- Python爬虫|获取大麦网演出信息
最好的药物是乌梅
python爬虫开发语言
使用Selenium库自动化浏览器操作,从大麦网的搜索结果页面抓取演唱会信息,并将这些信息保存到一个CSV文件中代码的主要步骤包括:1.初始化WebDriver。2.打开指定的URL。3.模拟点击“全部”按钮。4.循环抓取每一页的演唱会信息,并写入CSV文件。5.关闭WebDriver。代码拆分讲解1.导入相关库fromselenium.webdriver.supportimportexpecte
- 【CodeMirror】系列(一)官网文档学习(一)系统指南
一棵开花的树,枝芽无限靠近你
CodeMirror学习CodeMirror前端编辑器
这个系列来学习一下CodeMirror编辑器。这篇文章主要是记录一下官方文档的学习,先把官方文档大致浏览一遍。CodeMirror是一个Web端的代码编辑器,和前面学习的MonacoEditor一样。应该比MonacoEditor轻便一些,而且有Vue版本,对Vue用户友好。另外可以将代码显示成DOM元素,对于代码和DOM元素的转换这块比较简单,在MonacoEditor中就没有这么方便,Mona
- 区块链和大模型的结合
hanyongyi 1531
区块链
大模型@区块链(4个应用)_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1mu4y1W7bY/?spm_id_from=333.337.search-card.all.click&vd_source=8d683f22b43d55b6630d3bec03cfdb6d通过使用自然语言询问有关Aptos区块链生态系统的任何问题,使用户能够无缝地进入web3
- 使用Node.js对接StockTV全球金融市场数据API
数据分析爬虫
使用Node.js对接StockTV全球金融市场数据API摘要:本文详细介绍了如何通过Node.js客户端库快速接入StockTV全球金融市场数据API,涵盖股票、外汇、期货和加密货币的实时行情获取与历史数据查询。通过本文,开发者可掌握RESTAPI调用、WebSocket实时订阅等核心功能。一、项目概述StockTVAPINode.js客户端是一个轻量级SDK,提供对全球四大金融市场的标准化访问
- webpack-bundle-analyzer 包分析工具的使用
不想吃菠萝
vuevue优化webpack前端vue
webpack-bundle-analyzer它将创建所有捆绑包内容的交互式树状图可视化。该模块将帮助您:1.了解捆绑包中的真正内容2.找出哪些模块占其大小的大部分3.查找错误到达那里的模块4.优化一下吧!1、安装#NPMnpminstall--save-devwebpack-bundle-analyzer#Yarnyarnadd-Dwebpack-bundle-analyzer2、用法(作为插件
- webpack-bundle-analyzer分析打包文件
闰土月下追猹
前端webpack-bundlebundle-analyzerwebpackvue.js前端
安装:npminstall--save-devwebpack-bundle-analyzer在vue.config.js中配置:constBundleAnalyzerPlugin=require('webpack-bundle-analyzer').BundleAnalyzerPlugin;module.exports={chainWebpack:config=>{//打包分析if(process
- Webpack 前端性能优化全攻略
北辰alk
前端vue前端webpack性能优化
文章目录1.性能优化全景图1.1优化维度概览1.2优化效果指标2.构建速度优化2.1缓存策略2.2并行处理2.3减少构建范围3.输出质量优化3.1代码分割3.2TreeShaking3.3压缩优化4.运行时性能优化4.1懒加载4.2预加载4.3资源优化5.高级优化策略5.1持久化缓存5.2模块联邦5.3性能分析6.优化效果验证6.1构建速度分析6.2性能监控7.最佳实践总结7.1优化策略7.2持续
- IP系统中的SDP会话描述协议深度解析(一)
一个广电工程师
广播电影电视专业技术tcp/ip网络协议网络
SDP核心概念会话描述协议(SessionDescriptionProtocol,简称SDP)作为多媒体会话的元数据载体,其规范定义详见RFC4566标准文档("https://datatracker.ietf.org/doc/html/rfc4566")。该协议作为跨平台会话描述的通用语法框架,广泛应用于SIP通信系统、RTSP流媒体传输、电子邮件服务及Web服务体系,在广播电视行业的IP化进程
- 使用vite脚手架搭建react项目
JiaLin_Denny
react.js前端vitereactvitev脚手架
首选使用npm安装reactvitenpminstall-gcreatevite替换npminstall-gcreate-react-app新的脚手架据说很快,是原来的webpack的700倍。。。安装完vite后,使用npmcreatevitemy-react-app(my-react-app这是我自己的项目名,你自己可以随便取名字)先会问你,确定继续吗?继续你就y一下。然后回自动提示一些选择项
- nodejs 010:Webpack 可视化分析插件 webpack-bundle-analyzer的使用
FakeOccupational
服务化&架构webpack前端node.js
安装yarnadd--devwebpack-bundle-analyzer原始webpack.config.jswebpack.config.js代码定义了Webpack的配置,主要任务是将JavaScript和CSS文件打包,并将CSS提取到单独的文件中,配置了对Electron应用的支持,同时还将React相关的模块映射到Preact,以减小打包体积。//引入Node.js的path模块,用于
- webpack打包可视化分析之--webpack-bundle-analyzer
诗棋吖
webpack前端node.jsjavascriptnpmyarnangular
在开发一些项目的时候,有时候有些旧的框架项目用的webpacke打包慢,打包出来的包文件大,然而我们想要对它进行优化分析,有些旧的项目可能在不断迭代的过程中,有些模块功能改造或者有些需求变化,有些新需求模块开发测试完后,后面旧的模块功能有些不用等需要注释或者删掉,但是由于多人协作和历史版本迭代,有些依赖也可能没删除等,此时我们想对项目做一次比较系统的打包优化分析,我们需要一些可视化插件去帮助我们优
- Web 开发都需要学什么?
Duiz33237
前端html5css3web
Web开发是指开发和构建用于互联网的网站和应用程序的过程。它涉及使用各种编程语言、框架和技术来创建功能丰富、用户友好的网站和应用程序。常见的web开发技术包括HTML、CSS和JavaScript。HTML用于创建网页的结构,CSS用于样式和布局,而JavaScript用于实现交互和动态效果。此外,还有许多其他的编程语言和框架,如Python、PHP、Ruby、React、Angular等,用于开
- ShadCN UI
酒江
ui
ShadCNUI是一个用于构建现代Web应用的开源UI组件库,旨在为开发者提供一组简洁、易于使用且高度可定制的组件。ShadCNUI提供了许多常见的UI元素(如按钮、表单、模态框等),并且具备良好的设计规范和开发支持,尤其适用于React项目。主要特点:基于TailwindCSS:ShadCNUI使用了TailwindCSS作为样式框架。这意味着它的所有组件都遵循Tailwind的utility-
- Spring深度学习 — 关于 Spring
搬运Gong
Springspring
前言作为一名Java程序猿,相信对Spring都不陌生,那么我们经常使用的Spring的发展史大家都了解过吗?它是如何来的?又是如何一步一步成长到了现在这种不可替代的重要地位?下面将对Spring进行一个整体认知和学习,对后面的深度学习起到铺垫作用。本文意在对知识点的温顾,如文中有写的不对的地方,还望不吝指教。一、Spring的发展史相信经历过不使用框架开发Web项目的70后、80后都会高如此感触
- SD教程 : Stable Diffusion WebUI 云端部署
AI想象家
stablediffusiongptAI作画AIGC人工智能
StableDiffusionWebUI云端部署对于电脑配置无法满足StableDiffusionWebUI部署要求的朋友们,不用担心,我们可以租用GPU进行部署,在对比使用了多个云平台(矩池云/AutoDL/青椒云)之后,我强烈推荐揽睿星舟云平台,原因如下:•新用户注册即送无门槛3.8元优惠券,可免费白嫖2小时3090显卡。(用完重新注册一个号继续白嫖[呲牙])•价格合理,NVIDIA3090搭
- 如何使用Jsoup提取商品信息:实战指南
数据小爬虫@
python爬虫java
在使用Java进行Web爬虫开发时,Jsoup是一个非常强大的HTML解析库,可以帮助你轻松地提取网页中的数据。本文将详细介绍如何使用Jsoup提取商品信息,包括商品标题、价格、描述和图片链接等。一、环境准备(一)Java开发环境确保你的系统中已安装Java开发环境,推荐使用JDK11或更高版本。(二)安装所需库使用Maven管理项目依赖,主要包括以下库:Jsoup:用于解析HTML内容。在pom
- Python 3.12 新特性解析及对开发效率的提升
叶间清风1998
python开发语言
目录一、性能优化(一)FasterCPython(二)新的内存管理机制二、新语法和语言特性(一)Self-typeannotations(二)PatternMatchingEnhancements三、标准库更新(一)NewModulesandFunctions(二)ImprovementstoExistingModulesPython作为一种广泛应用于数据科学、人工智能、Web开发等众多领域的编程
- Linux企业级应用(二)深入解析LNMP架构与Nginx在企业级应用中的关键角色
洛秋_
Linux企业级应用linux架构nginx
文章目录深入解析LNMP架构与Nginx在企业级应用中的关键角色引言第一部分:LNMP架构概述第二部分:Nginx的核心功能与优势第三部分:LNMP平台的搭建与配置第四部分:LNMP平台的应用部署与管理第五部分:LNMP架构的优劣势分析结语个人网站:【洛秋导航】【洛秋资源小站】深入解析LNMP架构与Nginx在企业级应用中的关键角色引言随着互联网技术的飞速发展,Web服务的架构和性能需求不断提升。
- 1.1 网络爬虫简介
lwen.steven
从头开始学Java数据采集
随着互联网的迅速发展,网络数据资源呈爆发式增长,信息需求者如何从网络中提取信息变得更加重要。如今,有效地获取网络数据资源的方式,便是网络爬虫。网络爬虫又称为网络蜘蛛或者Web信息采集器,是一种按照指定规则,自动抓取或下载网络资源的计算机程序或自动化脚本。网络爬虫狭义上的理解:利用标准网络协议(如HTTP、HTTPS等),根据网络超链接和信息检索方法(如深度优先)遍历网络数据的软件程序。网络爬虫功能
- IMWeb提升营Day4 | 训练题19:顺时针打印矩阵
rical730
Web开发算法
题目描述输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字,例如,如果输入如下矩阵:12345678910111213141516则依次打印出数字1,2,3,4,8,12,16,15,14,13,9,5,6,7,11,10.12345678910111213141516123456789101112131415161718192021222324252627282930313233343
- 标准C语言实现简单Web服务器(注意:暂未解决更改端口号的问题)
沈骁Alpha
计算机网络C/C++c语言sockethttp计算机网络
目录一、设计目标二、相关技术三、设计内容3.1需求分析3.2概要设计3.3详细设计(主要函数分析)3.3.1(socket)3.3.2(bind)3.3.3(listen)3.3.4(accept)3.3.5(connect)四、完整代码一、设计目标完成基础的tcp连接,支持基础的client与其连接使用fork()来支持并发访问服务器简单的http访问,支持静态页面访问,需要一定的报错机制,如4
- 简易C语言Web服务器
mzg__
c语言前端服务器
概述:这个项目是一个用C语言实现的简易Web服务器,使用了套接字(sockets)和pthread。服务器能够处理基本的HTTP请求,提供静态HTML和图片文件。它采用多线程以同时处理多个客户端连接。主要特点:HTTP服务器:在指定的端口(这里是8080)监听传入的HTTP请求。多线程:利用pthread以同时处理多个客户端连接,提高服务器的响应性。文件处理:根据客户端请求,支持提供HTML和JP
- 应用层之网络应用模型,HTTP/HTTPS协议
@ANONYME
httphttps网络协议p2p
应用层是网络协议栈的最顶层,直接为应用程序提供通信服务,定义了不同主机间应用进程交互的规则,包括报文类型、语法、语义及通信时序一、网络应用模型1.定义及特点模型定义核心特点典型应用场景C/S客户端向服务器发起请求,服务器集中处理并响应资源,依赖中心化架构1.角色明确(客户端与服务器分离)2.资源集中在服务器端3.依赖网络稳定性与服务器性能4.易于管理和维护Web服务(HTTP)、邮件系统(SMTP
- 使用pdfjs加载多页pdf并实现打印
MandiGao
vue文件处理pdfvue
版本:vue:2.7.10pdfjs-dist:2.14.305worker-loader:3.0.1安装pdfjs-dist、worker-loadernpminstallpdfjs-dist@
[email protected]在vue.config.js中配置//webpack配置chainWebpack(config){
- Webpack vs Rollup vs Parcel:构建工具深度对比
北辰alk
前端webpackdevops前端
文章目录1.核心特性对比1.1功能定位1.2技术架构对比2.配置与使用2.1Webpack配置示例2.2Rollup配置示例2.3Parcel使用示例3.性能对比3.1构建速度3.2输出质量4.生态系统4.1插件生态4.2学习曲线5.适用场景分析5.1Webpack适用场景5.2Rollup适用场景5.3Parcel适用场景6.优缺点总结6.1Webpack6.2Rollup6.3Parcel7.
- 常用 J2EE 应用服务器比较
King-Blog
JAVAWEB
Weblogic和Tomcat的区别J2ee开发主要是浏览器和服务器进行交互的一种结构.逻辑都是在后台进行处理,然后再把结果传输回给浏览器。可以看出服务器在这种架构是非常重要的。这几天接触到两种Java的web服务器,做项目用的Tomcat,看视频看的是WebLogicServer(WLS),都是web服务器,有什么区别和联系呢?(一)先简单介绍一下这两种服务器。WebLogic是美国bea公司出
- Azure Kubernetes Service (AKS) Workshop 教程
黎玫洵Errol
AzureKubernetesService(AKS)Workshop教程aksworkshopAzureKubernetesService(AKS)workshopwebsitecontent项目地址:https://gitcode.com/gh_mirrors/ak/aksworkshop1、项目介绍AzureKubernetesService(AKS)Workshop是一个开源项目,旨在帮助
- 访问指定网站获取页面标题信息
欣然~
python
一、代码功能概述bid_search.py是一个使用Selenium库的Python脚本,其主要功能是自动化访问特定的招投标信息网站(浙江招标投标公共服务平台-首页),点击页面上的“查看更多”按钮,获取页面上所有元素的内容,并将这些内容保存到save.txt文件中。二、代码结构与详细说明1.导入必要的库收起pythonfromseleniumimportwebdriverfromselenium.
- d3中文案例_D3js初探及数据可视化案例设计实战 -web开发
萌萌爱恋
d3中文案例
编辑推荐:本文来自cnblogs,本文主要介绍了D3js一个可视化工具,并且以实际案例讲解了数据可视化的设计、方法、过程和结果等相关内容。摘要:本文以本人目前所做项目为基础,从设计的角度探讨数据可视化的设计的方法、过程和结果,起抛砖引玉之效。在技术方案上,我们采用通用web架构和d3js作为主要技术手段;考虑到项目需求,这里所做的可视化案例都是数据演示工具,不是数据探索工具。其中所用截图,并非最终
- 一篇文章介绍清楚什么是Web自动化智能体?
霍格沃兹测试开发学社
人工智能前端自动化运维人工智能deepseek语言模型开源
Web自动化正逐渐成为提升效率、降低成本的利器。无论是数据抓取、表单填写,还是复杂的业务流程自动化,Web自动化智能体都能轻松应对。那么,这些智能体是如何工作的?它们的核心元素有哪些?今天,我们就来一探究竟!大模型智能体的“大脑”Web自动化智能体的核心驱动力来自于大模型(如ChatGPT、Claude、Ollama)。这些大模型赋予了智能体强大的自然语言理解和任务规划能力。任务理解:智能体能够准
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
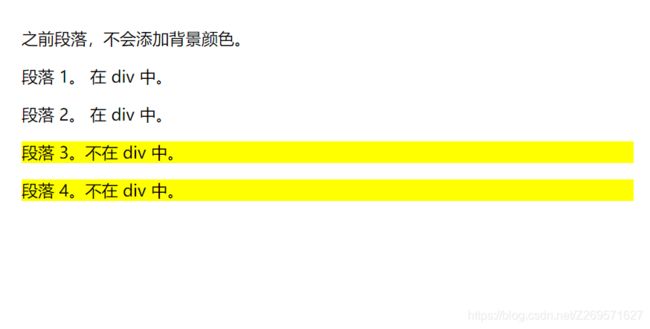
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro