有空写
DOM
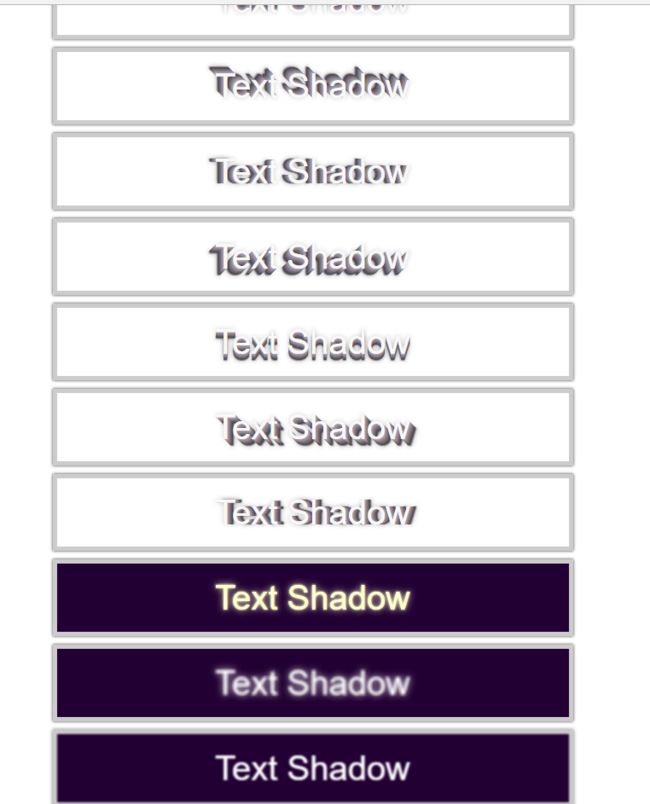
<div class="text-wrap box1">Text Shadowdiv> <div class="text-wrap box2">Text Shadowdiv> <div class="text-wrap box3">Text Shadowdiv> <div class="text-wrap box4">Text Shadowdiv> <div class="text-wrap box5">Text Shadowdiv> <div class="text-wrap box6">Text Shadowdiv> <div class="text-wrap box7">Text Shadowdiv> <div class="text-wrap box8">Text Shadowdiv> <div class="text-wrap box9">Text Shadowdiv> <div class="text-wrap box10">Text Shadowdiv> <div class="text-wrap box11">Text Shadowdiv> <div class="text-wrap box12">Text Shadowdiv>
css
body{ font: 12px/1.5 Tahoma,Helvetica,Arial,'宋体',sans-serif; } .text-wrap{ width: 600px; margin: 10px auto; padding: 10px 0; border: 5px solid #CCCCCC; position: relative; box-shadow: 0 0 4px rgba(0,0,0,.8); clear: both; font-family: arial,serif; font-size: 40px; text-align: center; color: #f9f9f9; } .box1{ text-shadow: 0 0 0 rgb(188,178,188),1px 0 0 rgb(171,163,173), 2px 0 0 rgb(157,147,157),3px 0 0 rgb(142,132,142), 4px 0 0 rgb(126,116,126),5px 0 0 rgb(111,101,111), 6px 0 0 rgb(95,85,95),7px 0 0 rgb(79,69,79), 8px 0 7px rgba(0,0,0,.35),8px 0 1px rgba(0,0,0,.5), 0 0 7px rgba(0,0,0,.2); } .box2{ text-shadow: 0 0 0 rgb(188,178,188),1px -1px 0 rgb(171,163,173), 2px -2px 0 rgb(157,147,157),3px -3px 0 rgb(142,132,142), 4px -4px 0 rgb(126,116,126),5px -5px 0 rgb(111,101,111), 6px -6px 0 rgb(95,85,95),7px -7px 0 rgb(79,69,79), 8px -8px 7px rgba(0,0,0,.35),8px -8px 1px rgba(0,0,0,.5), 0 0 7px rgba(0,0,0,.2); } .box3{ text-shadow: 0 0 0 rgb(188,178,188),0 -1px 0 rgb(171,163,173), 0 -2px 0 rgb(157,147,157),0 -3px 0 rgb(142,132,142), 0 -4px 0 rgb(126,116,126),0 -5px 0 rgb(111,101,111), 0 -6px 0 rgb(95,85,95),0 -7px 0 rgb(79,69,79), 0 -8px 7px rgba(0,0,0,.35),0 -8px 1px rgba(0,0,0,.5), 0 0 7px rgba(0,0,0,.2); } .box4{ text-shadow: 0 0 0 rgb(188,178,188),-1px -1px 0 rgb(171,163,173), -2px -2px 0 rgb(157,147,157),-3px -3px 0 rgb(142,132,142), -4px -4px 0 rgb(126,116,126),-5px -5px 0 rgb(111,101,111), -6px -6px 0 rgb(95,85,95),-7px -7px 0 rgb(79,69,79), -8px -8px 7px rgba(0,0,0,.35),-8px -8px 1px rgba(0,0,0,.5), 0 0 7px rgba(0,0,0,.2); } .box5{ text-shadow: 0 0 0 rgb(188,178,188),-1px 0 0 rgb(171,163,173), -2px 0 0 rgb(157,147,157),-3px 0 0 rgb(142,132,142), -4px 0 0 rgb(126,116,126),-5px 0 0 rgb(111,101,111), -6px 0 0 rgb(95,85,95),-7px 0 0 rgb(79,69,79), -8px 0 7px rgba(0,0,0,.35),-8px 0 1px rgba(0,0,0,.5), 0 0 7px rgba(0,0,0,.2); } .box6{ text-shadow: 0 0 0 rgb(188,178,188),-1px 1px 0 rgb(171,163,173), -2px 2px 0 rgb(157,147,157),-3px 3px 0 rgb(142,132,142), -4px 4px 0 rgb(126,116,126),-5px 5px 0 rgb(111,101,111), -6px 6px 0 rgb(95,85,95),-7px 7px 0 rgb(79,69,79), -8px 8px 7px rgba(0,0,0,.35),-8px 8px 1px rgba(0,0,0,.5), 0 0 7px rgba(0,0,0,.2); } .box7{ text-shadow: 0 0 0 rgb(188,178,188),0 1px 0 rgb(171,163,173), 0 2px 0 rgb(157,147,157),0 3px 0 rgb(142,132,142), 0 4px 0 rgb(126,116,126),0 5px 0 rgb(111,101,111), 0 6px 0 rgb(95,85,95),0 7px 0 rgb(79,69,79), 0 8px 7px rgba(0,0,0,.35),0 8px 1px rgba(0,0,0,.5), 0 0 7px rgba(0,0,0,.2); } .box8{ text-shadow: 0 0 0 rgb(188,178,188),1px 1px 0 rgb(171,163,173), 2px 2px 0 rgb(157,147,157),3px 3px 0 rgb(142,132,142), 4px 4px 0 rgb(126,116,126),5px 5px 0 rgb(111,101,111), 6px 6px 0 rgb(95,85,95),7px 7px 0 rgb(79,69,79), 8px 8px 7px rgba(0,0,0,.35),8px 8px 1px rgba(0,0,0,.5), 0 0 7px rgba(0,0,0,.2); } .box9{ text-shadow: 0 0 0 rgb(188,178,188),1px 0 0 rgb(171,163,173), 2px 0 0 rgb(157,147,157),3px 0 0 rgb(142,132,142), 4px 0 0 rgb(126,116,126),5px 0 0 rgb(111,101,111), 6px 0 0 rgb(95,85,95),7px 0 0 rgb(79,69,79), 8px 0 7px rgba(0,0,0,.35),8px 0 1px rgba(0,0,0,.5), 0 0 7px rgba(0,0,0,.2); } .box10{ background: #203; color: #ffc; text-shadow: 0 0 0.1em,0 0 0.3em; } .box11{ color: transparent;background: #203; text-shadow: 0 0 0.1em white,0 0 0.3em white; } .box12{ background: #203; color: white; transition: 1s; filter: blur(0.03em); } .box12:hover{ filter: blur(0em); }