Django 快速搭建博客 第九节(评论功能的实现)
距离上一节已经快一个礼拜没有写了,我们的博客也快写完了,只不过更多的是一些进阶的学习,这一节,我们学习自己搭建一个文章评论功能
文章评论功能的实现
django官方建议一个功能一个app,所以这样我们可以再创建一个app,这里我们把它叫做comments
1 我们在manage.py 同级目录创建app:
python manage.py startapp comments
然后打开blogproject 工程下的settings,把comments 加进去,不了解的可以看往期创建blog app的教程 
从model中,我们可以看出来,我们需要创建
name email url text created_time post
其中created_time 为自动创建, post为外键,关联到blog的的具体某篇文章
4 现在我们把数据模型都已经弄好了,接下来就是如何把数据从html标签中提交到服务器上了,当然了,django现在已经为我们做好了这些,接下来我们在model.py同级目录下创建一个forms.py ,用来存放存放表单的代码
/comments/forms.py
from django import forms
from .models import Comment
class CommentForm(forms.ModelForm):
#Meta 里指定一些和表单相关的
class Meta:
#表明这个表单对应的数据库模型是 Comment 类
model = Comment
fields = ['name','url','email','text']5 这里代码已经解释了,接下来我们需要对提交的表单进行数据的处理,我们写一个view.py 视图函数
/comments/views.py
from django.shortcuts import render,get_object_or_404,redirect
from blog.models import Post
from .models import Comment
from .forms import CommentForm
# Create your views here.
def post_comment(request,post_pk):
# 这里获取文章内容,没有的话返回404页面
post = get_object_or_404(Post,pk=post_pk)
if request.method == 'POST':
# 构造commentform表单
form = CommentForm(request.POST)
# 表单可用
if form.is_valid():
# 检查到数据是合法的,调用表单的 save 方法保存数据到数据库,
# commit=False 的作用是仅仅利用表单的数据生成 Comment 模型类的实例,但还不保存评论数据到数据库。
comment = form.save(commit=False)
#将评论和被评论的文章关联起来
comment.post = post
# 最终保存到数据库
comment.save()
# 重定向到 post 的详情页,实际上当 redirect 函数接收一个模型的实例时,
# 它会调用这个模型实例的 get_absolute_url 方法,
# 然后重定向到 get_absolute_url 方法返回的 URL。
return redirect(post)
else:
# 检查到数据不合法,重新渲染详情页,并且渲染表单的错误。
# 因此我们传了三个模板变量给 detail.html,
# 一个是文章(Post),一个是评论列表,一个是表单 form
# 注意这里我们用到了 post.comment_set.all() 方法,
# 这个用法有点类似于 Post.objects.all()
# 其作用是获取这篇 post 下的的全部评论,
# 因为 Post 和 Comment 是 ForeignKey 关联的,
# 因此使用 post.comment_set.all() 反向查询全部评论。
comment_list = post.comment_set.all()
# 将文章、表单、以及文章下的评论列表作为模板变量传给 detail.html 模板,以便渲染相应数据。
context = {
'post':post,
'form':form,
'comment_list':comment_list
}
return render(request,'blog/detail.html',context=context)
# 不是 post 请求,说明用户没有提交数据,重定向到文章详情页。
return render(post)
6 绑定url,这里我们需要新建一个urls.py
/comments/urls.py
from django.conf.urls import url
from . import views
app_name='comments'
urlpatterns = [
url(r'^comment/post/(?P[0-9]+)/$' ,views.post_comment,name='post_comment'),
]注意这里一定要加上app_name=’comments’,否则在调试的时候会出现bug,或者干脆运行不上去
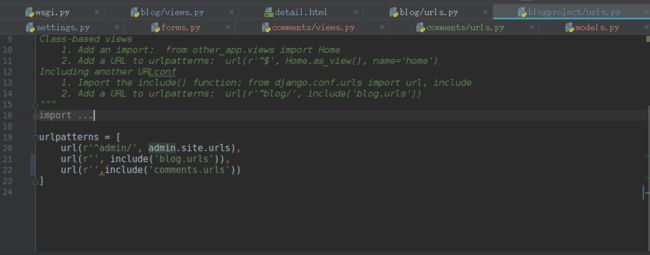
7 这时候需要把comments 的urls 加入到blogproejct的urls.py文件中 url(r'', include('comments.urls')),这里有不太了解的地方,可以往前几篇文章看一下 
但是我们做到这里并不能运行评论详情的列表,这里我们需要更新一下blog下detail函数,这里我们需要导入CommentForm 
8 最后我们在前端进行页面的渲染,这里需要改两个地方,一个是名字,邮箱,url,评论等处的修改;一个是评论内容的修改
打开我们的detail.html模板,找到上面两个地方的内容,进行以下的修改
<form action="{% url 'comments:post_comment' post.pk %}" method="post" class="comment-form">
{% csrf_token %}
<div class="row">
<div class="col-md-4">
<label for="{{ form.name.id_for_label }}">名字:label>
{{ form.name }}
{{ form.name.errors }}
div>
<div class="col-md-4">
<label for="{{ form.email.id_for_label }}">邮箱:label>
{{ form.email }}
{{ form.email.errors }}
div>
<div class="col-md-4">
<label for="{{ form.url.id_for_label }}">网址:label>
{{ form.url }}
{{ form.url.errors }}
div>
<div class="col-md-12">
<label for="{{ form.comment.id_for_label }}">评论:label>
{{ form.text }}
{{ form.text.errors }}
<button type="submit" class="comment-btn">发表button>
div>
div>
form>
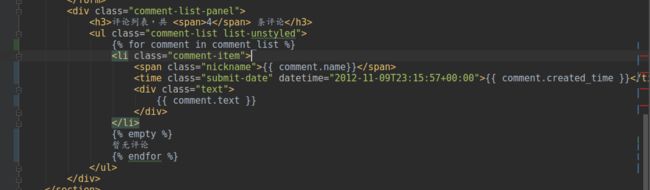
<div class="comment-list-panel">
<h3>评论列表,共 <span>4span> 条评论h3>
<ul class="comment-list list-unstyled">
{% for comment in comment_list %}
<li class="comment-item">
<span class="nickname">{{ comment.name}}span>
<time class="submit-date" datetime="2012-11-09T23:15:57+00:00">{{ comment.created_time }}time>
<div class="text">
{{ comment.text }}
div>
li>
{% empty %}
暂无评论
{% endfor %}
ul>
div>
section>
到此,我们就将评论给写上去了,当然啦,这只是简单的评论,评论中还有评论回复再回复,等等….