆控件!一切皆控件!牢牢记住这个概念。Text是控件,Image是控件,Icon是控件,布局脚手架也Scaffold也是控件,甚至整个APP也是控件。用户自定
- Flutter 应用程序开发的优缺点
pxr007
flutterandroidui
编者注:这篇文章于2022年9月19日更新,包含有关Flutter3.0的信息,以及通过有组织的文档和更快的应用程序开发来增加可访问性。如果您是一位经验丰富的移动应用程序开发人员,那么您已经决定为Android或iOS设备构建应用程序。如果您是初学者,您可能仍在考虑哪个是您的首选平台。这些决定决定了您在成为移动或跨平台应用程序开发人员的道路上应该学习哪些技术。无论您的应用程序开发之旅将您带到哪里,
- flutter 泛型_Flutter入门——泛型
weixin_39627408
flutter泛型
在查看基本数组类型List的API文档,会看到该类型实际上是List。表示法将List标记为泛型(或参数化)类型-具有正式类型参数的类型。按照惯例,大多数类型变量都有单字母名称,例如E,T,S,K和V.为什么要使用泛型类型安全通常需要泛型,除了允许让代码运行之外,还可以:正确指定泛型类型会生成更好的代码。例如,可以使用List(字符串列表),来表示列表中只包含字符串,这样编译器就会启用类型检查,非
- Flutter 升级3.22.3相关报错问题
明似水
flutterfluttercocoamacos
Analyzingdependenciesfirebase_analytics:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_auth:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_core:UsingFirebaseSDKvers
- Flutter PDFView:在Flutter应用中嵌入PDF阅读器
明似水
flutterflutterpdf
FlutterPDFView:在Flutter应用中嵌入PDF阅读器在移动应用开发中,经常会遇到需要在应用内展示PDF文件的需求。Flutter作为一个跨平台的UI工具包,提供了丰富的包来满足开发者的各种需求。flutter_pdfview就是这样一个包,它允许开发者在iOS和Android平台上无缝地嵌入PDF阅读器。简介flutter_pdfview是一个原生的PDF查看器,支持iOS和And
- 新版本flutter混编安卓没有flutter类
絮语时光
flutterflutterandroid
Flutter升级到1.12后遇到的问题添加链接描述前些日子评论区里wangwhatlh同学反馈遇到了程序包io.flutter.facade不存在问题,起初我运行了一下之前的项目,发现可以正常运行,加上我自己有一段时间没有用过Flutter了,也就没太重视这个问题。说来也是惭愧,最近又陆续有多位小伙伴反馈了这个问题,我才终于意识到这是一个普遍性问题,简单查了一下了解到这个错误是Flutter1.
- cross-plateform 跨平台应用程序-08-Ionic 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-10-naitvescript 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-02-有哪些主流技术栈?
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-01-概览
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- Flutter 使用第三方包加载3d模型
AiFlutter
flutter3d
1.O3D(第三方包)这是一个用于以glTF和GLB格式呈现交互式3D模型的Flutter小部件。这个小部件在WebView中嵌入了Google的web组件。在线演示:O3DBabakCode3DUI特性渲染glTF和GLB模型;支持动画模型,具有可配置的自动播放设置;可选地支持将模型启动到AR查看器中;可选地自动旋转模型,具有可配置的延迟;支持小部件的可配置背景颜色。2.使用流程2.1添加依赖在
- Flutter3备忘: GetX常用命令
mulegame
Flutterflutter
D:\flutter_app\getcreatepagesearch//创建一个firstPage在productContent目录中getcreateview:firstPageonproductContentgetcreateview:secondPageonproductContentgetcreateview:thirdPageonproductContentgetgeneratemode
- Flutter框架高阶——Window应用程序设置窗体窗口背景完全透明
木颤简叶
Flutterflutterwindows开发语言后端笔记c++microsoft
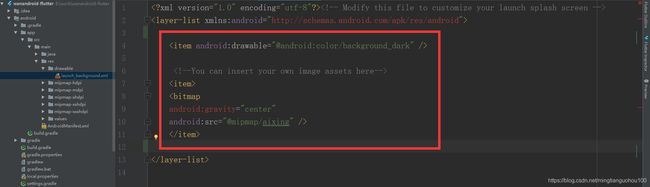
文章目录1.修改main.cpp1)C++与Win32API2)EnableTransparency()3)中文注释2.编写Flutter代码1)bitsdojo_window2)window_manager3)区别对比4)同时使用(1)设置初始化代码(2)处理冲突和集成Flutter的文件结构如下,找到图中的main.cpp的文件1.修改main.cppmain.cpp文件中的代码应该和下面差不
- 探索高效Flutter开发新境界:flutter_getx_template
平奇群Derek
探索高效Flutter开发新境界:flutter_getx_template在这个快节奏的数字时代,开发者们不断寻求更高效、更易维护的框架和技术来构建移动应用。Flutter,以其强大的跨平台能力和优美的声明式语法,已经成为了许多开发者的心头好。今天,我们将向您推荐一款基于GetX库的开源项目——flutter_getx_template,这是一款专为中大型Flutter项目设计的模板,让您的开发
- flutter之:GetX 的 状态管理
神笔码靓
1.状态管理目前,Flutter的几种状态管理器,大多数都涉及到使用ChangeNotifier来更新widget,这对于中大型应用的性能来说是一个糟糕的方法。在Flutter官方文档中查到,ChangeNotifier应该使用1个或最多2个监听器,这使得它实际上无法用于任何中等或大型应用。1.1其他的状态管理器的差别:BLoC非常安全和高效,但是对于初学者来说非常复杂,这使得人们无法使用Flut
- Flutter类
且听真言
Flutter类定义及使用构造函数get/set修饰符对象操作符继承接口和抽象类Mixins(混入)
Dart中的对象都继承自Object类,单继承(extend关键字)。Dart与Java、kotlin不同的是其无public、private、protected修饰符,默认public,通过在属性名、方法名前加_下划线来定义是否私有。实现一个简单的类classStudent{//默认publicfinalStringname;//默认publicfinalintage;Student(this.
- cross-plateform 跨平台应用程序-05-Flutter 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- flutter开发多端平台应用的探索 上(基本操作)
夏目艾拉
flutter设计模式javaandroid
前言Flutter是一个跨平台的开发框架,它允许开发者使用相同的代码库来构建iOS、Android、Web和桌面应用程序。最近想了想,自己一直在用flutter开发特定端的应用,但是对于其他端的端特性case,如桌面端的菜单、多窗口、鼠标事件,需要怎么处理还没什么概念,本文旨在简单探索这方面的内容。正文首先就是判断平台了,可以通过如下方式import'dart:io'showPlatform;vo
- Flutter学习之九 ListView
MQ_Twist
极端很容易,平衡才是最难的。Flutter学习之八Container前言Flutter中的ListView的地位,就好比于iOS中的UITableView,算是最常用的可滚动组件之一,它可以沿一个方向线性排布所有子组件,并且它也支持列表项懒加载(在需要时才会创建)。默认构造函数我们看看ListView的默认构造函数定义:ListView({...//可滚动widget公共参数AxisscrollD
- Explore-Flutter-FireStore: 使用Flutter结合Firebase Firestore的实战指南
戴洵珠Gerald
Explore-Flutter-FireStore:使用Flutter结合FirebaseFirestore的实战指南Explore-Flutter-FireStoreThisisaFlutterAppwithFirebase'sCloudFireStoreDatabaseandGoogleMap.ThisapprepresentsthatBeautifulUIcanbeimplementedwi
- Flutter 自绘组件 (CustomPaint与Canvas)绘制虚线、区域、直线(一)
goodhighting
程序员flutter前端javascript
有人也许会疑惑,方案1和方案二不都是采用的绘制吗,那可不一定。有的时候解决问题,我们不遵循常规也可以解决问题,满足一时之需了。1、解决问题奇葩方式一:为什么奇葩呢?我们采用多个Container进行竖直或者水平排列完成了效果,至于性能上我们后面慢慢验证了。_lineContainer(){returnContainer(margin:EdgeInsets.only(top:2.0),color:C
- flutter app_Flutter App中的错误处理
weixin_26638123
python
flutterappPartofthe‘AWorkinProgress’Series“正在进行的工作”系列的一部分Today,I’mdemonstratinghowtheMVCframeworklibrarypackageisadaptiveandflexibleinitsimplementationofspecificneeds.Inthiscase,I’llshowyouhowtheframe
- flutter构建桌面应用_使用Flutter Firebase Part I构建笔记记录应用程序
weixin_26727575
pythonjava
flutter构建桌面应用I’mafanofGoogleKeep,I’vebeenusingitsinceitwaslaunched.Iputpendingtasks,remindersforchores,almostanythingneedstoremember,intoKeep.It’sintuitivetouse,helpsmestayfocusedonthepriorities.我是Goo
- 如何使用Flutter为iOS和Android应用设置Firebase
cukw6666
数据库androidjavapythonios
Firebaseisagreatbackendsolutionforanyonethatwantstouseauthentication,databases,cloudfunctions,adsandcountlessotherfeatureswithinanapp.Luckilyforus,FlutterhasofficialsupportforFirebasewiththeFlutterFir
- Flutter TextField - onChanged 值不会实时更新
小f要努力啦
Flutterflutter
问题:今天用Flutter模拟一个登录注册,在判断账号和密码的时候发现即使TextField写了onChanged,绑定的值却不会实时更新。随便打几个字也不会显示不符合账号设定的条件,从print也看出来和输入框绑定的变量的值一直没有更新解决方法:在onChange下再加上setState函数,就可以实现实时更新了child:TextField(onChanged:(value){setState
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio