ClipDrawable属性介绍
ClipDrawable代表从其它位图上截取一个"图片片段",XML中的根元素为<clip.../>,截取的方向由clipOrientation控制
<?xml version="1.0" encoding="utf-8"?> <clip xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/drawable_resource" android:clipOrientation=["horizontal" | "vertical"] android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" | "fill_vertical" | "center_horizontal" | "fill_horizontal" | "center" | "fill" | "clip_vertical" | "clip_horizontal"] />
android:clipOrientation有两个属性,默认为horizontal
android:gravity有两个属性,默认为left
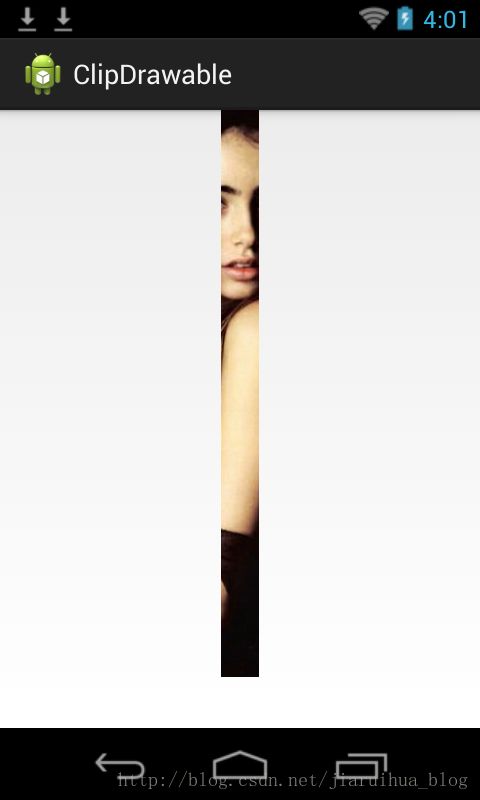
使用时可以用ClipDrawable的setLevel(int level)方法来设置截取图片的区域大小,当level为0,就是空;为10000时,截取整个图片。
下面是通过这个对象来实现图片缓缓展开的效果。
转自:http://blog.csdn.net/jiaruihua_blog/article/details/12276215



思路:
1.在xml中写clip标签,在drawable中放入一个图片
2.在布局中放一个ImageView,src选择这个xml文件
3.在代码中用Imageview的findViewById()找到imageview对象
4.通过 final ClipDrawable drawable = (ClipDrawable)imageview.getDrawable(); 得到ClipDrawable对象
5.通过Timer和Handler结合来改变截取图片的大小,这里要通过setLevel()来做
6.当ClipDrawable.getLevel() >= 10000时结束截取,因为这时已经截取了全部图片
代码:
<?xml version="1.0" encoding="utf-8"?> <clip xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/gril" android:clipOrientation="horizontal" android:gravity="center"> </clip>
layout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <ImageView android:id="@+id/image" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:scaleType="fitStart" android:src="@drawable/clip_style" /> </RelativeLayout>
java
package com.example.clipdrawable; import java.util.Timer; import java.util.TimerTask; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.app.Activity; import android.graphics.drawable.ClipDrawable; import android.view.Menu; import android.widget.ImageView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ImageView imageView = (ImageView) findViewById(R.id.image); //获取图片所显示的ClipDrawable对象 final ClipDrawable drawable = (ClipDrawable) imageView.getDrawable(); final Handler handler = new Handler(){ @Override public void handleMessage(Message msg) { // TODO Auto-generated method stub if (msg.what==0x123) { /**setlevel()设置图片截取的大小 * 修改ClipDrawable的level值,level值为0--10000; * 0:截取图片大小为空白,10000:截取图片为整张图片; */ drawable.setLevel(drawable.getLevel()+200); } } }; final Timer timer = new Timer(); timer.schedule(new TimerTask() { @Override public void run() { // TODO Auto-generated method stub Message msg = new Message(); msg.what = 0x123; handler.sendMessage(msg); if (drawable.getLevel()>=10000) { timer.cancel(); } } }, 0,300); } }
详细参考:
http://blog.csdn.net/lee576/article/details/7827676
http://blog.csdn.net/jiaruihua_blog/article/details/12276215