Django-登录注册
登录注册
先放出html css js 以及页面效果。这个是随便找了个登录注册的开源页面。
web页面的代码 在文章的最最下面。放在上面有点碍眼。
写简单的路由,能够访问http://127.0.0.1:8000/ http://127.0.0.1:8000/login/ http://127.0.0.1:8000/register/ 得到相应的页面。
新建的app login模块 python manage.py startapp index
目录结构
配置路由以及简单的视图函数
#view.py
from django.shortcuts import render
# Create your views here.
def index_view(request):
return HttpResponse("这是一个简陋的首页")
def login_view(requests):
return render(requests,"login.html")
def register_view(requests):
return render(requests,"login.html")#url.py
from django.urls import path
from .views import *
urlpatterns = [
path("",index_view,name="index"), #首页
path("login/",login_view,name="login"), #登录页面
path("register/",register_view,name="register"), #注册页面
]
接下来正文
首先根据实际 创建具体的模型类
models.py
#基于这个例子,只写简单的类
# 姓名 邮箱 密码
from django.db import models
# Create your models here.
class User(models.Model):
uname = models.CharField(max_length=32,verbose_name="用户名")
uemail = models.EmailField(max_length=32,verbose_name="邮箱")
upwd = models.CharField(max_length=32,verbose_name="用户密码")
class Meta:
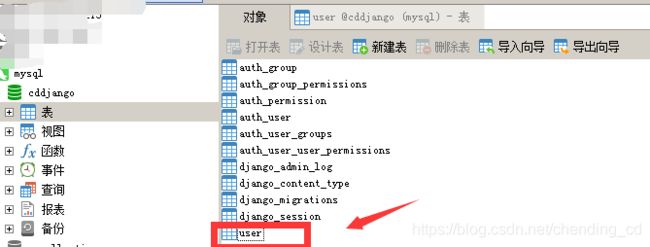
db_table = "user"
写完模型类记得
#生成迁移文件
python manage.py makemigrations
#生成数据表
python manage.py migrate
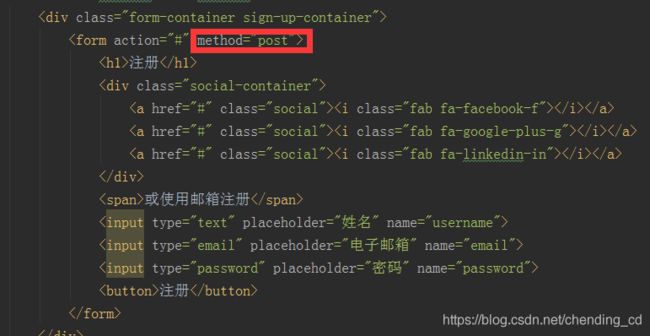
先写个简单的注册。前端通过post请求注册账号。
后端视图view v1.0
正常像密码这种,出于安全性的考虑,我们不能直接的将密码存储到数据库。会将密码进行加密存储。
这里我们就用正常的MD5将密码加密。只是普通的md5,没有加盐
# 密码加密功能
import hashlib
def setPassword(password):
md5 = hashlib.md5()
md5.update(password.encode())
result = md5.hexdigest()
return result
#记得导入user实体
from .models import *
def register_view(request):
# 判断用户请求的方式
if request.method == "POST":
#获取表单中的注册信息
username = request.POST.get("username")
password = request.POST.get("password")
email = request.POST.get("email")
#判断注册信息是否齐全
if username and password and email:
user = User()
user.uname = username
user.upwd = setPassword(password)
user.uemail = email
user.save()
return HttpResponse("注册成功")
return render(request,"login.html")此时注册 确认
CSRF(Cross-site request forgery)跨站请求伪造
csrf具体可查看https://blog.csdn.net/chending_cd/article/details/101282785
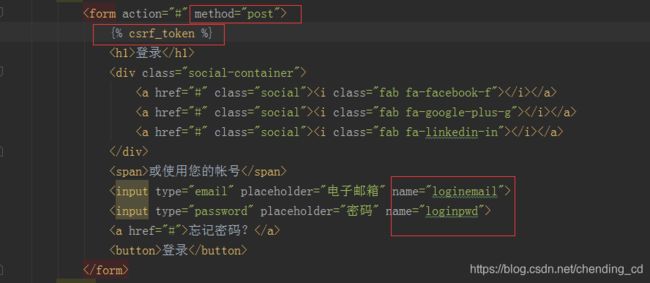
加入
此时重新注册,确认
查看数据库,姓名,邮箱,密码已存入数据库。
登录。
web端仍用post请求方式提交表单。
我们先接受到表单信息
先判断表单信息是否存在,避免空输登录。
根据表单中提交的邮箱,从数据库查询相应的user实体。判断是否存在。
根据输入的密码。经过md5加密以后 与数据库保存的加密密码匹配。
一步步判断往下进行。
登录页面
from .models import *
def login_view(request):
# 判断用户请求的方式
if request.method == "POST":
#获取表单提交的邮箱密码
email = request.POST.get("loginemail")
pwd = request.POST.get("loginpwd")
#判断邮箱、密码是否存在
if email and pwd:
#根据邮箱判断 从数据库中查询这个对象是否存在
user = User.objects.filter(uemail=email).first()
if user:
# 将前端获取到的密码加密,同数据库进行验证
nowpwd = setPassword(pwd)
if nowpwd == user.upwd:
return HttpResponse("登录成功")
return HttpResponse("密码错误")
return HttpResponse("该账户不存在")
return render(request,"login.html")写完了,我们进行测试。
刚刚我注册了一个 一个邮箱为 [email protected] 密码是 123456 的账号
我们依次用空账号,错误密码账号和 正确账号进行测试。
web页面
html
{% load static %}
demo
css
* {
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
background: #f6f5f7;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
margin: -20px 0 50px;
}
h1 {
font-weight: bold;
margin: 0;
}
p {
font-size: 14px;
line-height: 20px;
letter-spacing: .5px;
margin: 20px 0 30px;
}
span {
font-size: 12px;
}
a {
color: #333;
font-size: 14px;
text-decoration: none;
margin: 15px 0;
}
.dowebok {
background: #fff;
border-radius: 10px;
box-shadow: 0 14px 28px rgba(0, 0, 0, .25), 0 10px 10px rgba(0, 0, 0, .22);
position: relative;
overflow: hidden;
width: 768px;
max-width: 100%;
min-height: 480px;
}
.form-container form {
background: #fff;
display: flex;
flex-direction: column;
padding: 0 50px;
height: 100%;
justify-content: center;
align-items: center;
text-align: center;
}
.social-container {
margin: 20px 0;
}
.social-container a {
border: 1px solid #ddd;
border-radius: 50%;
display: inline-flex;
justify-content: center;
align-items: center;
margin: 0 5px;
height: 40px;
width: 40px;
}
.social-container a:hover {
background-color: #eee;
}
.form-container input {
background: #eee;
border: none;
padding: 12px 15px;
margin: 8px 0;
width: 100%;
outline: none;
}
button {
border-radius: 20px;
border: 1px solid #ff4b2b;
background: #ff4b2b;
color: #fff;
font-size: 12px;
font-weight: bold;
padding: 12px 45px;
letter-spacing: 1px;
text-transform: uppercase;
transition: transform 80ms ease-in;
cursor: pointer;
}
button:active {
transform: scale(.95);
}
button:focus {
outline: none;
}
button.ghost {
background: transparent;
border-color: #fff;
}
.form-container {
position: absolute;
top: 0;
height: 100%;
transition: all .6s ease-in-out;
}
.sign-in-container {
left: 0;
width: 50%;
z-index: 2;
}
.sign-up-container {
left: 0;
width: 50%;
z-index: 1;
opacity: 0;
}
.overlay-container {
position: absolute;
top: 0;
left: 50%;
width: 50%;
height: 100%;
overflow: hidden;
transition: transform .6s ease-in-out;
z-index: 100;
}
.overlay {
background: #ff416c;
background: linear-gradient(to right, #ff4b2b, #ff416c) no-repeat 0 0 / cover;
color: #fff;
position: relative;
left: -100%;
height: 100%;
width: 200%;
transform: translateY(0);
transition: transform .6s ease-in-out;
}
.overlay-panel {
position: absolute;
top: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 0 40px;
height: 100%;
width: 50%;
text-align: center;
transform: translateY(0);
transition: transform .6s ease-in-out;
}
.overlay-right {
right: 0;
transform: translateY(0);
}
.overlay-left {
transform: translateY(-20%);
}
/* Move signin to right */
.dowebok.right-panel-active .sign-in-container {
transform: translateY(100%);
}
/* Move overlay to left */
.dowebok.right-panel-active .overlay-container {
transform: translateX(-100%);
}
/* Bring signup over signin */
.dowebok.right-panel-active .sign-up-container {
transform: translateX(100%);
opacity: 1;
z-index: 5;
}
/* Move overlay back to right */
.dowebok.right-panel-active .overlay {
transform: translateX(50%);
}
/* Bring back the text to center */
.dowebok.right-panel-active .overlay-left {
transform: translateY(0);
}
/* Same effect for right */
.dowebok.right-panel-active .overlay-right {
transform: translateY(20%);
}
js
var signUpButton = document.getElementById('signUp')
var signInButton = document.getElementById('signIn')
var container = document.getElementById('dowebok')
signUpButton.addEventListener('click', function () {
container.classList.add('right-panel-active')
})
signInButton.addEventListener('click', function () {
container.classList.remove('right-panel-active')
})