
<style>
html{
background-color: #cccccc;
text-align: center;
font-size: 30px;
font-weight: bold;
}
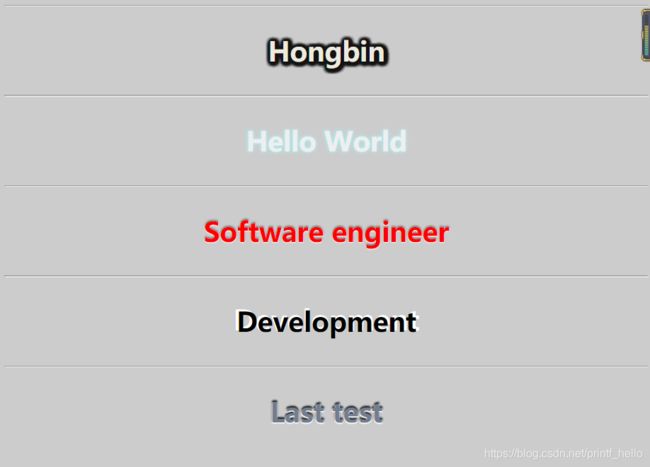
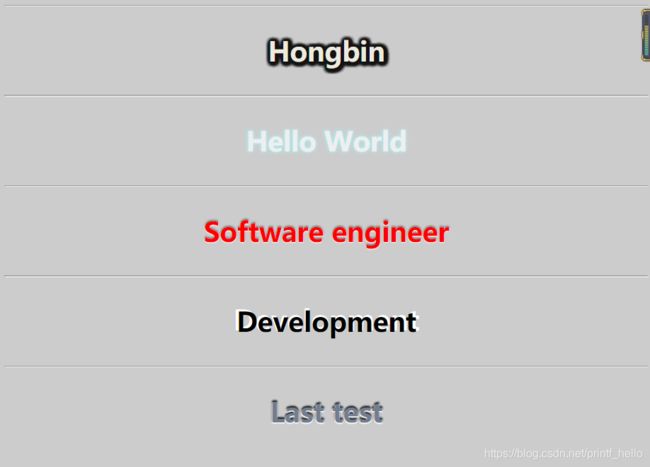
.one{
color: #edeadf;
text-shadow:
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111,
1px 1px 5px #111111;
}
.two{
color: #efefef;
text-shadow: 0 0 4px #a3ecf1,0 0 4px #c0ecf1;
}
.three{
color: red;
text-shadow:0 1px 1px rgba(255,255,255,1),
0 -2px 2px rgba(0,0,0,.4);
}
.four{
color: black;
;
}
.five{
color: #727d8f;
text-shadow:0 1px 1px rgba(255,255,255,1),
0 1px 1px rgba(255,255,255,1),
0 -2px 2px rgba(0,0,0,.4),
0 1px 1px rgba(255,255,255,1),
0 -2px 2px rgba(0,0,0,.4),
0 1px 1px rgba(255,255,255,1),
0 -2px 2px rgba(0,0,0,.4),
0 -2px 2px rgba(0,0,0,.4)
;
}
.box{
width: 100%;
font-size: 31px;
color: white;
position: relative;
top: -175px;
z-index:-1;
}
style>
head>
<body>
<hr>
<p class="one">Hongbinp>
<hr>
<p class="two">Hello Worldp>
<hr>
<p class="three">Software engineerp>
<hr>
<p class="four">Developmentp>
<hr>
<p class="five">Last testp>
<div class="box">
Development
div>
body>