- datagrid数据及echarts图表导出到Excel
飞舞花下
导包:org.apache.poipoi3.9org.apache.poipoi-ooxml3.9org.apache.poipoi-scratchpad3.9jsp页面中datagrid显示的数据及echarts图表显示的代码(包含在form表单中),算了,还是贴上整个jsp算了。统计分析行政区划:示范评级:导出查询清空/***系统页面加载后初始化处理.*/$(function(){$("tab
- 告别繁琐!Vue3 组合式函数解锁 Echarts 封装新姿势
前端echarts
前言本篇文章主要讲解如何使用组合式函数(Composables)来封装Echarts,提供一套可复用、易维护的图表解决方案在这里你能够学到Echarts封装的思路与最佳实践,理解Echarts的特性与使用技巧本文也是《通俗易懂的中后台系统建设指南》系列的第六篇文章,该系列旨在告诉你如何来构建一个优秀的中后台管理系统什么是EchartsEcharts是一个基于JavaScript的开源可视化图表库,
- echarts标准饼图——提示框(tooltip)配置
我是陈大大
echartsvuejavascriptViewUI
echarts标准饼图解读(一)——提示框(tooltip)配置weixin_30446197于2016-11-2511:33:00发布508收藏4文章标签:javascriptViewUI原文链接:http://www.cnblogs.com/web520/p/6100955.html版权varmyChart=echarts.init(document.getElementById(‘main’
- Dockerfile 安装echarts插件给java提供服务
xiaogg3678
echartsjava前端
java调用echarts插件,生成图片保存到磁盘然后插入到pptx中报表。Dockerfile文件内容:#基础镜像,如果本地仓库没有,会从远程仓库拉取openjdk:8FROMdocker.io/centos:centos7#暴露端口EXPOSE9311#避免centos日志输出中文乱码ENVLANGen_US.utf8#容器中创建工作目录WORKDIR /usr/local/plugin#容器
- echarts 雷达图配置
我超幸运12138
echartsjavajavascriptvue.js
echarts雷达图配置radar配置radar构建指示器和雷达图的样式配置具体配置说明shape雷达图的形状取值为“circle”表示雷达图的形状为圆形。indicator雷达图的指示器这里未给出具体值,通常是一个数组,每个元素代表一个指标的配置,用于定义雷达图的坐标轴。radius雷达图的半径值为66,表示雷达图的半径大小。可以是具体像素值,也可以是百分比splitArea雷达图的分割区域配置
- echarts如何修改数据视图dataView中的样式
爱人间
echartsecharts数据视图格式自定义
做了一个现实折线图的图表,通过右上角icon可以自由切换成柱状图,表格。在表格中遇到的一点小问题,解决方案如下:1、场景重现这是一个显示两个折线图的图表,一切看起来都很顺利。但是点击红色箭头所指的图标,这个作用就是以表格的形式展现。展现如下。很丑是吧,测试姐姐说一定要改掉。附加一下右上角的实现代码,在options配置项加下面的配置就OK。//右上角切换实现方法toolbox:{show:true
- Echarts柱状图(横坐标倾斜显示以及加滑动条)
Tan-玛卡巴卡
echarts前端javascript
1.显示滑动条主要代码dataZoom:[ { type:"slider",//slider表示有滑动块的, show:true, xAxisIndex:[0],//表示x轴折叠 start:1,//数据窗口范围的起始百分比,表示1% end:100,//数据窗口范围的结束百分比,表示35%坐标 bottom:"20"
- echarts开发图表时遇到问题:trigger: ‘item‘正常显示tooltip,trigger: ‘axis‘则无法显示tooltip,为什么?
思想永无止境
Web前端echartsvue.jsjavascript
原因:未知!解放方案:import{markRaw}from'vue';//解决办法,让echarts从监听对象变成普通对象letchart=markRaw(echarts.init(chartRef))//原代码//letchart=echarts.init(chartRef)
- Python数据可视化 Pyecharts 制作 Scatter3D 3D散点图
Mr数据杨
Python数据可视化数据可视化python数据分析echarts
三维散点图是展示具有三个维度数据的有效工具,通过对数据点在三维空间中的分布进行可视化,可以直观地观察数据间的关系与趋势。借助pyecharts库的Scatter3D类,用户能够快速生成3D散点图,并自定义图表的各项参数,使图表更加符合展示需求。结合强大的视觉映射和交互功能,三维散点图不仅提升了数据分析的精度,还增强了用户与数据之间的互动性。文章目录Scatter3D:3D散点图Demo总结Scat
- Python第十四课:数据可视化 | 信息炼金术
程之编
Python学习笔记python信息可视化开发语言
本节目标掌握Matplotlib基础图表绘制理解Seaborn高级统计可视化学会使用Pyecharts制作交互式图表开发实战项目:疫情数据动态仪表盘掌握可视化设计原则与优化技巧1️⃣可视化工具全景图生活化比喻:Matplotlib→手工雕刻刀(精细但需技巧)Seaborn→智能雕刻机(快速成型)Pyecharts→全息投影仪(动态交互)2️⃣Matplotlib基础:从折线到热力图折线图与柱状图i
- ThreeJS入门(140):THREE.Mouse 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门1024程序员节
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第140篇入门文章文章目录常量使用场景示例常量的使用总结THREE.MOUSE
- Qt之QStateMachine等待
南瓜大师-阿亮
qt开发语言
在项目中经常需要等待,我们模拟0-30的数,假如我们其中5,25的数需要进行等待,等待用户处理完自己事情后,按下按钮继续,找Qt的项目中有一个QStateMachineqstatemmachine类提供了一个分层有限状态机。QStateMachine基于Statecharts的概念和符号。qstatemmachine是状态机框架的一部分。状态机管理一组状态(从QAbstractState继承的类)
- Vue 中引入 ECharts 的详细步骤与示例
黄尚圈圈
vue.jsecharts前端
在Vue项目中引入ECharts,可以让我们轻松地在前端页面中展示各种图表。ECharts是一个基于JavaScript的开源可视化图表库,它提供了丰富的图表类型和强大的配置选项,使得在Vue项目中集成和使用变得非常方便。一、准备工作创建Vue项目:如果你还没有Vue项目,可以使用VueCLI快速创建一个新的Vue项目。安装ECharts:在你的Vue项目中,通过npm或yarn安装ECharts
- 024:vue+threeJS 创建多面几何体(PolyhedronGeometry)
还是大剑师兰特
#ThreeJS代码示例200+大剑师threejs教程threejs示例threejs基础
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第024个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共98行)五、相关文章参考一、
- echarts制作词云图
ヾぁ影おジღ
echarts前端javascript
词云图由于echarts官网没有词云图的配置,网上太多也不全,这里写一份关于词云图配置的文章,包括自定义图形,透明度等文章目录词云图一、用到的网站二、全部代码三、结果展示一、用到的网站1、阿里巴巴图标库2、图片转base64网站3、echarts-wordcloud.min.js文件4、echarts.min.js文件二、全部代码如果要使用自定义图案需要注意:1、创建图片:varmaskImage
- Python pyecharts 模块
ONE_PUNCH_Ge
python
pyecharts是一个基于ECharts的Python数据可视化库,它允许用户使用Python语言生成各种类型的交互式图表和数据可视化。ECharts是一个使用JavaScript实现的开源可视化库,而Pyecharts则是ECharts的Python封装,使得在Python中使用ECharts变得更加方便。pyecharts提供了一组简单而灵活的API,使用户能够轻松地创建各种图表,包括但不限
- vue图表插件ECharts使用指南
IT 老王
echarts前端javascript
以下是一份较为全面的ECharts使用指南,包含安装、基本使用步骤、常见图表示例以及配置项说明等内容。1.安装ECharts可以通过npm或yarn进行安装,在项目根目录下执行以下命令:#使用npm安装npminstallecharts--save#使用yarn安装yarnaddecharts2.基本使用步骤2.1引入ECharts在Vue组件中引入ECharts:import*asecharts
- 政务大屏项目 Vue + DataV + Echarts 使用教程
苏鹃咪Healthy
政务大屏项目Vue+DataV+Echarts使用教程Big-Screen-Vue-Datav-Echarts政务大屏-前端(VUE+DataV+Echarts)项目地址:https://gitcode.com/gh_mirrors/bi/Big-Screen-Vue-Datav-Echarts1.项目目录结构及介绍此项目是基于Vue.js、DataV和Echarts的政务大屏可视化模板。以下是主
- python汽车数据分析可视化系统 Django框架 爬虫+Vue框架 Echarts可视化大屏 懂车帝(源码) ✅
Q_2564007092
python汽车数据分析
python汽车数据分析可视化系统Django框架爬虫+Vue框架Echarts可视化大屏(源码)✅1、项目介绍技术栈:Python语言Django框架vue框架mysql数据库requests爬虫Echarts可视化HTML该系统的技术栈包括:Python语言:用于数据分析与处理、爬虫、后端开发等。Django框架:一款使用Python语言开发的Web应用程序框架,用于快速搭建后端服务。Vue框
- 【折线图 Line】——5
花花 Show Python
pyecharts—从0到精通信息可视化数据分析python
解锁数据可视化的魔法钥匙——pyecharts实战指南在这个数据为王的时代,每一次点击、每一次交易、每一份报告背后都隐藏着无尽的故事与洞察。但你是否曾苦恼于如何将这些冰冷的数据转化为直观、吸引人的视觉盛宴?欢迎来到《pyecharts图形绘制大师班》在这里,你将不再受限于单调的表格和图表,而是学会如何运用pyecharts这一强大的Python数据可视化库,将复杂的数据转化为令人惊叹的交互式图形。
- ThreeJS入门(036):THREE.RawShaderMaterial 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第036篇入门文章文章目录构造函数常用属性示例使用统一变量使用宏定义使用扩展使
- echarts获取datazoom的时间轴范围/监听datazoom变化
不想上班只想要钱
echartsechartsubuntu前端
echarts获取datazoom的时间轴范围关键代码//拖动datazoom,更新时间myChart.value.on('datazoom',function(e:any){updateTimeRange(myChart.value);});//根据图表时间轴范围更新时间筛选constupdateTimeRange=(myChart:any)=>{letstartValue=myChart.ge
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- HTML5期末大作业:基于 html css js仿腾讯课堂首页
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- echarts找不到了?echarts社区最新地址
秋刀鱼不做梦
疑难杂症echarts前端javascript
前言:在之前使用echarts的时候,还可以通过上边的导航栏找到echarts社区,但是如今的echarts变更之后,就找不到echarts社区了。✨✨✨这里是秋刀鱼不做梦的BLOG✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客如今的echarts社区变成了这样:——会发现根本找不到echarts社区了。。。echarts社区最新地址echarts社区最新地址:series-ma
- 2024年Python最全Python爬取Boss直聘,帮你获取全国各类职业薪酬榜(1)
2301_82242474
程序员python开发语言
代码importrequestsfrombs4importBeautifulSoupimportcsvimportrandomimporttimeimportargparsefrompyecharts.chartsimportLineimportpandasaspdclassBossCrawler:definit(self,query):self.query=queryself.filename=
- Pyecharts 保存 png 图片问题
myqijin
python可视化python
记录一下问题:pyecharts中使用snapshot_phantomjs保存png图片时报错ReferenceError:Can'tfindvariable:echarts\n\nundefined:1\nnull\n代码:frompyecharts.renderimportmake_snapshotfromsnapshot_phantomjsimportsnapshot'''省略内容'''ma
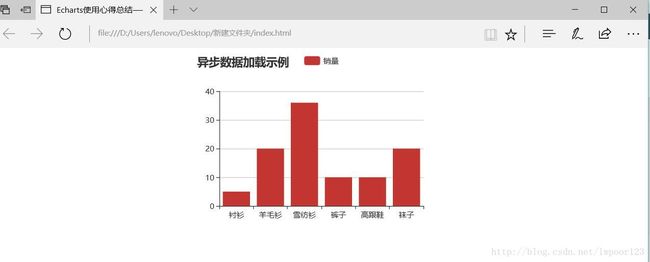
- 前端vue实现导出word文档(包含echarts图表、文本)html-docx-js|FileSaver
初级码农-
插件类前端javascriptvue.jsechartscss
实现页面中的echarts导出到word并附带文字说明1.安装html-docx-js插件(0.3.1)版本npminstallhtml-docx-js--save2.安装FileSaver插件(2.0.5)版本npminstallhtml-docx-js--save3.导出的图表本文以折线图为例,将折线图的代码以子组件的方式编写,子组件名称为:lineChart,绑定ref值:myLineCha
- 前端vue实现导出word文档(包含echarts图表、文本)html-docx-jsFileSaver
m0_74823933
前端vue.jsword
实现页面中的echarts导出到word并附带文字说明1.安装html-docx-js插件(0.3.1)版本npminstallhtml-docx-js--save2.安装FileSaver插件(2.0.5)版本npminstallhtml-docx-js--save3.导出的图表本文以折线图为例,将折线图的代码以子组件的方式编写,子组件名称为:lineChart,绑定ref值:myLineCha
- 前端导出word文件,并包含导出Echarts图表等
孜然卷k
前端javascript
基础导出模板consthtml=`body{font-family:'TimesNewRoman';}h1{text-align:center;}table{border-collapse:collapse;width:100%;color:'#1118FF';font-weight:600;}th,td{border:1pxsolidblack;padding:8px;text-align:le
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&