Mooc项目开发笔记(五):搭建前台框架、修改前台框架配置信息、添加讲师列表前端显示
一、导入前台页面模板
前期准备(安装nodejs相关内容)
1、简介
vue-element-admin:是基于element-ui 的一套后台管理系统集成方案。
**GitHub地址:**https://github.com/PanJiaChen/vue-element-admin
vue-element-admin是基于element-ui 的一套后台管理系统集成方案。
vue-admin-template:是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
**GitHub地址:**https://github.com/PanJiaChen/vue-admin-template
**建议:**可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
2、安装
# 解压压缩包
# 进入目录
cd vue-admin-template-master
# 安装依赖
npm install
# 启动。执行后,浏览器自动弹出并访问http://localhost:9528/
npm run dev
二、项目的创建和基本配置
1、修改项目信息
将vue-admin-template-master重命名为mooc-admin
修改package.json
{
"name": "mooc-admin",
...
"description": "在线课程后台管理系统",
"author": "Miracle42 <*****@foxmail.com>",
...
}
2、修改配置信息
config/index.js中修改
port: 9528
...
useEslint: false //关闭代码检查(太严格)
3、修改接口地址
将config/dev.env.js下面的BASE_API改为自己的后端接口地址
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
BASE_API: '"https://localhost:8080"', //改为自己的后端接口地址
})
4、项目的目录结构
.
├── build // 构建脚本
├── config // 全局配置
├── node_modules // 项目依赖模块
├── src //项目源代码
├── static // 静态资源
└── package.json // 项目信息和依赖配置
src
├── api // 各种接口 (主要)
├── assets // 图片等资源
├── components // 各种公共组件,非公共组件在各自view下维护
├── icons //svg icon
├── router // 路由表 (主要)
├── store // 存储
├── styles // 各种样式
├── utils // 公共工具,非公共工具,在各自view下维护
├── views // 页面显示,各种layout (主要)
├── App.vue //***项目顶层组件***
├── main.js //***项目入口文件***
└── permission.js //认证入口
三、添加模拟登录功能
1、编写服务器端接口
在controller包下添加EduLoginController,其中需要实现前端中登录的功能和获取信息的功能
不过这里是模拟实现,之后会具体实现
登陆中返回结果需要一个token
获取信息接口返回结果包括:
- roles:用户角色
- name:用户名称
- avatar:头像链接
其中需要特别关注的一点是,类上边添加了**@CrossOrigin注解**。这个注解主要是为了结果跨域无法访问的问题。当请求的协议、IP地址或者端口号不同时,会出现跨域问题。
前端端口用的是9528,而后端则是8080,所以会出现跨域的问题,所以需要加上**@CrossOrigin注解**
@RestController
@RequestMapping("/eduservice/user")
@CrossOrigin //为了解决跨域问题
public class EduLoginController {
@PostMapping("login")
public R login() {
return R.ok().data("token", "admin");
}
@GetMapping("info")
public R info() {
return R.ok().data("roles", "[admin]")
.data("name", "ada")
.data("avatar", "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
}
}
2、更改前端页面请求地址
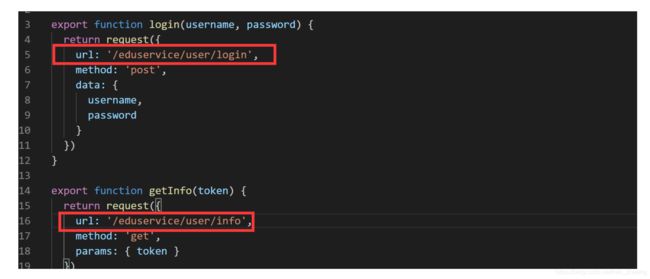
模板默认请求的是红框内的地址,我们需要改为将config/dev.env.js中的请求地址改为我们的地址
接着需要将src/api/login.js中的请求路径修改为与后端对应的路径:

3、测试
重启前端和服务器端项目
点击登录按钮,就可以登录
四、讲师列表前端实现★
讲师列表前端实现可以作为前端功能实现通用步骤
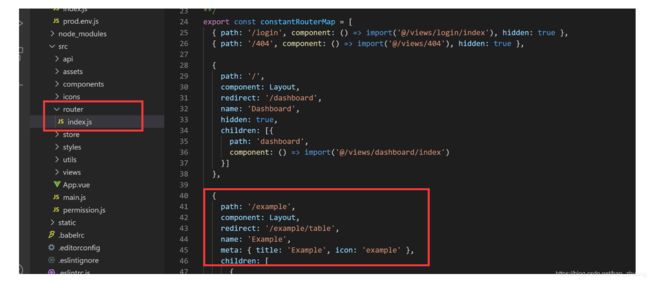
1、添加路由
首先需要在导航栏也就是路由的位置添加讲师相关的导航,路由的文件所在位置如下图所示:

在export对应的中括号中,添加如下内容:
//讲师路由
{
path: '/teacher',
component: Layout,
redirect: '/teahcer/table',
name: '讲师管理',
meta: { title: '讲师管理', icon: 'example' },
children: [
{
path: 'table',
name: '讲师列表',
component: () => import('@/views/edu/teacher/list'), //对应下面创建的vue文件
meta: { title: '讲师列表', icon: 'table' }
},
{
path: 'save',
name: '添加讲师',
component: () => import('@/views/edu/teacher/save'), //对应下面创建的vue文件
meta: { title: '添加讲师', icon: 'tree' }
}
]
},
接下来刷新页面就可以看到下面的效果
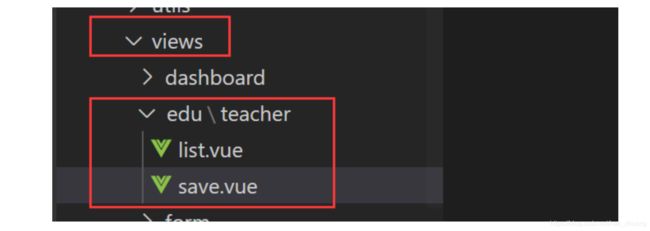
2、添加路由对应的页面
路由对应的页面也就是上面图片右边需要显示的部分
首先在scr/views下面创建文件夹edu/teahcer,然后在下面分别创建list.vue和save.vue
两个文件分别添加下面的内容:
list.vue
<template>
<div class="app-container">
讲师列表
div>
template>
save.vue
<template>
<div class="app-container">
讲师添加
div>
template>
刷新页面:
3、定义接口访问地址
在api目录下创建edu/teacher.js,用于获取条件分页获取讲师列表

内容如下:
import request from '@/utils/request' //框架封装的axios请求
//表示导出,别的文件可以使用
export default {
/**
* 获得讲师列表(分页条件查询)
* @param {*} cur 分页的当前页
* @param {*} limit 每个获取的记录数
* @param {*} teacherQuery 查询条件
*/
getTeacherListPage(cur, limit, teacherQuery){
return request({
//两种方式都可以拼接路径,建议第二种
// url: '/eduservice/teacher/pageTeacherCondition/' + cur + "/" + limit,
url: `/eduservice/teacher/pageTeacherCondition/${cur}/${limit}`,
method: 'psot',
//teacherQuery条件对象,后端使用RequestBody获取数据
//data表示把对象转换为json传递到接口中去
data: teacherQuery
})
}
}
4、编写页面调用接口获取数据
在list.vue中编写js和html用于获取和显示数据
1)初始化vue组件
<template>
<div class="app-container">
讲师列表
div>
template>
<script>
import teacher from '@/api/edu/teacher'
export default {
data() {// 定义数据
return {}
},
created() { // 当页面加载时获取数据
this.getList()
},
methods: {
getList() { // 调用api层获取数据库中的数据
console.log('加载列表')
}
}
}
script>
2)定义data
data(){ //定义变量并设置初始值
return {
list : null, //获得查询结果
page : 1, //当前页
limit : 10, //每个的数据条数
total : 0, //总记录数
teacherQuery : {}
}
},
3)定义methods
methods:{ // 创建具体的方法,调用teacher.js中的方法
//获取讲师列表的方法
getList(){
teacher.getTeacherListPage(this.page, this.limit, this.teacherQuery)
.then(response => {
//response就是接口返回的数据
this.list = response.data.rows
console.log(this.list)
this.total = response.data.total
console.log(this.total)
}) //请求成功
.catch(error => {
console.log(error)
}) //请求失败
}
}
4)表格渲染
<el-table
v-loading="listLoading"
:data="list"
element-loading-text="数据加载中"
border
fit
highlight-current-row>
<el-table-column
label="序号"
width="70"
align="center">
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
template>
el-table-column>
<el-table-column prop="name" label="名称" width="80" />
<el-table-column label="头衔" width="80">
<template slot-scope="scope">
{{ scope.row.level===1?'高级讲师':'首席讲师' }}
template>
el-table-column>
<el-table-column prop="intro" label="资历" />
<el-table-column prop="gmtCreate" label="添加时间" width="160"/>
<el-table-column prop="sort" label="排序" width="60" />
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<router-link :to="'/edu/teacher/edit/'+scope.row.id">
<el-button type="primary" size="mini" icon="el-icon-edit">修改el-button>
router-link>
<el-button type="danger" size="mini" icon="el-icon-delete" @click="removeDataById(scope.row.id)">删除el-button>
template>
el-table-column>
el-table>
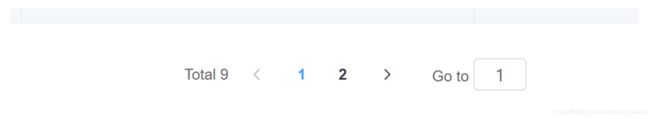
5、添加分页条
添加分页组件,其中的前3个属性都带了冒号,表示单向绑定,也就是取值,
- current-page:当前页
- page-size:每页的记录数
- total:总记录数
<el-pagination
:current-page="page"
:page-size="limit"
:total="total"
style="padding: 30px 0; text-align: center;"
layout="total, prev, pager, next, jumper"
@current-change="getList"
/>
修改getList函数,el-pagination每次切换页时都会向getList中传入当前页码,所以我们需要修改getList函数,获取这个当前页,否则每次请求都是第一页
//获取讲师列表的方法
getList(page = 1){
this.page = page
teacher.getTeacherListPage(this.page, this.limit, this.teacherQuery)
.then(response => {
//response就是接口返回的数据
this.list = response.data.rows
console.log(this.list)
this.total = response.data.total
console.log(this.total)
}) //请求成功
.catch(error => {
console.log(error)
}) //请求失败
}
6、添加顶部查询表单
添加查询表单组件,其中v-model表示双向绑定,用于输入并设置信息,后面跟teacherQuery对象的属性
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="teacherQuery.name" placeholder="讲师名"/>
el-form-item>
<el-form-item>
<el-select v-model="teacherQuery.level" clearable placeholder="讲师头衔">
<el-option :value="1" label="高级讲师"/>
<el-option :value="2" label="首席讲师"/>
el-select>
el-form-item>
<el-form-item label="添加时间">
<el-date-picker
v-model="teacherQuery.begin"
type="datetime"
placeholder="选择开始时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
el-form-item>
<el-form-item>
<el-date-picker
v-model="teacherQuery.end"
type="datetime"
placeholder="选择截止时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
el-form-item>
<el-button type="primary" icon="el-icon-search" @click="getList()">查询el-button>
<el-button type="default" @click="resetData()">清空el-button>
el-form>
上边的两个el-button分别绑定了查询事件和请求查询条件事件。下面时resetData的代码:
7、添加讲师删除功能
在api/edu/teacher.js中定义讲师删除接口的地址
/**
* 根据id删除讲师信息
* @param {*} id
*/
removeDataById(id){
return request({
url: `/eduservice/teacher/${id}`,
method: 'delete',
})
}
在list.vue页面中调用上面的方法,即在methods中添加如下方法:
//删除讲师
removeDataById(id){
//弹出删除讲师提示框
this.$confirm('此操作将永久删除该讲师信息, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => { //用户点击确定会调用
//尝试删除数据,并且提示删除结果
teacher.deleteTeacherById(id)
.then( response => {
//提示删除成功信息
this.$message({
type: 'success',
message: '删除成功!'
});
//刷新列表
this.getList()
})
})
},