- 详解C语言字符和字符串的输入与输出
凭君语未可
C语言c语言开发语言
字符和字符串的输入与输出一、字符的输入与输出1.1字符的输入使用`getchar()`使用`scanf()`1.2字符的输出使用`putchar()`使用`printf()`二、字符串的输入与输出2.1字符串的输入使用`scanf()`输入字符串使用`fgets()`输入字符串2.2字符串的输出使用`printf()`输出字符串使用`puts()`输出字符串三、总结与注意事项在C语言中,字符(ch
- HTML:ul标签的作用
凭君语未可
Web开发html前端
ul标签解释解释举例效果分析``标签支持的属性1.`type`举例:效果:分析2.`class`举例:效果:分析解释在HTML中,标签表示无序列表(UnorderedList)。它用于创建一个项目列表,其中列表项通常以圆形、方形或none的图标(也称为列表项标记)进行标记。每个列表项都是使用(listitem)标签创建的。举例123效果分析在上面的例子中,我们创建了一个包含三个项目的无序列表,这些
- HarmonyOS开发5.0【应用程序包】
爱桥代码的程序媛
鸿蒙开发学习笔录harmonyos分布式鸿蒙开发鸿蒙鸿蒙系统openharmony程序包
对比HarmonyOS与Android的应用程序包HarmonyOS的应用程序包与Android的应用程序包在多个方面存在一些不同之处,主要体现的方面:包格式(从包的后缀名可以看出来)HarmonyOS:使用.hap格式作为应用程序包。这个格式是HarmonyOS的专有格式,包含了应用的所有资源和代码。Android:使用.apk格式作为应用程序包。APK文件包含了应用的代码、资源、清单文件等。架
- 去中心化金融的风起与未来:从边缘创新到主流趋势
Echo_Wish
前沿技术人工智能python区块链开发语言
去中心化金融的风起与未来:从边缘创新到主流趋势在区块链技术的大潮中,去中心化金融(DeFi,DecentralizedFinance)以其革命性的理念彻底颠覆了传统金融世界的规则。DeFi的发展让普通用户得以无需依赖银行或中介机构就能在全球范围内转账、借贷、投资。然而,DeFi的光环背后也隐藏着种种挑战,未来将如何发展?本文从现状分析入手,并结合实际案例,带你展望其广阔前景。DeFi的现状:金融民
- python-flask复习(一)
胖虎是只mao
python-webpython函数pythonpythonflask
一、Python现阶段三大主流Web框架Django、Tornado、Flask对比Django主要特点是大而全,集成了很多组件(例如Models、Admin、Form等等),不管你用得到用不到,反正它全都有,属于全能型框架,通常用于大型Web应用,由于内置组件足够强大所以使用Django开发可以一气呵成,优点是大而全,缺点也就暴露出来了,这么多的资源一次性全部加载,肯定会造成一部分的资源浪费;T
- 【项目实战】Redis常见问题之缓存击穿、缓存穿透、缓存雪崩
本本本添哥
004-数据库003-中间件缓存redisspring
Redis作为一款流行的内存数据存储系统,经常被用作缓存来提高应用的性能。然而,在使用Redis作为缓存时,可能会遇到一些问题,如缓存击穿、缓存穿透和缓存雪崩。这些问题可能导致系统性能下降甚至服务不可用。下面是对这三种常见问题的简要解释及解决方案,每种方案都有其适用场景与限制条件,在实际应用中需要根据具体情况选择最合适的方法来优化系统性能并保障稳定性。此外,合理的架构设计以及对业务逻辑的理解也是有
- 什么是企业邮箱?在公司中企业邮箱有什么作用?
安全
在现代商业环境中,企业邮箱已经成为公司日常运营中不可或缺的工具。无论是初创企业还是大型跨国公司,企业邮箱都扮演着重要角色。那么,什么是企业邮箱?它与普通邮箱有什么区别?在公司中又能发挥哪些作用?本文将为您一一解答。一、什么是企业邮箱?企业邮箱,顾名思义,是专门为企业设计的电子邮件服务。与我们日常使用的个人邮箱(如Gmail、QQ邮箱)不同,企业邮箱通常以公司域名为后缀,例如:name@yourco
- Demo发布- ClkLog客户端集成 uni-app
sdk开源软件数据分析埋点
前言在上一期推文中【Demo发布-ClkLog客户端集成-ReactNative】,我们与大家分享了ReactNative的集成demo。本期,我们将继续介绍ClkLog集成uni-app的demo。uni-app允许开发者编写一套代码,然后可以编译到iOS、Android、H5以及各种小程序等多个平台。因此,本次demo中将涵盖上述所有平台,并且我们会详细说明集成过程中遇到的难点及解决方案。un
- Demo发布 | ClkLog成功集成Unity3D
前言在Clklog完成ReactNative和uni-app集成Demo后,一个游戏行业新客户提出了使用Unity3D开发的集成问题。对此,我们与客户分别进行了测试。客户使用神策Andriod原生SDK在Android端暴露接口给Unity3D的方式,验证了使用ClkLog进行数据采集的可行性。同时,ClkLog联合合作伙伴对神策Unity3DSDK(安卓端、IOS端、MacOS)进行了深入测试,
- 向量数据库 PieCloudVector 进阶系列丨打造以 LLM 为基础的聊天机器人
本系列前两篇文章深入探讨了PieCloudVector在图片和音频数据上的应用之后,本文将聚焦于文本数据,探索PieCloudVector对于文本数据的向量化处理、存储以及检索,并最终结合LLM打造聊天机器人的全流程。在自然语言处理任务中涉及到大量对文本数据的处理、分析和理解,而向量数据库在其中发挥了重要的作用。本文为《PieCloudVector进阶系列》的第三篇,将为大家介绍如何利用PieCl
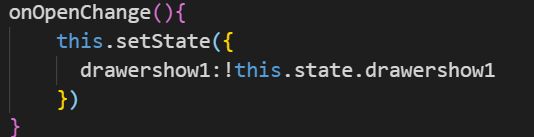
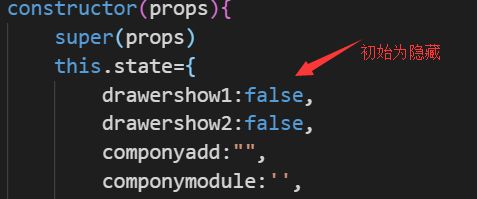
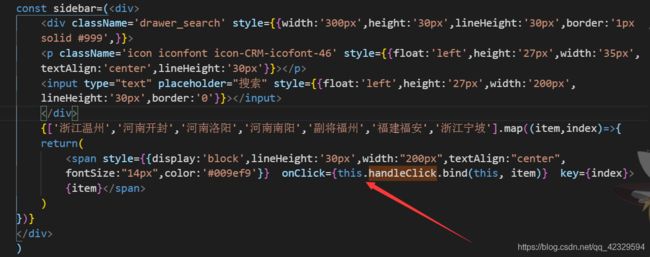
- duxapp放弃了redux,在duxapp中局部、全局状态的实现方案
全局状态全局状态是一个很实用的功能,例如管理用户信息,组件间状态共享等功能都需要用到全局状态,react有很多成熟的全局状态管理工具,但是很多写起来太过麻烦,duxapp提供了几种应对不同场景的全局状态的方案,当然如果你需要其他全局状态,可以自行集成局部全局状态这种全局状态方案的使用场景,在于父子组件之间的状态共享import{contextState}from'@/duxapp'import{T
- React性能优化的深度解析:React.memo和useMemo的真相与误区
今天也想MK代码
持续学习持续总结react.js性能优化前端
引言在React应用开发中,性能优化始终是开发者关注的重点。随着应用规模的扩大,组件渲染效率成为影响用户体验的关键因素。React.memo和useMemo是React提供的两个常用性能优化API,但它们常常被误解和滥用。本文将深入剖析这两个API的工作原理、适用场景,并通过实际案例分析它们的优缺点,帮助开发者做出明智的性能优化决策。技术原理React.memo与useMemo的本质区别React
- python pip报错:Preparing metadata (pyproject.toml) ... error
我有一个魔盒
其他pythonpip开发语言
环境:win11(Python3.9.13)原因:想安装低版本python,结果安装成了32位的,但是依赖包基本都是64位的。解决办法:重装64位python(可能还需要VisualStudio内安装“使用C++的桌面开发”)异常报错:Collectingmatplotlib~=3.0(fromgradio)Usingcachedhttps://pypi.tuna.tsinghua.edu.cn/
- CocoaPods 私有库创建
sanjieshenwu1987
iOS私有仓库
总结流程和pod指令,以及自己操作遇到的问题。参考文章iOS组件化-基础iOS组件化-项目组件化Swift/Objective-C-使用Cocoapods创建/管理私有库(初中级用法)Swift/Objective-C-使用Cocoapods创建/管理私有库(高级用法)文章目录参考文章创建自己的私有库1、创建私有SpecRepo2、创建组件库3、提交组件库3.1验证本地库3.2提交到git3.3将
- Axure高级功能深度解析一一高效原型设计的利器
招风的黑耳
Axure
Axure作为一款专业的原型设计工具,凭借其强大的功能和灵活的交互设计,成为了众多设计师和开发者的首选。本文将深入探讨Axure的高级功能,帮助大家更好地利用这款工具,提升原型设计的效率和质量。一、Axure高级功能概览•变量管理:介绍局部变量和全局变量的使用场景、命名规则以及如何在原型设计中实现数据传递和交互逻辑。•动态面板:详细解析动态面板的工作原理,包括如何创建、编辑和管理动态面板状态,以及
- RabbitMQ 集群降配
Hover_Z_快跑
rabbitmq分布式
这里写自定义目录标题摘要检查状态1.检查RabbitMQ服务状态2.检查RabbitMQ端口监听3.检查RabbitMQ管理插件是否启用4.检查开机自启状态5.确认集群高可用性6.检查使用该集群的服务是否做了断开重连实操1.负载均衡配置2.逐个节点降配(滚动操作)2.1停止RabbitMQ服务2.2调整ECS配置2.3恢复节点并重新加入集群2.4恢复负载均衡流量3.全局监控与验证4.降配后优化(可
- ✨❤️CSDN标题党❤️,创意无极限,那不直接全网站都花的飞起?
少年,又是你
iconsui设计搜索引擎大数据百度
这只是一张图。❤️CSDN标题党❤️想法由来如何化为己用总结想法由来那这个想法之初呢,是因为我看到好多博主的标题啊,文章中都存在一些精美的小图片,那我身为一个男生看这些都有些心动啊,实在是精美。那的确为了流量,大家也都是攒足了劲。那我就在想,这些是什么呢?我一搜发现,原来是表情符号。那我不知道你们的电脑是怎么样的,我反正只要按了windows键+句号(.)即可在任何应用程序中使用表情符号。好使的不
- k8s 配置私有镜像仓库认证
狗贤
Kuberneteskubernetes容器
1.创建Docker注册表的Secret首先,创建一个类型为dockerconfigjson的Secret,用于存储Docker注册表的认证信息。方法1:使用DockerCLI和kubectl不适用于阿里云格式不一样登录Docker注册表:dockerlogin这会生成一个包含认证信息的配置文件,通常位于~/.docker/config.json。创建Secret:kubectl-npromcre
- 【使用 Element UI 实现手动上传文件:FormData 追加文件和其他参数,支持单文件覆盖上传】
Hermione_log
vue.jselementui前端
在开发Web应用时,文件上传是一个常见的需求。ElementUI提供了强大的el-upload组件,可以轻松实现文件上传功能。本文将详细介绍如何使用ElementUI实现以下功能:手动触发文件上传:用户选择文件后,点击按钮手动上传。使用FormData追加文件和其他参数:将文件和其他表单数据一起提交。单文件覆盖上传:只允许上传一个文件,新文件会覆盖旧文件。1.实现思路为了实现上述功能,我们需要以下
- HarmonyOS NEXT一行代码实现任意处弹窗
前言从Api9开始开发鸿蒙的大佬应该被自定义弹窗折腾得够呛,到目前为止我能想到的自定义弹窗方案有以下几种promptAction.openCustomDialog(options:CustomDialogOptions)(该方案@Builder装饰的视图(builder参数)必须定义在组件内部)CustomDialogController+CustomDialog(该方案CustomDialogC
- 2025React岗位前端面试题180道及其答案解析,看完稳了,万字长文,持续更新....
祈澈菇凉
前端
1.什么是React?它的主要特点是什么?答案解析:React是一个用于构建用户界面的JavaScript库,主要用于构建单页应用。其主要特点包括:组件化:React应用由多个可重用的组件组成,便于管理和维护。虚拟DOM:React使用虚拟DOM提高性能,通过最小化实际DOM操作来优化渲染过程。单向数据流:数据在组件之间以单向流动的方式传递,简化了数据管理和调试。声明式编程:React允许开发者以
- Python 安装scipy失败
_不二_
pythonpython
在使用pip安装scipy时会报错OSError:[Errno13]Permissiondenied:'/usr/local/lib/python2.7/dist-packages/scipy'网上查了,说是由于墙的原因,但我已经翻了墙的,任然报这个错误,下载速度特别慢,到11%或者27%就挂啦,最后很无赖,直接手动安装吧。先去官网搜索scipy选择合适的版本如下图下载完成后pipinstalls
- WPF使用MVVM模式开发
pluto li
.net.net
本文用到的有:WPF(.net5)Microsoft.Toolkit.Mvvm按钮不带参数/带参数点击事件绑定文本框Text绑定,点击事件绑定步骤如下:创建wpf项目:WpfMVVM创建Views、ViewModels两个文件夹nuget添加Microsoft.Toolkit.Mvvm在ViewModels文件夹添加类MainViewModelusingMicrosoft.Toolkit.Mvvm
- Ubuntu 22.05编译OpenWrt 23.05实战
诺依阁
ubuntu数据库linux
本篇文章原文地址:https://blog.nuoyis.net/posts/9990.html哔哩哔哩视频教程:https://www.bilibili.com/video/BV1rnsCe1ErV博主基本插件版本推荐编译配置:16核心20G内存150G硬盘用于存储数据包以及编译包等前情提要1.需要准备能访问到外网域名的加速器(自己斟酌)2.准备一个安装好的ubuntu虚拟机(或者直接使用海外服
- 聊聊关于Python与人工智能那些事
小G-biu-
python人工智能tensorflow
Python与人工智能:介绍Python在人工智能方面的应用Python是一种广泛使用的编程语言,也是人工智能领域中最受欢迎的语言之一。Python提供了许多用于构建和训练人工智能模型的库和框架。本文将介绍一些常见的人工智能技术以及Python在这些技术中的应用。OpenAIOpenAI是一个非营利组织,旨在推动人工智能的发展并促进其对人类的利益。OpenAI通过开发人工智能技术、研究人工智能的影
- RAMS数据处理程序—垂直剖面分析程序
Hardess-god
RAMS人工智能算法
该程序的主要特点:使用Cartopy创建地图投影添加海岸线、国界线等地理要素绘制等值线图显示气象要素分布自动设置颜色标尺和标题支持不同层次的数据展示importmatplotlib.pyplotaspltdefplot_vertical_cross_section(data,start_lat,start_lon,end_lat,end_lon):"""绘制垂直剖面图"""#计算剖面线上的点num
- centOS7使用yum安装报错的解决办法
小泊客
lLinux学习开发语言linux运维ssh网络运维开发
一、错误提示信息:[root@localhost/]#sudoyuminstallbash-completionCouldnotretrievemirrorlisthttp://mirrorlist.centos.org/?release=7&arch=x86_64&repo=os&infra=stockerrorwas14:curl#7-"Failedtoconnectto2a05:d012:8
- 组件化开发之02 cocoapods 远程私有库
dzb1060545231
iOS开发专栏免费
上一讲我们讲到了如何创建本地私有仓库,关于远程私有库就是我们按照cocoapods的一些规范创建一个自己的私有索引文件库和一个自己的私有库代码仓库,私有索引库存放我们私有库的podspec索引文件,后边更改了私有库版本内容,就将私有库的podsepc文件提交到这个私有索引库仓库里.接下来我会具体的讲解如何去生成这样一个远程私有索引库仓库,方便公司内部开发人员去使用这个远程私有库.///这是笔者电脑
- Matlab基于BP神经网络与NSGA-II的多目标工艺参数优化方法
天天酷科研
工艺参数优化matlab神经网络工艺参数优化
Matlab基于BP神经网络与NSGA-II的多目标工艺参数优化方法一、方法原理与框架BP神经网络的作用BP神经网络通过建立工艺参数与目标性能(如翘曲变形、收缩率、硬度等)之间的非线性映射关系,作为代理模型替代复杂的物理仿真或实验。其优势在于:能够处理多输入-多输出的复杂非线性关系,例如激光功率、扫描速度与熔覆层性能的关联。在注塑成型中,预测体积收缩率和翘曲变形的相对误差可控制在5%以内。通过正交
- 用LangChain构建自愈式生成式AI:颠覆传统知识库的智能问答系统实战
煜bart
机器人人工智能pythonAI编程
引言:当生成式AI遇到自进化架构ChatGPT的惊艳表现让企业意识到生成式AI的潜力,但传统问答系统仍面临数据孤岛、知识更新滞后等痛点。本文将揭秘如何通过LangChain框架构建具有自进化能力的智能问答系统,实现企业知识库的实时动态更新与智能推理。通过本文,您将掌握一套让AI系统在运行中持续学习、自主优化的创新架构。---##一、核心技术突破###1.1自愈式数据管道(Self-healingP
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro