在SharePoint 2013/2010 解决方案中使用一般处理程序
本文讲述如何在 在SharePoint 2013/2010 解决方案中添加 ashx (HttpHandler)。
一般处理程序(HttpHandler)是·NET众多web组件的一种,ashx是其扩展名。一个httpHandler接受并处理一个http请求,类比于Java中的servlet。类比于在Java中需要继承HttpServlet类,在.net中需要实现IHttpHandler接口,这个接口有一个IsReusable成员,一个待实现的方法ProcessRequest(HttpContextctx) 。程序在processRequest方法中处理接受到的Http请求。成员IsReusable指定此IhttpHnadler的实例是否可以被用来处理多个请求。 .ashx程序适合产生供浏览器处理的、不需要回发处理的数据格式,例如用于生成动态图片、动态文本等内容。 下面笔者将介绍如何在SharePoint 2013/2010 解决方案中添加 ashx (HttpHandler):
1. 新建一个场解决方案
2. 映射 SharePoint 的Layout文件夹
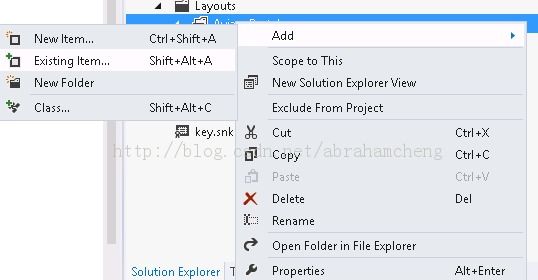
3. 添加新项目

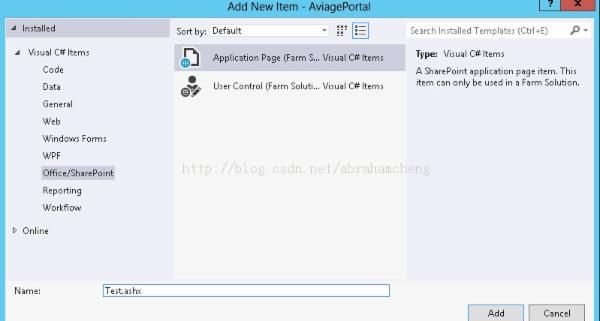
4,选择应用程序页(Application Page)

5. 将Test.ashx的代码修改为 SharePoint 2013 ( 注意替换class name )
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %> <%@ Assembly Name="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ WebHandler Language="C#" Class="Testashx.Test" %>
SharePoint 2010( 注意替换class name ):
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %> <%@ Assembly Name="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ WebHandler Language="C#" Class="Testashx.Test" %>
6. Test.ashx.cs 代码
using System; using Microsoft.SharePoint; using Microsoft.SharePoint.WebControls; using System.Web; namespace Testashx { public partial class Test : IHttpHandler { public bool IsReusable { get { return true; } } public void ProcessRequest(HttpContext context) { System.Web.Script.Serialization.JavaScriptSerializer jsonSerializer = new System.Web.Script.Serialization.JavaScriptSerializer(); context.Response.ContentType = "application/json"; var jsonResult = jsonSerializer.Serialize(new JosnResult (){Name="Abraham Cheng", Age= 29 });// return what you want context.Response.Write(jsonResult); } } class JosnResult { public string Name {get; set;} public int Age {get; set;} } }
7. UnLoad 项目,编辑项目工程文件,在PropertyGroup节点中插入:
<TokenReplacementFileExtensions>ashx</TokenReplacementFileExtensions>
8. Reload项目, 部署解决方案
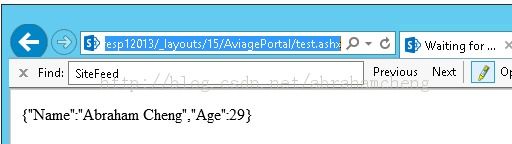
9. 验证 a. SharePoint 2013 验证地址为 :
.../_layouts/15/xxx/Text.ashx
b. SharePoint 2010 验证地址为:
.../_layouts/xxx/Text.ashx
打开以上地址就可以返回一个Json对象了

在实际应用可以用Ajax来请求Text.ashx来获取数据,展现在前台,达到不用刷新页面更新数据的目的。