- PHP环境搭建详细教程
好看资源平台
前端php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
- Spring MVC 全面指南:从入门到精通的详细解析
一杯梅子酱
技术栈学习springmvcjava
引言:SpringMVC,作为Spring框架的一个重要模块,为构建Web应用提供了强大的功能和灵活性。无论是初学者还是有一定经验的开发者,掌握SpringMVC都将显著提升你的Web开发技能。本文旨在为初学者提供一个全面且易于理解的学习路径,通过详细的知识点分析和实际案例,帮助你快速上手SpringMVC,让学习过程既深刻又高效。一、SpringMVC简介1.1什么是SpringMVC?Spri
- 基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台
网顺技术团队
成品程序项目javavue.js汽车课程设计springboot
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基
- 两种方法判断Python的位数是32位还是64位
sanqima
Python编程电脑python开发语言
Python从1991年发布以来,凭借其简洁、清晰、易读的语法、丰富的标准库和第三方工具,在Web开发、自动化测试、人工智能、图形识别、机器学习等领域发展迅猛。 Python是一种胶水语言,通过Cython库与C/C++语言进行链接,通过Jython库与Java语言进行链接。 Python是跨平台的,可运行在多种操作系统上,包括但不限于Windows、Linux和macOS。这意味着用Py
- 什么是 PHP? 为什么用 PHP? 谁在用 PHP?
m0_37438181
永远学习php开发语言
一、什么是PHP?PHP(HypertextPreprocessor,超文本预处理器)是一种广泛应用于Web开发的通用开源脚本语言。PHP主要用于服务器端编程,可以嵌入HTML中,与数据库进行交互,生成动态网页内容。它具有以下特点:简单易学:语法相对简单,容易上手,对于初学者来说是一个不错的选择。跨平台性:可以在多种操作系统上运行,如Windows、Linux、Unix等。丰富的函数库:提供了大量
- SpringBoot2:web开发常用功能实现及原理解析-整合EasyExcel实现Excel导入导出功能
生产队队长
SpringAllexcelspringboot
1、工程包结构主要是这5个Java类2、导入EasyExcel包这里同时贴出其他相关springboot的基础包org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-devtoolsruntimetrueorg.springframework.bootspring-boot-config
- Web开发详解
你可以自己看
前端
要做Web开发,就好像你在厨房里要做一顿丰盛的晚餐,从准备食材到最后上桌,整个过程得协调得当。Web开发的流程有前端、后端、数据库、API,以及其他的工具和技术来共同组成。别担心,听起来复杂,但我会给你讲得生动有趣,让你感受到Web开发的美妙。1.前端开发(Web开发的颜值担当)前端就是用户能直接看到和互动的部分,给人的第一印象尤为重要,简直就是网站的“面子工程”。1.1HTML-构建页面骨架HT
- React 前端应用结合 Nginx 部署指南及常见错误排查
蜗牛去旅行吧
前端react.jsnginx
在现代Web开发中,React已成为构建用户界面的流行选择,而Nginx则是一个高性能的Web服务器,广泛用于静态文件的托管和负载均衡。在本篇博客中,我们将详细介绍如何将一个React应用部署到Nginx上,并探讨在部署过程中可能遇到的常见错误及其解决方案。部署步骤1.准备React应用首先,确保你已经创建了一个React应用。如果还没有,可以使用CreateReactApp快速生成一个基础项目:
- Java 学习路线:语言、框架、中间件与数据库
高危型
java
Java是一门功能强大、应用广泛的编程语言,适用于企业级应用、Web开发、大数据处理、Android开发等各种场景。这里为大家介绍了一下我认为较为合适的学习路线一、Java基础1.1Java语言基础1.1.1安装JDK和IDE安装JDK:下载JDK:访问Oracle官网,下载最新的JavaDevelopmentKit(JDK)。安装JDK:按照操作系统要求安装JDK并配置环境变量。Windows上
- Json格式化
微赚淘客系统@聚娃科技
json
Json格式化大家好,我是微赚淘客机器人的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!Json格式化:让数据更亮眼,解密Json的奇妙世界在现代Web开发中,Json(JavaScriptObjectNotation)已经成为数据交换的标准之一。然而,对于人眼来说,一串紧凑的Json字符串并不直观,而经过格式化处理后的Json却如同一幅清晰的画面。本文将深入探讨Json格式化的重要性、实现方法以
- CTF——web方向学习攻略
一则孤庸
CTF网络安全CTF
1计算机基础操作系统:熟悉Linux命令,方便使用Kali。网络技术:HCNA、CCNA。编程能力:拔高项,有更好。2web应用HTTP协议:必须掌握web开发框架web安全测试3数据库数据库基本操作SQL语句数据库优化4刷题
- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- 利用Leaflet.js创建交互式地图:绘制固定尺寸的长方形
小金子J
前端框架WebGISjavascript开发语言ecmascript前端框架信息可视化
在现代Web开发中,交互式地图已成为展示地理位置数据的重要工具。Leaflet.js是一个轻量级、功能丰富的开源JavaScript库,用于构建移动友好的交互式地图。在本文中,我们将探讨如何利用Leaflet.js在地图上绘制一个固定尺寸的长方形,扩展我们之前实现的单个多边形绘制功能。背景我们已经实现了一个功能,允许用户在地图上绘制任意形状的多边形。现在,我们希望在此基础上增加一个新功能:用户可以
- asp.net core的入门教学
21软件外包1班-庞兴南
asp.net后端
什么是ASP.NETCoreasp.netcore是一个基于HTML和ASP的动态Web开发框架,主要用于web应用程序的开发。它是一个轻量级框架,使用HTML、ASP、CSS、JavaScript等技术。它易于使用和部署,可以快速构建web应用程序。asp.netcore提供了丰富的功能,包括模板引擎、文件解析、数据处理和用户管理等。本文将介绍asp.netcore的主要功能和特点,并提供使用方
- 探索未来Web开发的精简之道:ASP.NET Core 8.0 Minimal API 示例项目
尚舰舸Elsie
探索未来Web开发的精简之道:ASP.NETCore8.0MinimalAPI示例项目随着微服务和云原生架构的兴起,轻量级API成为了开发社区的新宠。ASP.NETCore8.0MinimalAPIExample正是这样一个项目,它集成了最新技术栈,简化了API开发过程,让开发者能够以最少的代码实现强大的功能。本文将带你深入了解这一开源杰作,揭示其技术魅力,并探索其应用场景。项目介绍ASP.NET
- Servlet 文件上传
lly202406
开发语言
Servlet文件上传在JavaWeb开发中,文件上传是一个常见的需求。Servlet作为一种服务器端的技术,可以轻松实现文件上传功能。本文将详细介绍如何在Servlet中处理文件上传,包括环境配置、代码实现以及常见问题的解决方案。环境配置1.添加依赖在项目的pom.xml文件中,添加ApacheCommonsFileUpload库的依赖。这个库提供了易于使用的API来处理文件上传。commons
- 异步任务处理:FastAPI结合Celery的实战典范
赖蓉旖Marlon
异步任务处理:FastAPI结合Celery的实战典范fastapi-celeryExampleofhowtohandlebackgroundprocesseswithFastAPI,Celery,andDocker项目地址:https://gitcode.com/gh_mirrors/fas/fastapi-celery在现代Web开发中,异步处理和后台任务调度成为了提高应用性能与响应速度的关键
- 前后端时间转换的那些常见问题及处理方法
繁依Fanyi
状态模式python算法java开发语言androidgithub
在现代的Web开发中,前后端分离的架构已经成为主流,尤其是在SpringBoot和Vue.js的组合中。开发者在这种架构下经常遇到的一个问题就是如何处理时间的转换和显示。前端和后端对时间的处理方式不同,可能会导致时间在传递过程中出现问题,比如时区不同步、格式不一致等。因此,本文将详细讨论在SpringBoot+Vue前后端分离架构中如何处理时间转换问题,并提供一些解决方案。一、前后端时间处理的常见
- HTML/CSS/JavaScript 全景指南:构建现代Web应用的基石
一杯梅子酱
技术栈学习前端htmlcss
引言:在Web开发中,HTML、CSS和JavaScript是三个不可或缺的技术,它们共同构成了前端开发的核心。本文旨在全面解析这三个技术的关键知识点,探讨它们之间的联系,并通过实际案例加深理解,最后分享一些宝贵的经验总结。一、HTML:内容的骨架1.基本结构标签的使用:,,文本内容:,至链接与图像:,列表:,,表格:,,,表单:,,,,2.语义化标签,,,,,3.案例创建一个简单的网页:Html
- Java 学习路线:适合小白的超细学习路线及实例代码
Dreams°123
后端javaeclipsejvmspringtomcatideintellij-idea
Java学习路线:适合小白的超细学习路线及实例代码一、入门基础1.1、Java基础语法1.2、面向对象编程(OOP)二、核心Java编程2.1、数据结构和算法基础2.2、输入输出(I/O)三、进阶Java编程3.1、多线程编程3.2、网络编程四、高级应用4.1、数据库编程4.2、Web开发4.3、框架与库五、实践项目与进阶学习(留作业啦)5.1、实践项目5.2、持续学习一、入门基础1.1、Java
- 11- 【JavaWeb】Cookie 、Session、Filter、Listener
weixin_44329069
JavaWebhivepythonhadoop
了解Cookie、Session、Filter和Listener是JavaWeb开发中非常重要的部分。1.CookieCookie是服务器在客户端浏览器上存储的小数据片段,用于在不同请求之间保持状态。Cookie通常用于保存用户信息、跟踪会话、保存用户偏好等。示例:创建和读取Cookie设置Cookie(在Servlet中):@WebServlet("/setCookie")publicclass
- Rust在Web开发中的并发模型
编程小智星
网络
Rust是一种系统编程语言,以其高效、安全和并发性而著称。随着Web应用规模的不断扩大和复杂性的增加,对并发处理能力的需求也日益突出。Rust作为一种新兴的编程语言,在Web开发中展现出了强大的并发处理能力。本文将深入探讨Rust在Web开发中的并发模型,分析其核心特性以及如何在Web应用中发挥优势。一、Rust并发模型概述Rust的并发模型主要基于其独特的所有权系统和无锁数据结构。所有权系统通过
- 【Python百日进阶-Web开发-Peewee】Day295 - 查询示例(四)聚合1
岳涛@心馨电脑
Dashpython前端dash
文章目录14.6聚合14.6.1计算设施数量Countthenumberoffacilities14.6.2计算昂贵设施的数量Countthenumberofexpensivefacilities14.6.3计算每个成员提出的建议数量。Countthenumberofrecommendationseachmembermakes.14.6.4列出每个设施预订的总空位Listthetotalslots
- 二 整合web开发
guideEmotion
一整合Servlet1通过注解扫描完成Servlet组件的注册1.编写servlet@WebServlet(name="FirstServlet",urlPatterns="/first")publicclassFirstServletextendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequestreq,HttpServletRe
- 【Python百日进阶-Web开发-Peewee】Day289 - Peewee 的扩展(九)pwiz / 架构迁移(上)
岳涛@心馨电脑
数据库pythondash前端
文章目录13.15pwiz,模型生成器13.15.1命令行选项13.16架构迁移SchemaMigrations13.16.1示例用法13.16.2支持的操作13.15pwiz,模型生成器pwiz是peewee附带的一个小脚本,能够自省现有数据库并生成适合与底层数据交互的模型代码。如果您已经有一个数据库,pwiz可以通过生成具有正确列关联和外键的骨架代码来给您一个很好的提升。如果您使用安装peew
- 10个非常基础的 Javascript 问题
2401_86367399
面试辅导大厂内推javascript开发语言ecmascript
作者简介:CSDN全栈领域优质创作者、HDZ核心组成员粉丝福利:粉丝群每周送6-9本书,不定期送各种小礼品(往期获奖记录)直接跳到末尾去评论区领书本文特别适合正在寻找Javascript开发工作的初学者。我搜索了许多Javascript面试问题,这10个对我来说似乎最重要。让我们深入研究一下。1.什么是Javascript?Javascript是一种用于Web开发的编程语言。JavaScript在
- 在JavaScript中实现简单的发布/订阅模式
2401_85812053
javascript开发语言ecmascript
在现代Web开发中,发布/订阅模式是一种常见的设计模式,它允许不同部分的应用程序之间进行解耦和通信。这种模式特别适用于事件驱动的编程模型,能够有效地管理复杂的交互和数据流。本文将详细介绍如何在JavaScript中实现一个简单的发布/订阅模式,包括其工作原理、实现步骤以及实际应用示例。1.理解发布/订阅模式发布/订阅模式是一种消息传递模式,允许对象之间进行通信而不需要彼此直接引用。它主要由两个角色
- Gateway Timeout504: 网关超时的完美解决方法
潘多编程
gateway
引言在Web开发中,遇到HTTP状态码504(GatewayTimeout)是相当常见的。这个状态码表示前端服务器(如负载均衡器或代理服务器)作为网关工作时,在尝试访问后端服务器处理请求时未能及时得到响应。本文将探讨导致504错误的原因以及如何有效地诊断和解决这类问题。GatewayTimeout是什么?HTTP状态码504表示前端服务器已经收到了客户端的请求,并且知道应该由哪个后端服务器来处理该
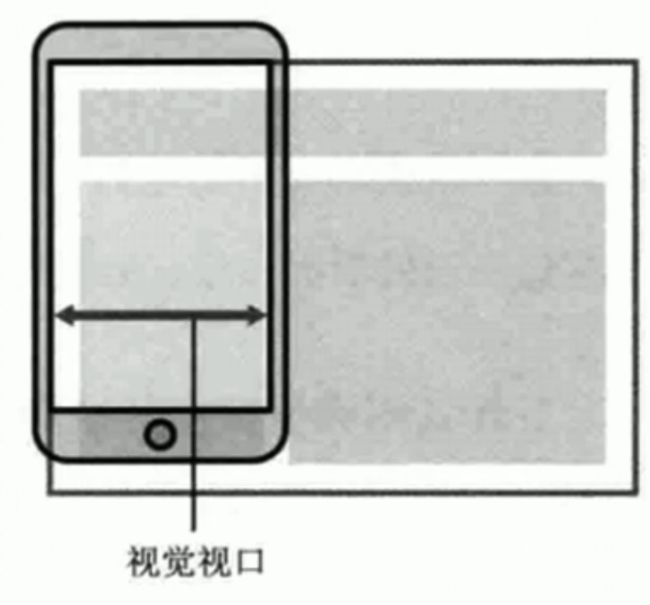
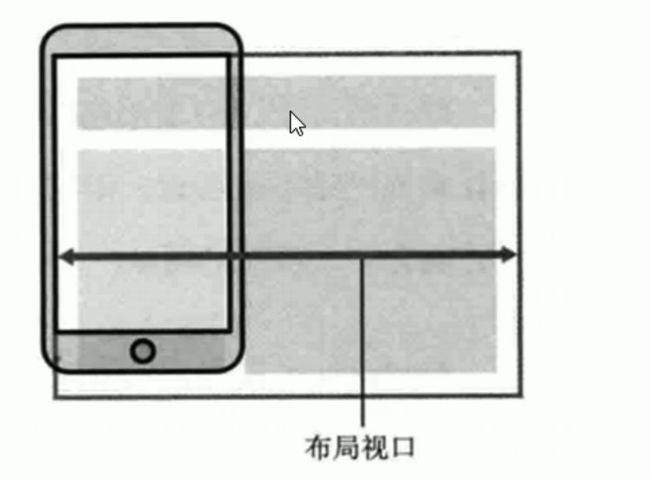
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- 如何优化PHP的数据库查询性能提高自己的动手能力?
xiaohuojian1
数据库phporacle
如何优化PHP的数据库查询性能:提升动手能力与技术基础在Web开发中,数据库是应用程序的核心组成部分。优化数据库查询性能不仅可以显著提高应用的响应速度,还能提升用户体验和系统的可扩展性。本文将探讨如何在PHP中优化数据库查询性能,包括高效查询编写、https://github.com/xhj3/索引使用、缓存策略以及性能监控。1.编写高效的SQL查询编写高效的SQL查询是提升数据库性能的第一步。以
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。