Windows下搭建Node.js开发环境,npm模块配置以及设置淘宝镜像
昨天偶然听朋友说微信小程序可以反编译,心里也跟着痒痒的,于是问朋友要了操作流,拿到后发现真的有那个小程序文件(***.wxapkg),但是需要node.js进行反编译。对于Node.js这个东西,耳濡目染,自己也有点点了解了,个人感觉无论前端后台都还是很有必要学的,于是果断下一个玩玩。
1、下载
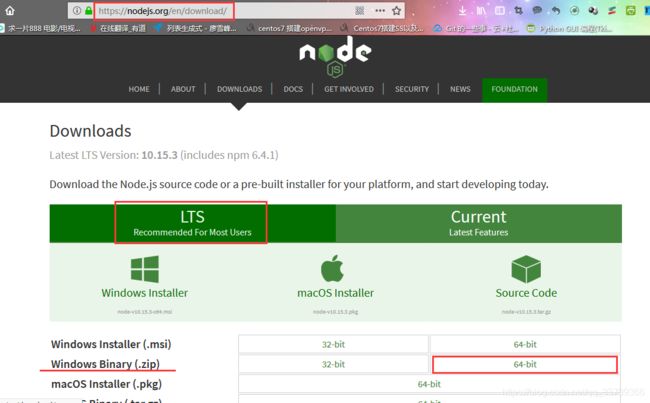
官网下载地址:https://nodejs.org/en/download/
由于长期以来一直下的window安装包,导致菜单栏全是各种图标,感觉很不舒服(可能有丁点密集恐惧症吧)。然后渐渐就喜欢通过zip安装软件了,同时也能锻炼人。这次我也选择下载在zip压缩包安装吧。版本的话,自己也不熟悉,就选一个最新的吧,注意要选择LTS(长期支持)的,不要问我为什么,就吧友推荐,貌似这个LTS更加稳定吧。
2、安装
解压下载的zip安装包,选择一个安装路径放进去,我的就扔D盘根目录下了。
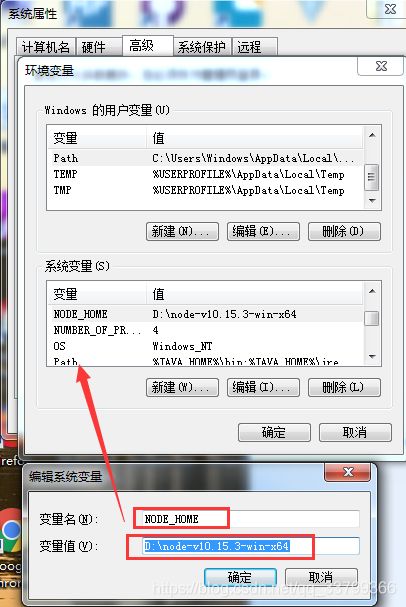
3、添加环境变量
新建一个系统变量NODE_HOME,值为刚刚解压包路径D:\node-v10.15.3-win-x64,将NODE_HOME添加到path下
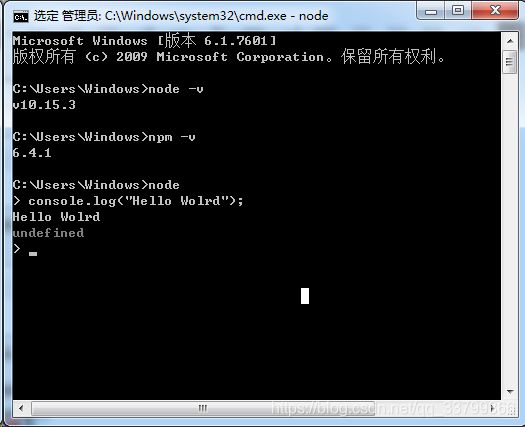
打开cmd运行 node -v显示node.js版本号
运行 npm -v显示npm版本号 (现在的版本听说npm已经安装好,放到node.js安装包里了,不需要自己安装)
接下来打印 Hello World 证明下我又会了一门编程技能
在CMD下输入node进入node命令行,输入 console.log("Hello World") ;回车 ,显示结果如上
4、配置npm安装路径
在node.js安装包里面创建node_cache、node_global,用于存放npm全局模块的安装地址
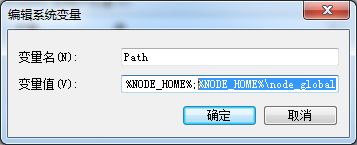
在环境变量path里面追加一句 ;%NODE_HOME%\node_global
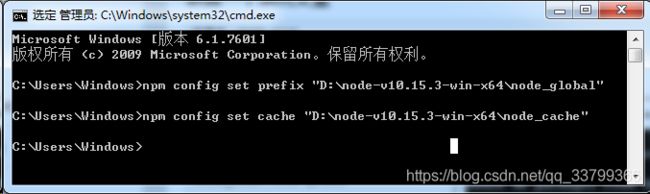
再次打开cmd,运行如下两条语句
npm config set prefix "D:\node-v10.15.3-win-x64\node_global"
npm config set cache "D:\node-v10.15.3-win-x64\node_cache"
5、配置淘宝镜像站,不配置的话也行,但下载东西慢的一撇
cmd下直接输入回车即可 npm config set registry "https://registry.npm.taobao.org"
6、装一个express模块试试
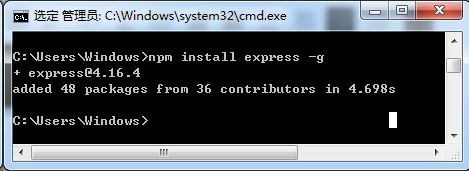
cmd下直接运行 npm install express -g(加上-g表示安装全局模块;不加是本地安装,听说需要到web代码根目录去执行)
设置了淘宝镜像之后,真的速度飞起了,下的太快了点,都无法截图了O(∩_∩)O哈哈~
7、写个服务器玩玩啊
CMD下输入node之后进入node的编辑器,然后输入如下代码,回车执行
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello world');
}).listen(8080, "127.0.0.1");浏览器中输入 http://127.0.0.1:8000 就可以看到服务器奇迹般的启动起来了,创建服务器真简单,真的是太好用了。