元素的作用是显示表格化的数据。
HTML
HTML
当与 CSS 一同使用时, 元素可用于为部分文本设置样式属性。
CSS
CSS 概述
CSS 指层叠 样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表 中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离 的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件 中
多个样式定义可层叠 为一
思考问题1:已经有了HTML为什么还要在创造样式?
思考问题2:怎么理解层叠的意思?
CSS语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; … declarationN }
选择器通常是我们需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}
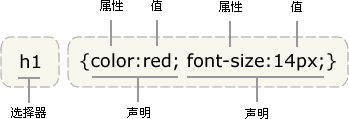
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {
color : red;
font-size : 14px;
}
下面的示意图为您展示了上面这段代码的结构:
常用属性
body {
background-color : #b0c4de;
}
.one {
border-style : solid;
border-width : 5px;
}
.center {
margin : auto;
width : 50%;
border : 3px solid green;
padding : 10px;
}
.center {
text-align : center;
border : 3px solid green;
}
CSS基本选择器
选择器允许以一种独立于文档元素的方式来指定样式。常见的主要有3中基本选择器,主要为:id选择器、类选择器、元素选择器,属性选择器和通用选择器这里不再讲解,大家自己下去看。
元素选择器
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身:
html { color : black; }
h1 { color : blue; }
h2 { color : silver; }
id选择器
id选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器, CSS 中 id 选择器以 # 来定义。
以下的样式规则应用于元素属性 id=“title”:
#title {
text-align : center;
color : red;
}
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用 。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
.center {
text-align : center;
}
思考问题1:类选择器和id选择器分别在什么情况下使用?
CSS高级选择器
高级选择器就是用组合选择符把基本选择器组合起来使用。
组合选择符说明了两个选择器直接的关系。
注意区分后代、儿子、兄弟的关系;
后代选择器
后代选择器(descendant selector)又称为包含选择器。
以下实例选取所有
元素中:
div p {
background-color : yellow;
}
子选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
例如,如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:
h1 > strong {
color : red;
}
注意:子结合符两边可以有空白符,这是可选的。
相邻兄弟选择器
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素 ,可以使用相邻兄弟选择器(Adjacent sibling selector)。
例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {
margin-top : 50px;
}
交集选择器
h3.special {
color : red;
}
选择的元素要求同时满足两个条件:必须是h3标签,然后必须是special标签。
在HTML中使用:
< h3class = " special" > h3 >
注意,交集选择器没有空格。所以,没有空格的div.red(交集选择器)和有空格的div .red(后代选择器)不是一个意思。
交集选择器一般都是以标签名开头 ,比如div.top , p.special。
并集选择器(分组选择器)
三种基本选择器都可以放进来。
p,h1,#mytitle,.one {
color : red;
}
定义了一个并集选择器,带有p,h1,id="mytitle",class="one"的标签都内容会显示红色;
组合选择符号表
项目
Value
后代选择器
空格
子选择器
>
相邻兄弟选择器
+
后续兄弟选择器
~
交集选择器
.
组合选择器
,
串联选择器
&
文档流
何为文档流?我们以作业本来举例
什么是文档流(normal flow),下面是 www.w3.org 的描述:
Normal flow
normal flow直译为常规流、正常流,国内不知何原因大多译为文档流;
窗体自上而下分成一行一行,并在每行中按从左至右的顺序排放元素;
每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端,若当前行容不下,则另起新行再浮动;
内联元素也不会独占一行,几乎所有元素(包括块级,内联和列表元素)均可生成子行,用于摆放子元素;
有三种情况将使得元素脱离normal flow而存在,分别是 float,absolute ,fixed。
盒模型
所谓盒模型(Box Model)就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
所有的文档元素(标签)都会生成一个矩形框,我们称为元素框(element box),它描述了一个文档元素再网页布局中所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
盒子模型特性:
每个盒子都有:边界、边框、填充、内容 4个属性;
每个属性都包括4个部分:上、右、下、左。属性的4部分可以同时设置,也可以分别设置。
传统布局(display、position、float)
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
CSS display(显示)属性
display属性设置一个元素应如何显示
CSS position(定位)属性
CSS position属性用于指定一个元素在文档中的定位方式。top、right、bottom、left 属性则决定了该元素的最终位置。
position: static
该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top、right、bottom、left 属性无效。
position的默认值是static。
position: relative
该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。position:relative 对 table-*-group, table-row, table-column, table-cell, table-caption 元素无效。
position: absolute
不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margin),且不会与其他边距合并。
position: fixed
不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed属性会创建新的层叠上下文。当元素祖先的 transform 属性非 none 时,容器由视口改为该祖先。
CSS float(浮动)属性
float
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
重要结论 :
假如某个div元素A是浮动的,如果A元素的上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
如果A元素的上一个元素是标准流中的元素,那么A的相对垂直位置 不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
clear
清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
清除浮动可以理解为打破横向排列。
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
你可能感兴趣的:(H5开发学习摘要)
【大模型学习路线】从月薪6K到年薪35W,普通二本生转行大模型的逆袭之路:我的500小时崩溃实录与实战秘籍(附保姆级学习路线)
AGI大模型学习
学习 人工智能 大模型应用 程序员 AI 大模型 AI大模型
摘要:26岁机械专业零基础转大模型,被面试官羞辱“非科班别做梦”,5个月死磕源码,现拿下3个大厂offer。踩过所有新人会踩的坑,总结出普通人高效突围的4个阶段+7个杀手级项目。(文末送自研《大模型避坑指南》+120G学习资料包)一、血泪教训:这些弯路我替你走了(小白必看)2023年3月12日,我在工地上画完第108张CAD图纸后,突然收到大学班群消息:“XX同学入职字节AILab,年薪50W+”
《Java开发者必备:jstat、jmap、jstack实战指南》 ——从零掌握JVM监控三剑客
admin_Single
java jvm 开发语言
《Java开发者必备:jstat、jmap、jstack实战指南》——从零掌握JVM监控三剑客文章目录**《Java开发者必备:jstat、jmap、jstack实战指南》**@[toc]**摘要****核心工具与场景****关键实践****诊断流程****工具选型决策表****调优原则****未来趋势****第一章:GC基础:垃圾回收机制与监控的关系****1.1内存世界的"垃圾分类"——GC分
文档处理控件Aspose.Words 教程:.NET版中增强的 AI 文档摘要功能
CodeCraft Studio
控件 文档管理 人工智能 excel word pdf
Aspose.Words是一个功能强大的Word文档处理库。它可以帮助开发人员自动编辑、转换和处理文档。自24.11版以来,Aspose.Wordsfor.NET提供了AI驱动的文档摘要功能,使用户能够从冗长的文本中快速提取关键见解。在25.2版中,我们通过使用Anthropic生成语言模型进行摘要扩展了此功能。本篇内容将对此做讨论的。Aspose.wordsfor.Net最新版下载文档摘要有何新
Java 24 正式发布:AI 开发与后量子安全引领企业级编程革命
程序猿小白菜
后端java生态圈 java 人工智能 安全
摘要2025年3月18日,Oracle正式发布Java24(OracleJDK24),这是Java诞生30周年之际的重要版本更新。新版本聚焦AI开发支持、后量子安全加密、性能优化和开发效率提升,提供20余项新特性及数千项改进,为企业级应用开发注入全新动力。一、语言特性:代码简洁性与模式匹配增强Java24在语法层面进一步简化代码逻辑,提升开发效率:JEP488:原始类型模式匹配(第二次预览)支持在
基于 C++ 类的程序设计模式与应用研究
饼干帅成渣
c++ 开发语言
摘要C++语言凭借其强大的功能在软件开发领域占据重要地位,类作为C++面向对象编程的核心,承载着数据封装、代码复用等关键使命。本文深入剖析C++类的基础概念、核心特性及其在实际编程中的应用。通过详细阐述类的定义、成员构成、访问控制以及封装、继承、多态等特性,结合具体代码示例展示其在构建软件架构中的作用。同时,探讨C++类在应用中面临的常见问题及解决方案,为开发者高效运用C++类进行程序设计提供有力
SpringCloud框架下的注册中心比较:Eureka与Consul的实战解析
耶耶Norsea
网络杂烩 spring cloud
摘要在探讨SpringCloud框架中的两种注册中心之前,有必要回顾单体架构与分布式架构的特点。单体架构将所有业务功能集成在一个项目中,优点是架构简单、部署成本低,但耦合度高。分布式架构则根据业务功能对系统进行拆分,每个模块作为独立服务开发,降低了服务间的耦合,便于升级和扩展,然而其复杂性增加,运维、监控和部署难度也随之提高。关键词SpringCloud,注册中心,单体架构,分布式架构,服务拆分一
uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
第二十一篇:伦理/道德Ethics
flying_1314
NLP ethics 伦理/道德 隐私 偏见 双重用途
目录什么是伦理/道德?我们为什么要关心?为什么道德很难?学习成果大纲反对NLP道德检查的论据我们应该审查科学吗?H5N1透明度不是更好吗?AIvs.Cybersecurity核心NLP伦理概念偏见词嵌入中的偏差双重用途OpenAIGPT-2隐私GDPRAOL搜索数据泄露小组讨论提示自动刑期预测自动简历处理语言社区分类打包带走~什么是伦理/道德?我们应该如何生活——苏格拉底•正确的做法是什么?•为什
基于STC89C52的8255并行口拓展实验
@小张要努力
mongodb 数据库 学习 单片机 proteus 嵌入式硬件 51单片机
摘要本文围绕基于STC89C52单片机的8255并行口扩展实验展开,详细阐述实验原理、硬件设计、软件编程及Proteus仿真实现过程。通过扩展8255芯片,实现单片机I/O口资源的灵活应用,完成对LED阵列的控制,验证8255并行口扩展在单片机系统中的实用性,为单片机外围接口扩展应用提供实践参考。一、引言STC89C52作为经典的51系列单片机,在工业控制、嵌入式系统等领域应用广泛。然而,其内部I
从5G向6G演进的三维连接
宋罗世家技术屋
智能科学与技术专栏 5G
【摘要】三维连接技术作为地面网络(TN)与非地面网络(NTN)的融合组网技术,既能解决TN空天地海覆盖受限与NTN服务场景受限问题,又能促进后5G(B5G)与6G网络基础设施产业链的健康发展。首先简述了三维连接技术的发展历程,然后重点介绍了未来两年将要完成的5GNTN标准需求、部署结构、空中接口、频谱与终端方面的设计考虑,最后给出了对未来B5G/6G三维连接技术展望,提出了需要全球产学研机构共同研
高效快速教你DeepSeek如何进行本地部署并且可视化对话
大富大贵7
程序员知识储备1 程序员知识储备2 程序员知识储备3 经验分享
科技文章:高效快速教你DeepSeek如何进行本地部署并且可视化对话摘要:随着自然语言处理(NLP)技术的进步,DeepSeek作为一款基于深度学习的语义搜索技术,广泛应用于文本理解、对话系统及信息检索等多个领域。本文将探讨如何高效快速地在本地部署DeepSeek,并结合可视化工具实现对话过程的监控与分析。通过详尽的步骤、案例分析与代码示例,帮助开发者更好地理解和应用DeepSeek技术。同时,本
猫头虎 分享已解决Bug || java.lang.ClassNotFoundException 全解析与解决方案
AI后端
已解决的Bug专栏 bug java 开发语言 服务发现 rust python pip
猫头虎分享已解决Bug||java.lang.ClassNotFoundException全解析与解决方案摘要:最近有粉丝在后台留言,问到项目启动时遇到了一个经典问题:java.lang.ClassNotFoundException。这个问题看似简单,却困扰了无数开发者。今天,猫头虎以真实开发经历为背景,从Bug原因剖析到全方位解决方案,手把手带你攻克这个问题!本文涵盖了:问题原因:从类加载机制到
基于JAVA中的spring框架和jsp实现自然灾害论坛平台项目【附项目源码+论文说明】
大雄是个程序员
项目实践 自然灾害论坛平台 java 项目源码 spring 毕业设计 课程设计 网页设计
摘要在上个世纪末期,也就是20世纪末,随着计算机技术的发展与进步和数据库方面的知识在互联网的大力运用,互联网技术以及网站技术在网上的大力推广,网上论坛(自然灾害论坛)也逐渐在网兴起,它的出现帮助了网上各种特定的群体进行一个在线的知识传递与信息的交流。本计算机自然灾害论坛设计,采用了JSP(JAVA)技术和MYSQL数据库开发,尝试实现了自然灾害论坛的基本功能以及帮助我们掌握了论坛技术的核心特点。该
LangChain组件Tools/Toolkits详解(5)——返回产出artifact
龙焰智能
langchain artifact ToolCall BaseTool 工具产物 ToolMessages
LangChain组件Tools/Toolkits详解(5)——返回产出artifact本篇摘要14.LangChain组件Tools/Toolkits详解14.5返回产出artifact14.5.1定义工具14.5.2使用ToolCall调用工具14.5.3与模型一起使用14.5.4从子例化BaseTool返回参考文献本章目录如下:《LangChain组件Tools/Toolkits详解(1)—
weixin089校园综合服务小程序+ssm(文档+源码)_kaic
开心毕设
小程序 微信小程序 旅游 微信 php
摘要随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,校园综合服务被用户普遍使用,为方便用户能够可以随时进行校园综合服务小程序的数据信息管理,特开发了基于校园综合服务小程序的管理系统。校园综合服务小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何
ESP32-C6助力设备互联互通,Wi-Fi6无线通信方案,物联网交互联动
深圳启明云端科技
WiFi6 ESP32-C6 乐鑫 物联网 无线方案
在物联网飞速发展的今天,连接技术的革新成为推动行业进步的关键力量。Wi-Fi6技术的出现,犹如一颗璀璨的新星,为物联网设备带来了前所未有的高效与低耗体验。乐鑫推出的ESP32-C6作为首款支持Wi-Fi6的SoC,集成了2.4GHzWi-Fi6、Bluetooth5(LE)和802.15.4协议,这一组合使其具备了行业领先的射频性能。其支持的上行、下行正交频分多址(OFDMA)接入和下行多用户多输
ios端使用TCplayer直播播放三秒直接卡顿bug
small_fox_dtt
ios bug Tcplayer
1.查看配置项没问题setTcPlayer(){letthat=this;player=newTcPlayer("videoPlayer",{live:this.activatPlayType=="livePlay"?true:false,x5_type:"h5",x5_fullscreen:true,systemFullscreen:true,x5_orientation:1,x5_player
【论文阅读】Persistent Homology Captures the Generalization of Neural Networks Without A Validation Set
开心星人
论文阅读 论文阅读
将神经网络表征为加权的无环图,直接根据模型的权重矩阵构造PD。计算相邻batch的权重矩阵PD之间的距离。比较同调收敛性与神经网络的验证精度变化趋势摘要机器学习从业者通常通过监控模型的某些指标来估计其泛化误差,并在训练数值收敛之前停止训练,以防止过拟合。通常,这种误差度量或任务相关的指标是通过一个验证集(holdoutset)来计算的。因为这些数据没有直接用于更新模型参数,通常假设模型在验证集上的
weixin089校园综合服务小程序+ssm(文档+源码)_kaic
开心毕设kaic_kaic
小程序 rabbitmq memcache big data postgresql
摘要随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,校园综合服务被用户普遍使用,为方便用户能够可以随时进行校园综合服务小程序的数据信息管理,特开发了基于校园综合服务小程序的管理系统。校园综合服务小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何
【软考论文】论软件系统架构评估
罗小爬EX
软考(系统架构师) 软考 系统架构师 论文
目录一、题目二、论文2.1摘要2.2正文三、扩展3.1基础知识3.2评估方式综合对比3.3SAAM基于场景的架构分析方法3.4ATAM架构权衡分析方法3.5质量属性一、题目对于软件系统,尤其是大规模的复杂软件系统来说,软件的系统架构对于确保最终系统的质量具有十分重要的意义,不恰当的系统架构将给项目带来高昂的代价和难以避免的灾难。对一个系统架构进行评估,是为了:分析现有架构存在的风险,检验设计中提出
2025最新智能优化算法:改进型雪雁算法(Improved Snow Geese Algorithm, ISGA)求解23个经典函数测试集
荣华富贵8
程序员的知识储备1 程序员的知识储备2 程序员的知识储备3 经验分享
摘要随着智能优化算法的不断发展,解决高维、复杂的优化问题已成为研究的重要课题。雪雁算法(SnowGeeseAlgorithm,SGA)作为一种新兴的自然启发式优化算法,以其高效的全局搜索能力受到了广泛关注。然而,雪雁算法在处理多峰、多约束和高维复杂问题时,仍面临收敛速度较慢和易陷入局部最优解的问题。为此,本文提出了一种改进型雪雁算法(ISGA),通过引入自适应权重调整机制和混合局部搜索策略,增强了
vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试 学习路线 阿里巴巴 android 前端 后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
《AI大模型趣味实战 》第8集:多端适配 个人新闻头条 基于大模型和RSS聚合打造个人新闻电台(Flask WEB版) 2
带娃的IT创业者
AI大模型趣味实战 人工智能 flask 前端
《AI大模型趣味实战》第8集:多端适配个人新闻头条基于大模型和RSS聚合打造个人新闻电台(FlaskWEB版)2摘要本文末尾介绍了如何实现新闻智能体的方法。在信息爆炸的时代,如何高效获取和筛选感兴趣的新闻内容成为一个现实问题。本文将带领读者通过Python和Flask框架,结合大模型的强大能力,构建一个个性化的新闻聚合平台,不仅能够自动收集整理各类RSS源的新闻,还能以语音播报的形式提供"新闻电台
数字签名与数字证书
TABE_
计算机网络 数字签名 数字证书
这里写目录标题数字签名数字证书数字证书的原理数字证书的特点如何验证证书机构的公钥不是伪造的数字签名数字签名是非对称密钥加密技术与数字摘要技术的应用,数字签名就是用加密算法加密报文文本的摘要(摘要通过hash函数得到)而生成的内容。发送报文时,发送方用一个哈希函数从报文文本中生成报文摘要,然后用发送方的私钥对这个摘要进行加密生成数字签名,之后将数字签名和报文一起发送给接收方,即数字证书。接收方首先用
HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
html css 前端 css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
Linux部署模型报错OSError: Error no file named pytorch_model.bin, tf_model.h5, model.ckpt.index or flax_mod
dkgee
linux pytorch 运维
报错内容:OSError:Errornofilenamedpytorch_model.bin,tf_model.h5,model.ckpt.indexorflax_model.msgpackfoundindirectory主要原因是transformer版本不对,需要升级pipinstall--upgradehuggingface_hubpipinstalltransformers[torch]其
uni-app 与webView 互相传值
九亿少女无法触及的梦ى
uni-app
uni-app向webView传值在uni-app传值有多种实现方式,主要推荐evalJS,次要webSorcket重点:1.webView要找到正确的children!如果页面中只有一个webView标签则直接可以currentWebview.children()[0]2.H5页面中的监听function必须写在全局,不要写在任何load事件中!//index.vueletcurrentWebv
【块浮点(BFP)技术:原理、设计及应用】
youngerwang
移动 5G 测试验证之禅道 matlab 信息与通信 基带工程
文章目录块浮点(BFP)技术:原理、设计及应用摘要关键词:块浮点(BFP)技术;量化;数据压缩;自适应调整;联合编码;硬件实现;Matlab一、引言二、BFP原理(一)基本概念(二)量化过程(三)逆过程(解量化)三、BFP设计(一)块大小选择(二)缩放因子编码(三)量化比特宽度选择四、BFP设计难点解析(一)数据动态特性与块大小适配(二)缩放因子编码的复杂度与效率平衡(三)量化精度与压缩比的最优平
群体智能优化算法-爱情进化算法 (Love Evolution Algorithm, LEA,含Matlab源代码)
HR Zhou
算法 matlab 开发语言 群体智能优化 优化
摘要爱情进化算法(LEA)是一种基于心理学刺激-价值-角色理论(Stimulus-Value-RoleTheory)所提出的新型元启发式算法。该算法将“恋爱中的人”抽象为种群个体,通过对个体“幸福度(Happiness)”的定义和动态更新,模拟了从“相遇->价值交流->角色平衡”三个阶段不断逼近全局最优解的过程。LEA在高维连续优化与工程应用等场景下可实现对搜索空间的充分探索与精细开发。本文结合算
生成对抗网络(GAN)的高级变体及在图像生成领域的创新实践
算法探索者
生成对抗网络 计算机视觉 人工智能
摘要生成对抗网络(GAN)自提出以来,在诸多领域取得了显著进展,尤其是在图像生成方面展现出强大的潜力。本文深入探讨了GAN的多种高级变体,如CycleGAN、StyleGAN等,详细分析它们在结构设计、训练机制上的创新之处,阐述其在生成高分辨率、多样化图像时具备的独特优势,并结合丰富的实际案例,展示这些变体在图像生成领域的卓越应用成果,为相关研究与应用提供全面且深入的参考。一、引言生成对抗网络(G
Js函数返回值
_wy_
js return
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
Quartz——TriggerListener和JobListener
eksliang
TriggerListener JobListener quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee 泛型 类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
Java Socket 多线程实现文件传输
随便小屋
java socket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
APP推广
aoyouzi
APP 推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
JSP转发与重定向
百合不是茶
jsp servlet Java Web jsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
web.xml之jsp-config
bijian1013
java web.xml servlet jsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
JSF2.2 ViewScoped Using CDI
sunjing
CDI JSF 2.2 ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
ajax大参数(大数据)提交性能分析
chenbowen00
Web Ajax 框架 浏览器 prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
[宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
ORACLE中CONSTRAINT的四对属性
daizj
oracle CONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
java 二分查找
shuizhaosi888
二分查找 java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
Spring Security(07)——缓存UserDetails
234390216
ehcache 缓存 Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
Dozer 深层次复制
jayluns
VO maven po
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
CSS规范整理(摘自懒人图库)
a409435341
html UI css 浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
C++动态链接库创建与使用
你不认识的休道人
C++ dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery 编程 ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement