jquery-滚轮事件与函数节流-案例整屏滚动 -等待整理
源代码
https://cloud.189.cn/t/Ivi2mqZvyq2i
练习用,无效果的
https://cloud.189.cn/t/ieaii2E7Vriy (整屏滚动练习源码)
滚轮事件的使用
1,先导入插件
jquery.mousewheel.js
2,导入插件后,就可以使用新增的方法的
主要是窗口对象的mousewheel事件
$(window).mousewheel(匿函)
匿函有两个形参
形参1,是事件本身
形参2,是滚动的数据。 如果滚轮向下滚动,数据值为-1。如果向上滚动,数据的值为1
制作过程
https://blog.csdn.net/ifubing/article/details/94456518
知识点
练习
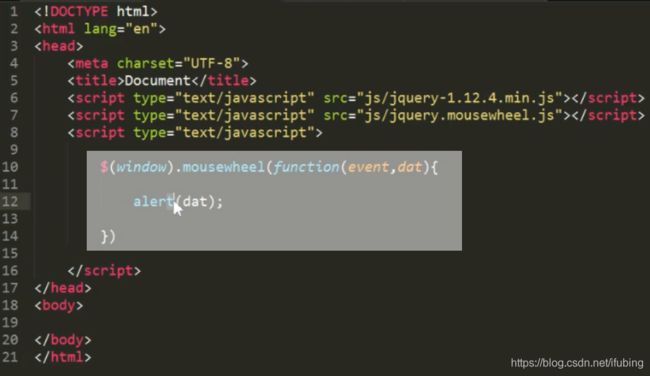
除了导入jquery外还要导入一个mousewheel的文件

mousewheel方法是窗口对象的方法
窗口对象。 $(window)
里面的匿名函数接受两个参数 第1个参数是事件,本身第2个参数是数据
当鼠标的滚轮向上滑动的时候,数据值为正数的一 当鼠标滑轮向下移动的时候 数据是-1
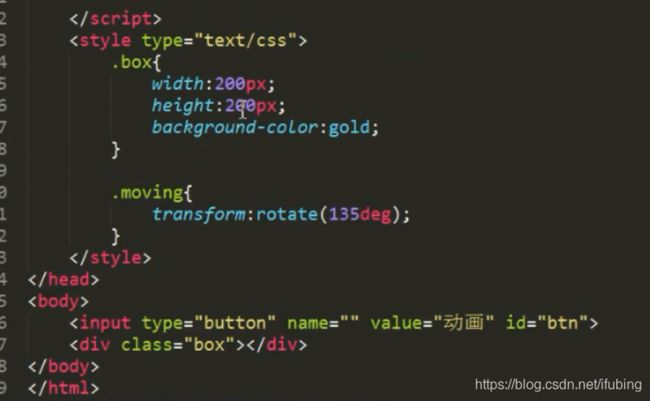
先做一个小例子
人家有时候让 代码实现图片的一个变形
先来一个样式
他就可以获得一个旋转的动画效果
要是当中我们使用了过度动画的效果 过渡动画的样式
整个屏幕都滚动的效果
了解了上面的一个动画实现原理以后,我们现在开始做一个项目
通过鼠标的滚轮上下来翻转页面

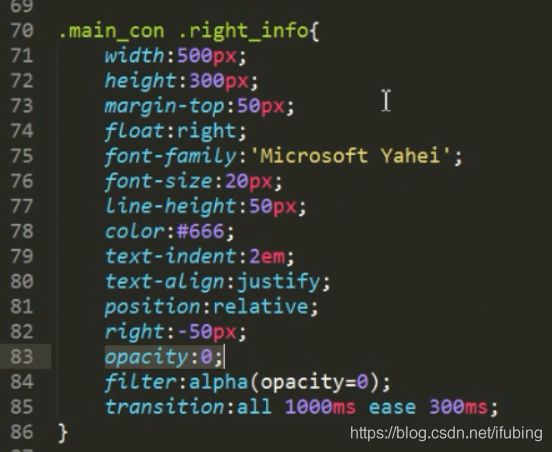
内任容区里面的图片标签 设置了一个透明度是零度,同时兼容了英特尔的 浏览器的兼容
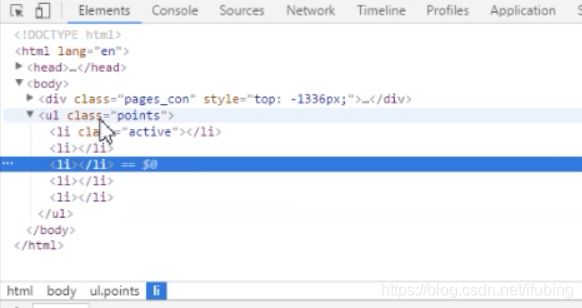
每一个屏的内容都放在一个盒子里面
初始的情况下,左边的图片信息以及右边的文字信息,它的透明度都是0
如果存放内容的盒子获得了移动的这个样式 那么它就可以看得见了
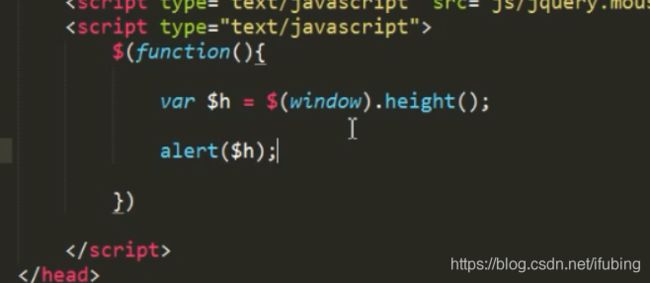
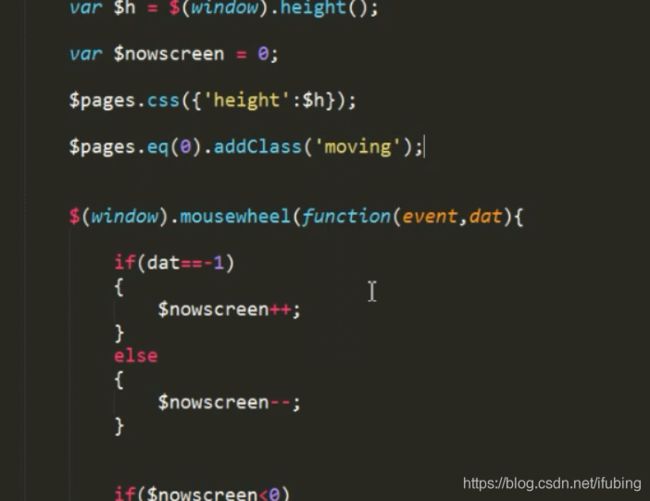
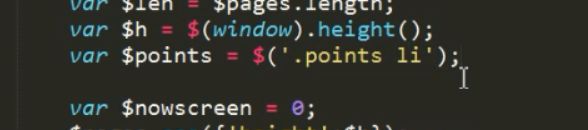
获取一下窗口的高度
存放内容的盒子的高度与窗口的高度保持一致 通过代码给盒子添加一个高度
6个屏幕的内容全部都是放在这个样式的容器里面的
全部都放在外部的那个 盒子标签里面的
只需要通过修改外部盒子,它的顶端的数据就能够实现 页面的位移
如果想让第一屏移动到第2平直 只需要把 位移的这个位置设置成两倍的,它的高度就可以了
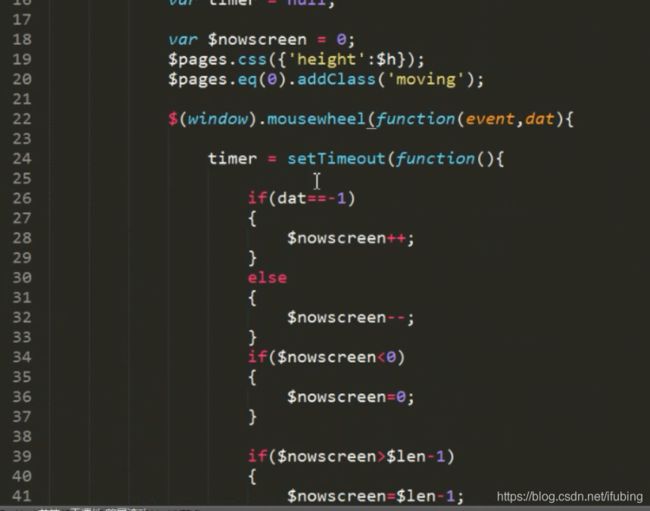
添加一个变量记录是第几个屏幕?
添加鼠标的滑轮事件 两个参数加进去,其中的第2个参数记录了滑轮的方向
如果滑轮向上得到的数据是正数的一,如果滑轮向下得到的数据是负值一
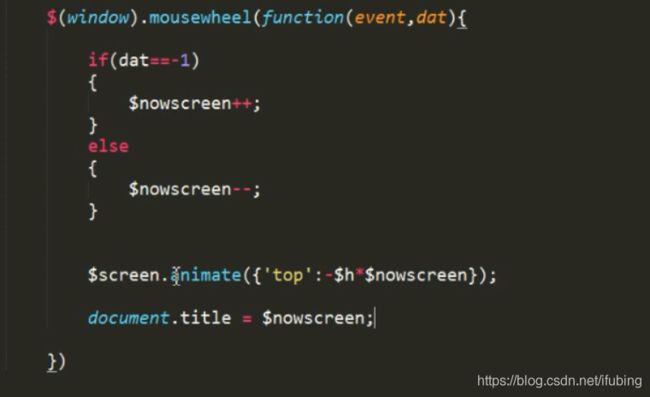
新增的一个变量记录现在是第几瓶?
如果像上滑轮的话,就让他的数据减1 如果向下滑动鼠标滚轮就让它的数据加1
要用动画的方法改变 位移的顶部
然后测试就可以看到基本的切换 基本的切换效果
鼠标滚轮滑动是属于一个高频的事件 当我们在滑动鼠标滚轮的时候有可能一次 触发了多次
因此需要解决这个问题 当前的情况触发一次有可能 发生2~3次的鼠标滑轮的世界 事件调动
首先解决一下数据边界的问题
如果鼠标滚轮向上滑动的话 让他的数据不能够小于0 如果鼠标向下滚动的话,让他的数据不能够大于最大的值减一
总而言之是判断数据的上下边界
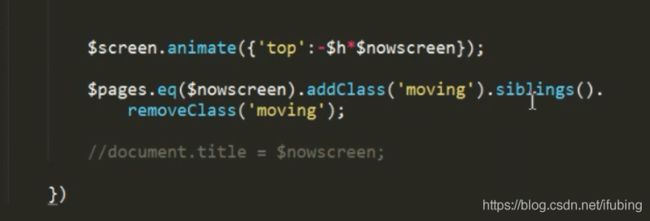
现在我们拥有数据当前是第几瓶了?
让对应序号的容器添加一个移动的样式 我们的动画就能够看得见了
不过当这种效果实现以后会发现新的问题,那就是
当我的页面切换回来以后,那个动画效果是没有的
解决办法就是 如果我接到了新的页面,就让新的页面获得这个移动的样式,同时让其他的兄弟姐妹页面去除掉这个移动的样式
我们进入页面的时候,第一屏动画默认是要加载的,所以说第1批默认先给它添加上一个移动的样式
添加了这段代码以后问题就解决了
解决右侧的状态点点
先看样式
获取小圆点
当前的鼠标滑动是属于一个高频触发的一个事件
帮我进行一次鼠标滑动的时候,有可能会触发多次喜欢华为的事件
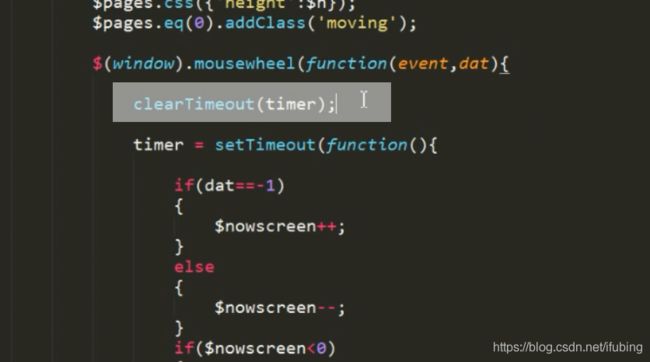
解决的办法利用一次性的 定时器
先定一个定时器的一个变量
把之前写的代码放到定时器的匿名函数当中
给一个时间200毫秒 或者是其他的一个很短的时间
基本完成的效果是这个样子的,之前之前写的代码已经全部包在定时器的匿名函数里面去了
当前的效果就是当我鼠标滑轮滑动的时候,它就会创建定时器
然而鼠标滑轮它又是一个多屏的一个事件
毒品事件的理解就是当我进行一次长的滑轮事件的时候,有可能会触发多次 将滑轮小事件
因此现在的这种情况,当我鼠标进行滑轮的时候,他一次有可能会创建多个定时器
关键的一步就是当进入鼠标滑轮事件的时候,先把之前的电视机给清除掉
先把之前的定时器给清除掉
然后再创建一个一次性的定时器
同时这个一次性的定时器,他会在一段时间以后才会触发
因此效果我们就可以想象了
待新的鼠标滑轮事件触发的时候
优先优先会清除掉之前的那个电视剧,然后再创建一个新的电视剧 定时器定时器
创建了新的定时器会有200毫秒的一个时间才会执行,在执行之前如果被清除
那就不会触发函数里面的功能啊
代码写到这里也就确定了,一次只会有一个电视剧出发,而且他不会高频出发,差不多200毫秒才只会触发一次 啊
我们需要掌握这种函数节流的开发方式
帮我们解决这种高频触发的 问题
这种函数节流的模式,我们以前做游戏开发的时候
就相当于是时钟对象里面的设置刷新帧率的效果一样
最终我们需要实现的效果就是点击那个小圆点会切换到对应的屏幕里面去
会显示对应的屏幕的内容
代码所实现的功能
首先获得所有序号,我点的是哪个小圆点,就得到哪一个小圆点的一个缩影
然后让我点击的小圆点 添加一个样式,同时让其他的小圆点去掉样式
让我们的屏幕位移到对应的位置去 根据小圆点的序号
对应序号的内容的标签添加上移动样式,同时让他的兄弟页面去除掉移动的样式
代码写到这里,所有内容完成