解决Mapbox GL JS国内底图加载问题 - MineData替换
原文地址:解决Mapbox GL JS国内底图加载问题 - MineData替换
众所周知,Mapbox GL JS是一个JavaScript库,它使用WebGL以矢量切片和Mapbox Style渲染交互式地图。但是,有一种"墙"叫做"GFW",经常出现地图加载不出来的情况,另外,Mapbox使用的是OSM数据,也就存在边界线问题。好消息是Mapbox已经入驻中国,相信不久就会推出符合中国政府标准的地图,目前已经在移动端推出(Mapbox 发布中国地图插件,同时支持 iOS 和 Android 两大平台| 附中文文档)。
但是,目前不是还没推出嘛,要想加载稳定、速度快也有办法:
- 不用Mapbox,加载诸如高德、百度、GeoQ的瓦片地图服务;
- 自己发布地图服务,可用GeoServer;
- 使用MineData平台(四维图新)的数据替换。
方法1,不能"自定义地图样式",没有了自定义就没有了灵魂(心中一万个舍不得);方法2,数据获取、更新、质量都是问题。下面进入方法3…
注册MineData,发布地图
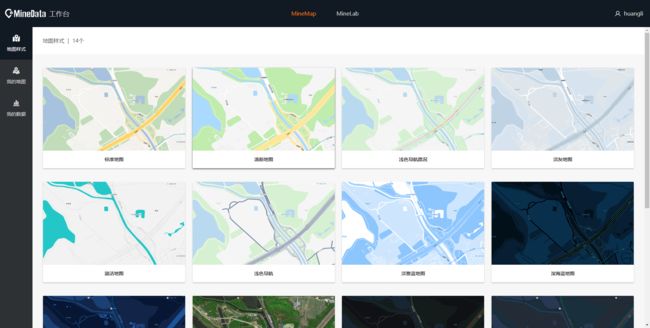
在MineData页面注册账号并进入工作台,如下图,可以看到很多默认样式。

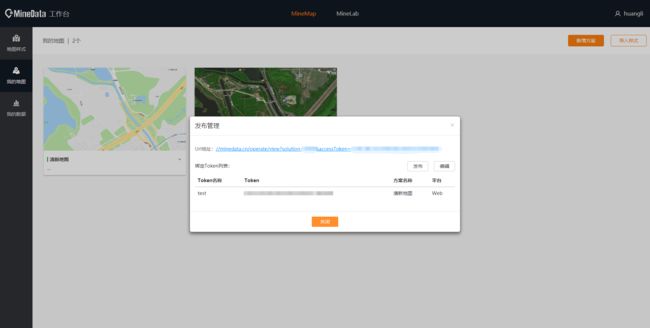
在"我的地图"里新增方案并发布,记住 token 和 solution 。

修改样式文件
下载的文件格式如下(完整的已上传至Github,传送门 - 9389.json):
{
"version": 8, // 版本号
"glyphs": "minemap://fonts/{fontstack}/{range}", // 字体
"sprite": "minemap://sprite/sprite", // 雪碧图
"layers": [], // 图层
"sources": {} // 数据源
}
这个样式文件是不能直接使用的,需要做一些修改。
配置变量
请求数据源需要token和solution,并且数据源的url还有一些区别,具体配置可在源码中查到minemap.js,所以定义了以下配置变量,也方便修改。
var CONFIG = {
API_URL: "http://minedata.cn/minemapapi/v2.0.0/",
DATA_URL: "http://datahive.minedata.cn/data/",
ACCESS_TOKEN: '' ,
SOLUTION: 9389
};
字体和雪碧图
{
"glyphs": config.API_URL + "fonts/{fontstack}/{range}.pbf",
"sprite": config.API_URL + "sprite/sprite",
}
数据源
{
"source": {
"Landuse": {
"tiles": [CONFIG.DATA_URL + "Landuse/{z}/{x}/{y}?token=" + CONFIG.ACCESS_TOKEN + "&solu=" + CONFIG.SOLUTION],
"type": "vector"
},
}
}
样式冲突
minemap.js目前版本为v2.0.0,style和最新的Mapbox GL JS存在一些冲突。比如:
- extrusion → fill-extrusion
- fill-water,这个估计是minemap自定义的,Mapbox没有,我直接删除了
- filter里的
!arrin和!in,不知道是Mapbox去掉了,还是minemap自定义的,我直接改为!in和in了,目前未发现问题,发现问题再看
附:
in或!in是数据源要素属性中存放的是字符串或数字,过滤条件去判断存在或不存在这些字符串或数字;arrin或!arrin是数据源要素属性中存放的是字符串或数字组成的数组,过滤条件去判断要素属性数组数据中存在或不存在这些过滤内容。
修改结果
修改后的样式文件9389.js,
var map = new mapboxgl.Map({
container: 'map',
style: _style, // 修改后的样式对象,用json路径会报错,改为js对象即可
center: [104.29318, 35.70000],
zoom: 4,
minZoom: 3
});
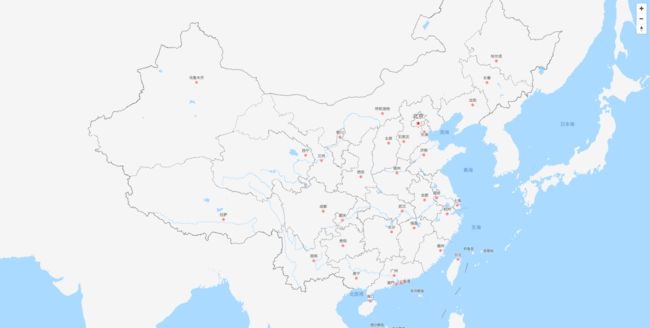
加载完成,速度很快!
—
title: 解决Mapbox GL JS国内底图加载问题 - MineData替换
date: 2018-12-04 19:56:01
tags:
- Mapbox
categories: - 地理信息科学
comments: true
众所周知,Mapbox GL JS是一个JavaScript库,它使用WebGL以矢量切片和Mapbox Style渲染交互式地图。但是,有一种"墙"叫做"GFW",经常出现地图加载不出来的情况,另外,Mapbox使用的是OSM数据,也就存在边界线问题。好消息是Mapbox已经入驻中国,相信不久就会推出符合中国政府标准的地图,目前已经在移动端推出(Mapbox 发布中国地图插件,同时支持 iOS 和 Android 两大平台| 附中文文档)。
但是,目前不是还没推出嘛,要想加载稳定、速度快也有办法:
- 不用Mapbox,加载诸如高德、百度、GeoQ的瓦片地图服务;
- 自己发布地图服务,可用GeoServer;
- 使用MineData平台(四维图新)的数据替换。
方法1,不能"自定义地图样式",没有了自定义就没有了灵魂(心中一万个舍不得);方法2,数据获取、更新、质量都是问题。下面进入方法3…
注册MineData,发布地图
在MineData页面注册账号并进入工作台,如下图,可以看到很多默认样式。
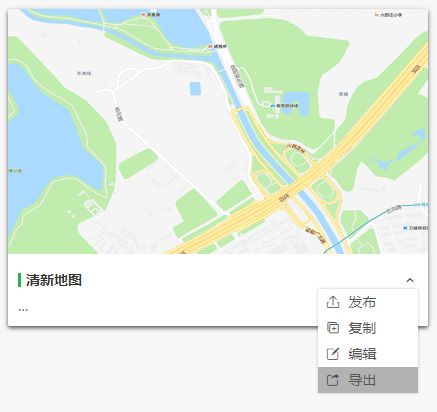
在"我的地图"里新增方案并发布,记住 token 和 solution 。
然后导出样式文件。
修改样式文件
下载的文件格式如下(完整的已上传至Github,传送门 - 9389.json):
{
"version": 8, // 版本号
"glyphs": "minemap://fonts/{fontstack}/{range}", // 字体
"sprite": "minemap://sprite/sprite", // 雪碧图
"layers": [], // 图层
"sources": {} // 数据源
}
这个样式文件是不能直接使用的,需要做一些修改。
配置变量
请求数据源需要token和solution,并且数据源的url还有一些区别,具体配置可在源码中查到minemap.js,所以定义了以下配置变量,也方便修改。
var CONFIG = {
API_URL: "http://minedata.cn/minemapapi/v2.0.0/",
DATA_URL: "http://datahive.minedata.cn/data/",
ACCESS_TOKEN: '' ,
SOLUTION: 9389
};
字体和雪碧图
{
"glyphs": config.API_URL + "fonts/{fontstack}/{range}.pbf",
"sprite": config.API_URL + "sprite/sprite",
}
数据源
{
"source": {
"Landuse": {
"tiles": [CONFIG.DATA_URL + "Landuse/{z}/{x}/{y}?token=" + CONFIG.ACCESS_TOKEN + "&solu=" + CONFIG.SOLUTION],
"type": "vector"
},
}
}
样式冲突
minemap.js目前版本为v2.0.0,style和最新的Mapbox GL JS存在一些冲突。比如:
- extrusion → fill-extrusion
- fill-water,这个估计是minemap自定义的,Mapbox没有,我直接删除了
- filter里的
!arrin和!in,不知道是Mapbox去掉了,还是minemap自定义的,我直接改为!in和in了,目前未发现问题,发现问题再看
附:
in或!in是数据源要素属性中存放的是字符串或数字,过滤条件去判断存在或不存在这些字符串或数字;arrin或!arrin是数据源要素属性中存放的是字符串或数字组成的数组,过滤条件去判断要素属性数组数据中存在或不存在这些过滤内容。
修改结果
修改后的样式文件9389.js,
var map = new mapboxgl.Map({
container: 'map',
style: _style, // 修改后的样式对象,用json路径会报错,改为js对象即可
center: [104.29318, 35.70000],
zoom: 4,
minZoom: 3
});