搭建个人博客笔记
前言
搭建一个免费的个人博客,看了很多网站,最后整理一份笔记。
首先要明确搭建个人博客需要的三个东西:
1.一个自己的域名
2.一个自己的服务器
3.连接域名和服务器的中间链接
话不多说先开始吧
获取一个自己的域名
这里推荐一个能够获取免费域名的网站:https://my.freenom.com/
地址更新:https://www.freenom.com/
现在注册换地方了,不太好找,推荐一篇文章可以找到:https://zhuanlan.zhihu.com/p/109553641
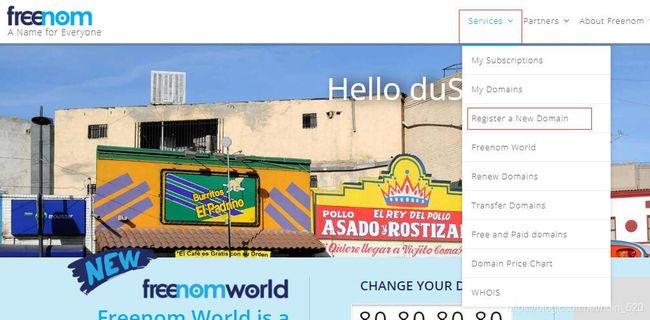
注册这些就不用说了,直接注册之后登陆,登陆之后services->register a new domain申请一个新的域名

输入你想要的域名进行检验看有没有重复的,作为例子,我输入的是dusheng

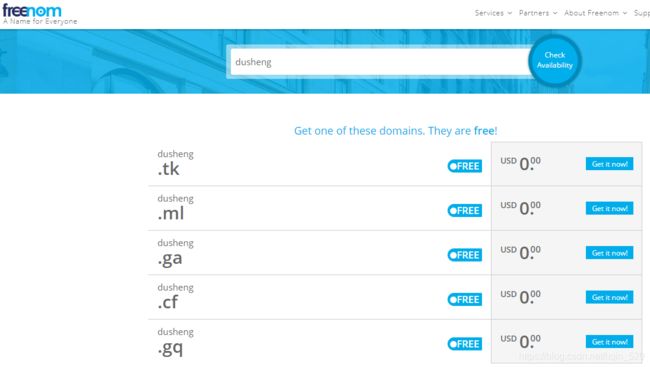
可以看到检验结果给出的域名选择,前面的都是免费的,但是只能免费1到12个月不等,要想使用更长时间也是需要花钱的哦,自己选择一个喜欢的就行了,点击 get it now, ->然后点击check it,后面的操作跟着做就行了

购买成功之后就可以查看的你的域名了


到这里呢,域名就获取成功了!
搭建一个服务器
接下来我们看看服务器,一般你想要一个自己的服务器都是需要钱的,所以为了做一个不花钱的个人博客,看了大神的文章之后,发现可以用GitHub做一个简单的载体可以承载你的博客页面,因为GitHub里面有一个page的功能。最为一个初生的码农,一定要了解GitHub!如果你还不了解什么事GitHub的话,这里推荐你两篇博客可以去看一下:
https://www.runoob.com/w3cnote/git-guide.html
廖雪峰的网站
OK,看完之后你应该了解GitHub了吧, 那就来搭建一个GitHub的库吧
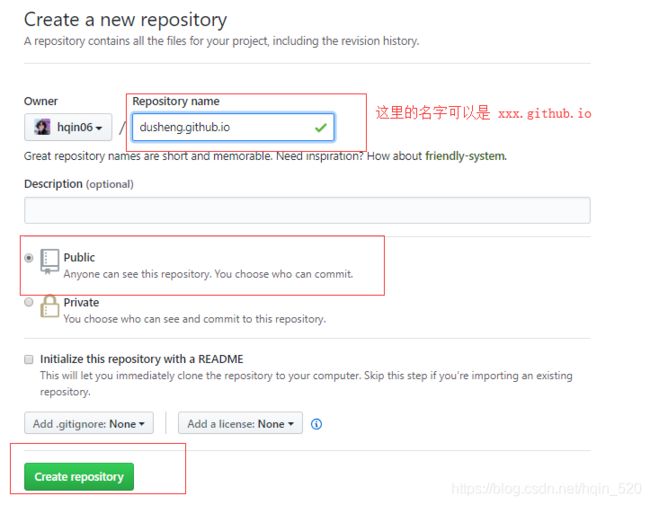
注册登录这些就不说了,直接创建一个公共库,这里库的名字xxx.github.io后缀是不变的

服务器建好了,那么如何让我们本地的博客和远程的Github建立联系呢?使用Git
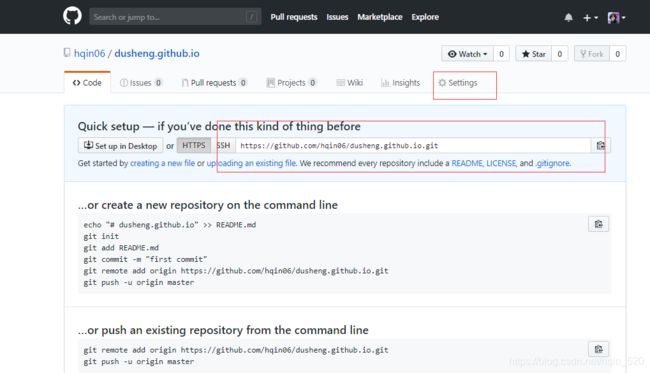
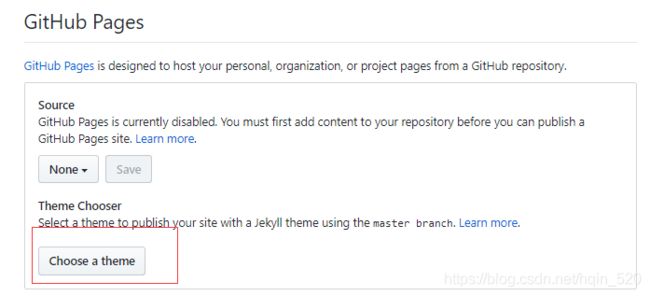
建好之后就会看到这个页面,点击settings

里面pages可以选着页面主题,点击保存

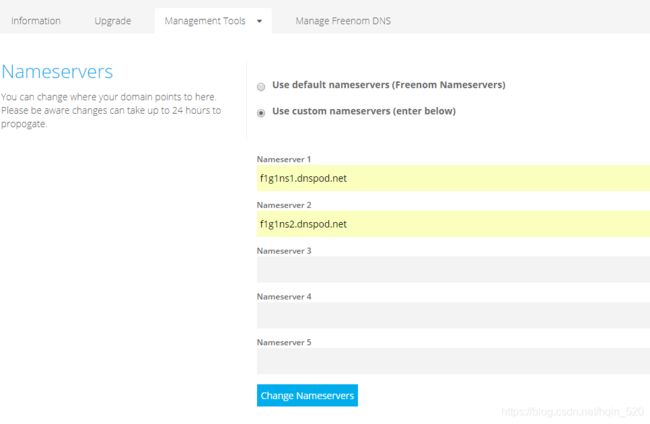
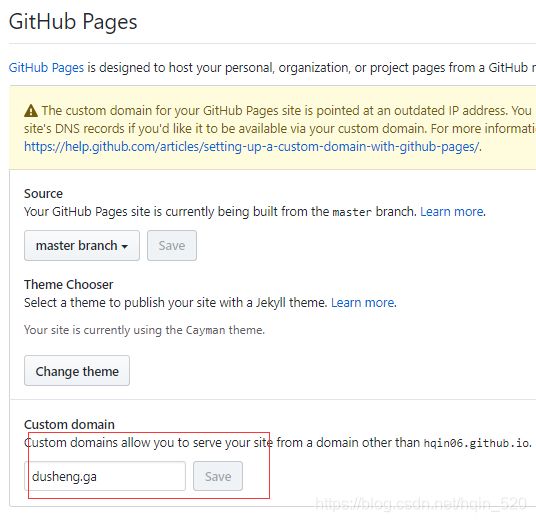
将你自己申请的域名填上

到这里库的搭建就算完成了!
域名与库的链接
然后借助于dnsPOD 域名解析:https://www.dnspod.cn/console/dashboard来操作
注册和登录这里也不说了,直接说怎么操作:
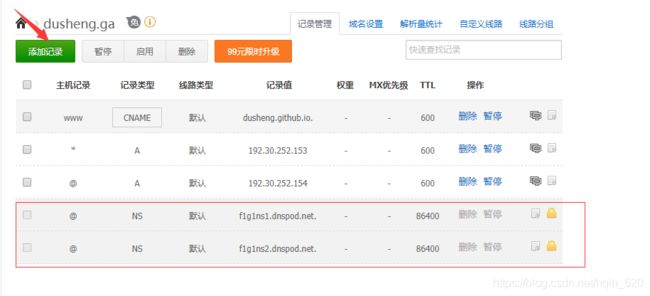
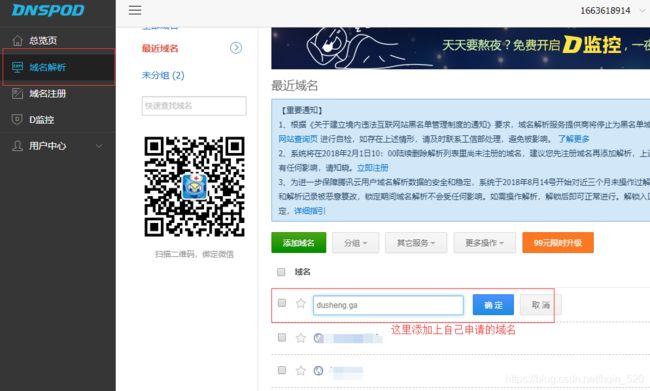
点击域名解析,添加域名,填上最开始自己申请的域名

完成后点击你刚刚添加的域名,你会看到只有两条记录,没关系,按着这样添加就行了
到这里差不多完成95%了,现在在浏览器上输入你的域名可以看到页面了吧,那么如何让我们本地的博客和远程的Github建立联系呢?使用Git
如果你还不了解git,那么还是推荐你去看廖雪峰的网站
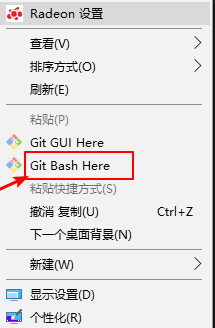
打开git,点击右键

点击之后,出现命令行
设置user.name和user.email配置信息:
git config --global user.name "github的用户名"
git config --global user.email "你的邮箱地址"
这两条配置很重要,每次 Git提交时都会引用这两条信息,说明是谁提交了更新,所以会随更新内容一起被永久纳入历史记录
配置Github密钥
之所以设置GitHub密钥原因是,通过非对称加密的公钥与私钥来完成加密,公钥放置在GitHub上,私钥放置在自己的电脑里。GitHub要求每次推送代码都是合法用户,所以每次推送都需要输入账号密码验证推送用户是否是合法用户,为了省去每次输入密码的步骤,采用了ssh,当你推送的时候,git就会匹配你的私钥跟GitHub上面的公钥是否是配对的,若是匹配就认为你是合法用户,则允许推送。这样可以保证每次的推送都是正确合法的。
生成密钥:
ssh-keygen -t rsa -C "你的邮箱地址"
点击回车,之后系统会要求你输入密码:
这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容
输入密码的时候不会显示任何东西,你直接输入就可以了。
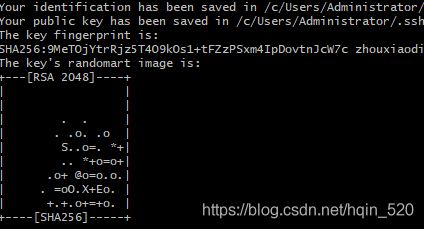
配置完成会显示:
打开生成的密钥文件,名字为id_rsa.pub,默认保存在:
![]()
打开以后,复制里面的全部内容

测试
可以输入下面的命令,看看设置是否成功,[email protected] 的部分不要修改:
ssh -T git@GitHub.com
如果是下面的反馈:
The authenticity of host 'GitHub.com (207.97.227.239)' can't be established. RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48. Are you sure you want to continue connecting (yes/no)?
不要紧张,输入 yes 就好,然后会看到:
Hi cnfeat! You've successfully authenticated, but GitHub does not provide shell access.
到这里也就完成了98%,那么接下来就是上传本地的文件(博客)到GitHub了。
在本地建立一个文件夹,右键用git 命令行输入
- 直接下载然后添加你的内容(HTML页面等)
下载你的项目到本地:
git clone https://github.com/'你的账户名'/'你的库名'
更改,提交:上传
git add .
git commit -m "更新index.html,编写博文测试"
git push
- 在命令行上创建一个新的存储库
git init //初始化
git add README.md // 添加解释文档
git commit -m“first commit” //注释“first commit1” 这个可以写自己的注释
git remote add origin https://github.com/'你的用户名'/'你的库名' //从命令行推送现有存储库
git push -u origin master//权限
到这里已经是全部完成了!!!
那么你的博客的丰富就看各人能力了…
还有一个知识点我觉得可以记一下:
因为以上搭建的个人博客比较简答,有些小伙伴可能是直接申请的CSDN 简书 博客园等直接借助于他们的平台写博客,确实很方便,但是有一个小小的不尽人意就是域名可能不那么好记。所以这里有一个小的方法可以解决一下,可以用你购买的域名跳转到该平台就行。我不需要任何内容,只要一行js就好了,我可以这么写index.html:
<!DOCTYPE html>
<html>
<script>
window.location.href="http://blog.csdn.net/lmj623565791";
</script>
<body>
</body>
</html>
比如我们手机访问的csdn列表页面和电脑的列表页面不同的,于是我们可以更加完善我们的js代码
1.
<script>
2. function browserRedirect() {
3. var sUserAgent = navigator.userAgent.toLowerCase();
4. var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
5. var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
6. var bIsMidp = sUserAgent.match(/midp/i) == "midp";
7. var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
8. var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
9. var bIsAndroid = sUserAgent.match(/android/i) == "android";
10. var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
11. var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
12. if (!(bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) ){
13. window.location.href="http://blog.csdn.net/lmj623565791";
14. } else {
15. window.location.href="http://m.blog.csdn.net/blog/index?username=lmj623565791";
16. }
17. }
18. browserRedirect();
19. </script>
通过判断userAgent来确定是否是来自手机端的,如果是手机端的访问mobile的页面,否则访问pc端页面。这么心细也就没谁了,该代码是郭神编写的。
本文内容是在网上大神分享的资料学习整理的
eg:
https://www.jianshu.com/p/cd2f0ba88856
还有一个大神的博客,哎,找不到网址了