Angular4.x开发环境及项目创建 and Material使用---核心模块和共享模块 and 如何使用@angular/material
一.安装Node.js
官方网址:https://nodejs.org/en/download/
在命令行中输入:node -v 和 npm version 验证版本
二.全局安装Angular CLI 脚手架工具
安装cnpm
国内直接装经常会出问题,所以设置为淘宝镜像地址会更好。
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用npm命令安装
npm install -g @angular/cli
安装angular/cli失败的方法
npm uninstall -g @angular/cli //卸载angular/cli /
npm cache verify //清除缓存
npm install -g @angular/cli //重新安装
检测 Angular CLI 是否安装成功
ng -v //查看版本能否正常显示
在nodejs命令行窗口中,执行Angular项目创建:
新建项目名 ng new 项目名称 如:ng new angular01
进入所建目录启动服务: cd angular01
npm install //安装依赖
ng serve --open //启动服务
From: https://www.cnblogs.com/NeverCtrl-C/p/8458605.html
1.2 创建模块
1.2.1 核心模块
该模块只加载一次,主要存放一些核心的组件及服务
ng g m core
1.2.1.1 创建一些核心组件
页眉组件:header
ng g c core/header --module core
内容组件:main
ng g c core/main --module core
页脚组件:footer
ng g c core/footer --module core
1.2.1.2 如何让核心模块只加载一次
在核心模块对应类中的构造器中增添如下代码
constructor( @Optional() @SkipSelf() parent: CoreModule) {
if (parent) {
throw new Error('核心模块已经加载了,请勿重复加载');
}
}
import { NgModule, SkipSelf, Optional } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HeaderComponent } from './header/header.component';
import { MainComponent } from './main/main.component';
import { FooterComponent } from './footer/footer.component';
@NgModule({
imports: [
CommonModule
],
declarations: [
HeaderComponent,
MainComponent,
FooterComponent
],
exports: [
HeaderComponent,
MainComponent,
FooterComponent
]
})
export class CoreModule {
constructor( @Optional() @SkipSelf() parent: CoreModule) {
if (parent) {
throw new Error('核心模块已经加载了,请勿重复加载');
}
}
}
1.2.2 共享模块
该模块可以多次加载,将一些公用的组件和模块放到该模块下并做导出操作
ng g m shared
1.3 构建应用大体结构
利用flex布局实现三段式布局,flex布局详解
1.3.1 模块导入
在主模块(angular.module.ts)中导入核心模块和共享模块
1.3.2 重构主组件(app.component.html)
2 @angular/material使用
2.1 安装 material 和 cdk
@angular/cdk -> ng 对于 ui 组建的基础架构,是由 material 团队开发与维护的, 之所以会有 cdk 看样子是因为在开发 material 的时候随便抽象一个层次出来给大家用。
cnpm install --save @angular/material @angular/cdk
技巧01:推荐使用cnpm安装
2.2 安装 animations
一些 material 组件需要依赖 @angular/animations 来实现动画跳转
cnpm install --save @angular/animations
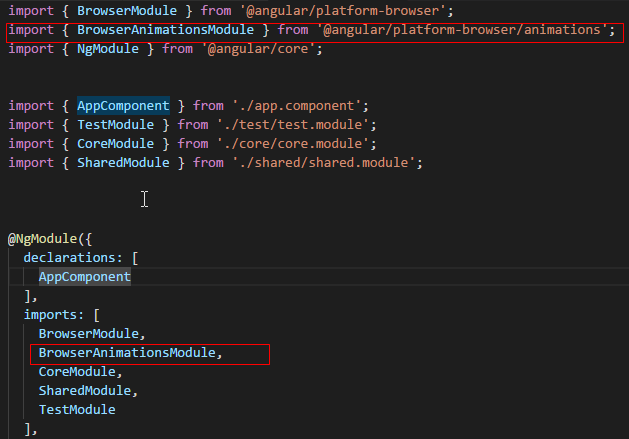
技巧01:仅仅安装 @angular/animations 是没有用的,还需要在核心模块或者是主模块中导入BrowserAnimationsModule或者NoopAnimationsModule
![]()
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { TestModule } from './test/test.module';
import { CoreModule } from './core/core.module';
import { SharedModule } from './shared/shared.module';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
CoreModule,
SharedModule,
TestModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
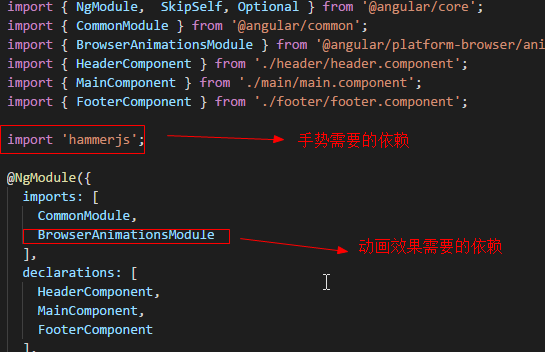
![]()
2.3 引入material内置主题
在全局演示用利用 @import 引入
@import '~_@[email protected]@@angular/material/prebuilt-themes/deeppurple-amber.css';
2.4 手势支持
由于material是一个支持多种设备终端的组件库,为了支持一些移动端设备material组件用到了HammerJS,如果没有HammerJS就可能出现某些移动端不能正常显示
cnpm install --save hammerjs
npm install --save@types/hammerjs
技巧01:仅仅安装hammerjs还不行,还需要在核心模块或者主模块(app.module)中引入
import 'hammerjs'; //在app.module.ts中 import 'hammerjs';
3 MatSidenavModule的使用
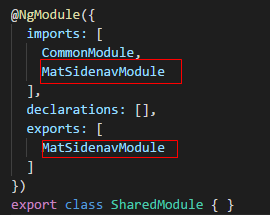
3.1 导入MatSidenavModule
在共享模块中导入并导出MatSidenavModule
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MatSidenavModule
} from '@angular/material';
@NgModule({
imports: [
CommonModule,
MatSidenavModule
],
declarations: [],
exports: [
MatSidenavModule
]
})
export class SharedModule { }
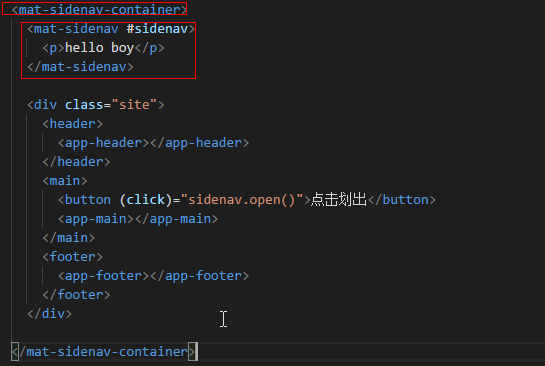
3.2 使用MatSidenavModule中的组件
使用MatSidenavModule中的组件实现侧边栏效果
3.3 效果展示