flutter里BoxDecoration的使用
String imageUrl = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1596115490916&di=7d92e5d22c811f510d01cbd44e2b2d27&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F8%2F58146d6f79b35.jpg";
ImageProvider
return Container(width:200,height: 200,
alignment: Alignment.center,
child: Text("这是一个测试控件",style:TextStyle(color: Colors.white,fontSize: 20,fontWeight:FontWeight.bold)),
decoration:BoxDecoration(
image: DecorationImage(image: netImage),
color:Colors.white,
border: Border(top: BorderSide(color: Colors.cyan,width: 5,style: BorderStyle.solid),
left: BorderSide(color: Colors.lightGreen,width: 5,style: BorderStyle.solid),
right: BorderSide(color: Colors.black12,width: 5,style: BorderStyle.solid),
bottom: BorderSide(color: Colors.white,width: 5,style: BorderStyle.solid)),
boxShadow: [
BoxShadow(
color:Color(0xff0000ff),
offset:Offset(0,50.0),
blurRadius:1,
spreadRadius:50,
),
BoxShadow(
color:Color(0xff004600),
offset:Offset(0,40.0),
blurRadius:1,
spreadRadius:40,
),
BoxShadow(
color:Color(0xffaa00ff),
offset:Offset(0,30.0),
blurRadius:1,
spreadRadius:30,
),
BoxShadow(
color:Color(0xffff0000),
offset:Offset(0,20.0),
blurRadius:1,
spreadRadius:20,
),
]
)
);
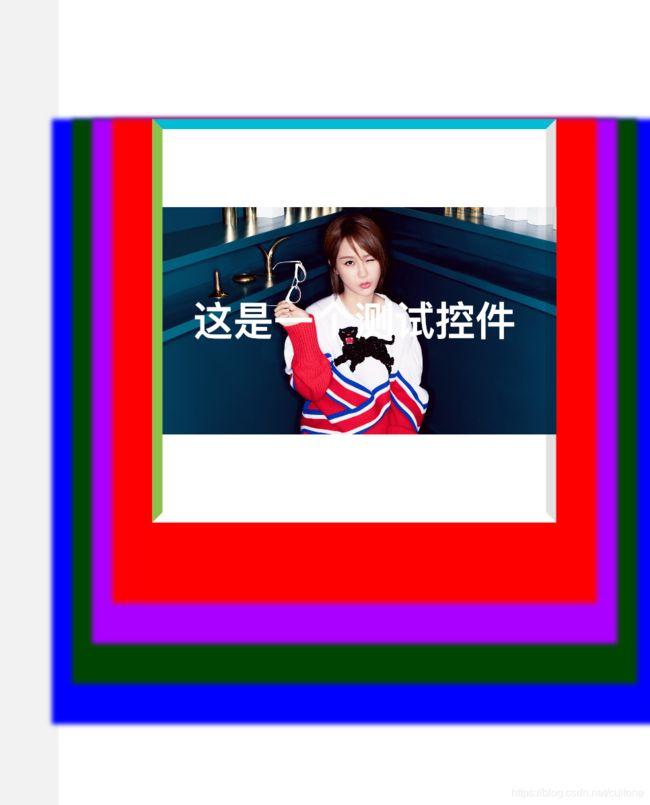
效果: