《CSS3实战》笔记--色彩模式和不透明度
通过阅读和学习书籍《CSS3实战》总结
《CSS3实战》/成林著.—北京机械工业出版社2011.5
HSL模式
HSL色彩模式是工业界的一种颜色标准,它通过对色调(H),饱和度(S),亮度(L)三个颜色通道的改变以及他们相互之间的叠加来获得各种颜色。这个标准几乎包括了人类视力可以感知的所有颜色,在屏幕上可以重现16777216种颜色,是目前应用最广的颜色系统之一。
语法:
hsl(<length>,<percentage>,<percentage>)参数说明:
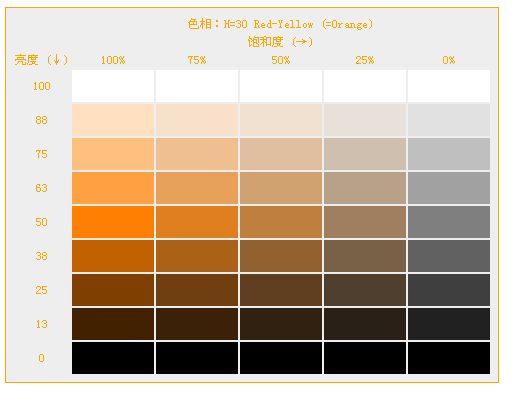
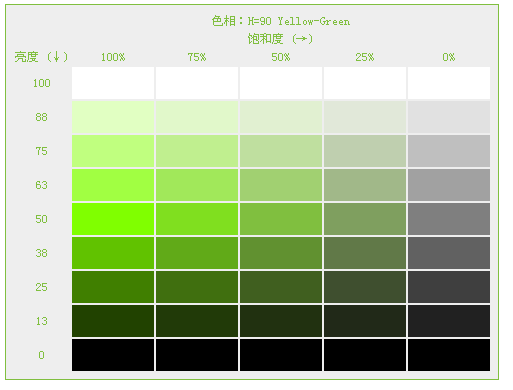
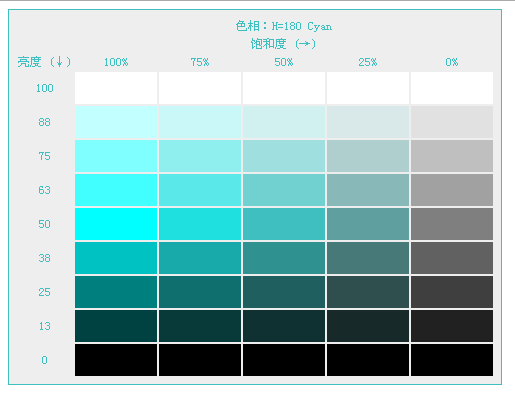
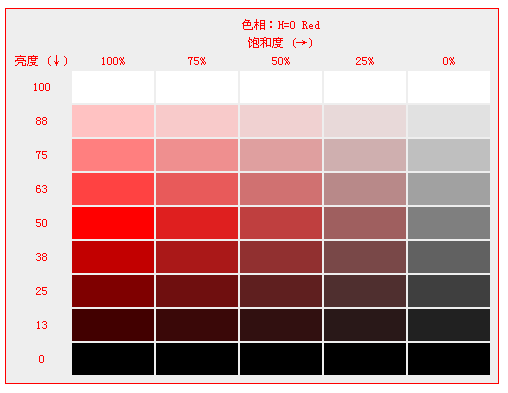
实例:网页配色解决方案
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HSL Colortitle>
<style type="text/css">
table {
border:solid 1px Orange;
background:#eee;
padding:6px;
}
th {
color:Orange;
font-size:12px;
font-weight:normal;
}
td {
width:80px;
height:30px;
}
/*第1行*/
tr:nth-child(4) td:nth-of-type(1) { background:hsl(30,100%,100%);}
tr:nth-child(4) td:nth-of-type(2) { background:hsl(30,75%,100%);}
tr:nth-child(4) td:nth-of-type(3) { background:hsl(30,50%,100%);}
tr:nth-child(4) td:nth-of-type(4) { background:hsl(30,25%,100%);}
tr:nth-child(4) td:nth-of-type(5) { background:hsl(30,0%,100%);}
/*第2行*/
tr:nth-child(5) td:nth-of-type(1) { background:hsl(30,100%,88%);}
tr:nth-child(5) td:nth-of-type(2) { background:hsl(30,75%,88%);}
tr:nth-child(5) td:nth-of-type(3) { background:hsl(30,50%,88%);}
tr:nth-child(5) td:nth-of-type(4) { background:hsl(30,25%,88%);}
tr:nth-child(5) td:nth-of-type(5) { background:hsl(30,0%,88%);}
/*第3行*/
tr:nth-child(6) td:nth-of-type(1) { background:hsl(30,100%,75%);}
tr:nth-child(6) td:nth-of-type(2) { background:hsl(30,75%,75%);}
tr:nth-child(6) td:nth-of-type(3) { background:hsl(30,50%,75%);}
tr:nth-child(6) td:nth-of-type(4) { background:hsl(30,25%,75%);}
tr:nth-child(6) td:nth-of-type(5) { background:hsl(30,0%,75%);}
/*第4行*/
tr:nth-child(7) td:nth-of-type(1) { background:hsl(30,100%,63%);}
tr:nth-child(7) td:nth-of-type(2) { background:hsl(30,75%,63%);}
tr:nth-child(7) td:nth-of-type(3) { background:hsl(30,50%,63%);}
tr:nth-child(7) td:nth-of-type(4) { background:hsl(30,25%,63%);}
tr:nth-child(7) td:nth-of-type(5) { background:hsl(30,0%,63%);}
/*第5行*/
tr:nth-child(8) td:nth-of-type(1) { background:hsl(30,100%,50%);}
tr:nth-child(8) td:nth-of-type(2) { background:hsl(30,75%,50%);}
tr:nth-child(8) td:nth-of-type(3) { background:hsl(30,50%,50%);}
tr:nth-child(8) td:nth-of-type(4) { background:hsl(30,25%,50%);}
tr:nth-child(8) td:nth-of-type(5) { background:hsl(30,0%,50%);}
/*第6行*/
tr:nth-child(9) td:nth-of-type(1) { background:hsl(30,100%,38%);}
tr:nth-child(9) td:nth-of-type(2) { background:hsl(30,75%,38%);}
tr:nth-child(9) td:nth-of-type(3) { background:hsl(30,50%,38%);}
tr:nth-child(9) td:nth-of-type(4) { background:hsl(30,25%,38%);}
tr:nth-child(9) td:nth-of-type(5) { background:hsl(30,0%,38%);}
/*第7行*/
tr:nth-child(10) td:nth-of-type(1) { background:hsl(30,100%,25%);}
tr:nth-child(10) td:nth-of-type(2) { background:hsl(30,75%,25%);}
tr:nth-child(10) td:nth-of-type(3) { background:hsl(30,50%,25%);}
tr:nth-child(10) td:nth-of-type(4) { background:hsl(30,25%,25%);}
tr:nth-child(10) td:nth-of-type(5) { background:hsl(30,0%,25%);}
/*第8行*/
tr:nth-child(11) td:nth-of-type(1) { background:hsl(30,100%,13%);}
tr:nth-child(11) td:nth-of-type(2) { background:hsl(30,75%,13%);}
tr:nth-child(11) td:nth-of-type(3) { background:hsl(30,50%,13%);}
tr:nth-child(11) td:nth-of-type(4) { background:hsl(30,25%,13%);}
tr:nth-child(11) td:nth-of-type(5) { background:hsl(30,0%,13%);}
/*第9行*/
tr:nth-child(12) td:nth-of-type(1) { background:hsl(30,100%,0%);}
tr:nth-child(12) td:nth-of-type(2) { background:hsl(30,75%,0%);}
tr:nth-child(12) td:nth-of-type(3) { background:hsl(30,50%,0%);}
tr:nth-child(12) td:nth-of-type(4) { background:hsl(30,25%,0%);}
tr:nth-child(12) td:nth-of-type(5) { background:hsl(30,0%,0%);}
style>
head>
<body>
<table class="hslexample">
<tbody>
<tr>
<th> th>
<th colspan="5">色相:H=30 Red-Yellow (=Orange) th>
tr>
<tr>
<th> th>
<th colspan="5">饱和度 (→)th>
tr>
<tr>
<th>亮度 (↓)th>
<th>100% th>
<th>75% th>
<th>50% th>
<th>25% th>
<th>0% th>
tr>
<tr>
<th>100 th>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
tr>
<tr>
<th>88 th>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
tr>
<tr>
<th>75 th>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
tr>
<tr>
<th>63 th>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
tr>
<tr>
<th>50 th>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
tr>
<tr>
<th>38 th>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
tr>
<tr>
<th>25 th>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
tr>
<tr>
<th>13 th>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
tr>
<tr>
<th>0 th>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
tr>
tbody>
table>
body>
html>
常见网页基本配色方案:
- 橙色系:朝气活泼,豁然开朗

- 黄色系:明亮喜庆,甜蜜幸福

- 黄绿色系:自然清新,年轻且富有希望

- 绿色系:新鲜自然,明朗宁静

- 青绿色系:健康清新,充满信心和活力

- 青色系:坚定,古朴庄重

- 青蓝色系:爽朗开阔,清凉高远

- 蓝色系:和平,淡雅,洁净

- 蓝紫色系:成熟,冷静,高贵

- 紫色系:神秘高贵,高雅脱俗

- 紫红色系:浪漫柔和,华丽高贵

- 红色系:吉祥幸福,古典

HSLA色彩模式
HSLA色彩模式是HSL色彩模式的扩展,在色彩,饱和度,亮度三要素的基础上增加了不透明度参数。使用HSLA色彩模式,可以设计不同的透明效果。
语法:
hsla(<length>,<percentage>,<percentage>,<opacity>)表示不透明度,取值在0和1之间。
实例:模拟渐变色条
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HSLA Colortitle>
<style type="text/css">
div {height:20px;}
div:nth-child(1) { background:hsla(120,50%,50%,0.1); }
div:nth-child(2) { background:hsla(120,50%,50%,0.2); }
div:nth-child(3) { background:hsla(120,50%,50%,0.3); }
div:nth-child(4) { background:hsla(120,50%,50%,0.4); }
div:nth-child(5) { background:hsla(120,50%,50%,0.5); }
div:nth-child(6) { background:hsla(120,50%,50%,0.6); }
div:nth-child(7) { background:hsla(120,50%,50%,0.7); }
div:nth-child(8) { background:hsla(120,50%,50%,0.8); }
div:nth-child(9) { background:hsla(120,50%,50%,0.9); }
div:nth-child(10) { background:hsla(120,50%,50%,1); }
style>
head>
<body>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
body>
html>
RGBA色彩模式
RGBA色彩模式是RGB色彩模式的扩展,在红,蓝,绿三原色的基础上增加了不透明度参数。语法如下:
rgba(r,g,b,<opaciy>)其中r,g,b表示红色,蓝色,绿色三种原色所占的比重。其值可以使整数或者百分数,正整数值的取值范围为0~255,百分数值的取值范围为0.0%~100.0%,超出范围的数值将被截止其最接近的取值极限。注意,并非所有的浏览器都支持使用百分数值。第四个参数
实例:设计带有阴影边框的表单
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>RGBA Colortitle>
<style type="text/css">
input, textarea {/*统一输入域样式*/
padding: 4px;
border: solid 1px #E5E5E5;
outline: 0;
font: normal 13px/100% Verdana, Tahoma, sans-serif;
width: 200px;
background: #FFFFFF;
box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;/*设计边框阴影效果*/
-moz-box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;/*兼容Mozilla类型的浏览器,如FF*/
-webkit-box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;/*兼容Webkit引擎,如Chrome和Safari*/
}
textarea {/*定义文本区域样式*/
width: 400px;
max-width: 400px;
height: 150px;
line-height: 150%;
background:url(images/form-shadow.png) no-repeat bottom right;
}
input:hover, textarea:hover, input:focus, textarea:focus { border-color: #C9C9C9; }/*设计鼠标的动态效果*/
label {/*定义标签样式*/
margin-left: 10px;
color: #999999;
display:block;/*以块状显示,实现分行显示*/
}
.submit input {/*设计提交按钮的样式*/
width:auto;
padding: 9px 15px;
background: #617798;
border: 0;
font-size: 14px;
color: #FFFFFF;
}
style>
head>
<body>
<form>
<p class="name">
<label for="name">姓名label>
<input type="text" name="name" id="name" />
p>
<p class="email">
<label for="email">邮箱label>
<input type="text" name="email" id="email" />
p>
<p class="web">
<label for="web">个人网址label>
<input type="text" name="web" id="web" />
p>
<p class="text">
<label for="text">留言label>
<textarea name="text" id="text">textarea>
p>
<p class="submit">
<input type="submit" value="提交" />
p>
form>
body>
html>
不透明度
定义opacity属性,通过设置该属性能够使任何元素呈现出半透明效果,opacity属性的基本语法如下:
<alphavalue>|inherit取值说明:
| opacity取值为1时,则元素为完全不透明的;反之,取值为0时,元素是完全透明的,不可见。inherit表示继承,即继承父元素的不透明性。针对IE浏览器,可以使用它的私有属性filter来兼容:
filter:alpha(alpha=value);。
实例:设计灯箱广告背景布
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>opacitytitle>
<style type="text/css">
body {
margin:0;
padding:0;
}
div { position:absolute; }
.bg {
width:100%;
height:100%;
background:#000;
opacity:0.7;
filter:alpha(opacity=70);
}
.lightbox {
left:50px;
top:50px;
}
style>
head>
<body>
<div class="web"><img src="images/web_bg_9.jpg" width="1259" height="630" />div>
<div class="bg">div>
<div class="lightbox"><img src="images/web_bg_10.png" width="80%" />div>
body>