微信小程序订阅消息功能
小程序订阅消息
功能介绍
消息能力是小程序能力中的重要组成,我们为开发者提供了订阅消息能力,以便实现服务的闭环和更优的体验。
- 订阅消息推送位置:服务通知
- 订阅消息下发条件:用户自主订阅
- 订阅消息卡片跳转能力:点击查看详情可跳转至该小程序的页面
使用说明
步骤一:获取模板 ID
步骤二:获取下发权限
详见小程序端消息订阅接口 wx.requestSubscribeMessage
步骤三:调用接口下发订阅消息
详见服务端消息发送接口 subscribeMessage.send

uni.requestSubscribeMessage({
tmplIds: [''],
success (res) { }
})
- wx.requestSubscribeMessage(Object object)
- subscribeMessage.send
async createOrder(e) {
try {
await this.joinFormId(e) //收集formId
}
}
payment(info) { //数字现金支付
let params = info.payment
params.success = (res) => {
// #ifdef MP-ALIPAY
if (res.resultCode != 9000 && res.resultCode != 8000) {
uni.showToast({
title: '未支付押金成功!',
icon: 'none'
});
return
}
// #endif
uni.showLoading({
mask: true,
title: '正在处理...'
});
setTimeout(_ => {
uni.hideLoading()
this.goOrder(info.order_sn)
}, 2000);
}
params.fail = (err) => {
uni.showToast({
title: '未支付押金成功!',
icon: 'none'
});
}
uni.requestPayment(params)
},
joinFormId(e) {
return new Promise((resolve, reject) => {
//#ifdef MP-WEIXIN
var wechat_temp = this.$store.state.user.wechat_temp
if (!wx.requestSubscribeMessage) {
resolve()
return
}
wx.requestSubscribeMessage({
tmplIds: [wechat_temp.lend_success, wechat_temp.return_success],
success: (res) => {
console.log('res', res)
const param = {
is_lend: res[wechat_temp.lend_success] === 'accept' ? 1 : 0,
is_return: res[wechat_temp.return_success] === 'accept' ? 1 : 0
}
if (param.is_lend || param.is_return) {
resolve()
subscribeAuthApi(param).then(response => {
console.log('subscribeAuthApi', response)
})
} else {
uni.showModal({
content: '未授权发送通知,将收不到出借、归还通知',
confirmText: '重新授权',
cancelText: '直接租借',
success: (res) => {
if (res.confirm) {
reject()
this.request_order = false
this.createOrder()
} else {
resolve()
}
}
})
}
},
fail: (err) => {
console.log('ee', err);
uni.showModal({
content: '未授权发送通知,请到小程序设置界面开启订阅',
confirmText: '去开启',
cancelText: '直接租借',
success: (res) => {
if (res.confirm) {
reject()
wx.openSetting()
} else {
resolve()
}
}
})
}
})
//#endif
//#ifdef MP-ALIPAY
console.log('MP-ALIPAY')
const form_id = e.detail.formId
if (form_id.indexOf(' ') !== -1) {
return
}
joinFormIdApi({
form_id
})
resolve()
//#endif
})
},
https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/subscribe-message/subscribeMessage.send.html
用户需要点击“总是保持以上,不再询问”,才可以获取到getSetting返回的用户授权信息

requestMsg(){
return new Promise((resolve, reject) => {
wx.requestSubscribeMessage({
tmplIds: [" -ZwAFL- "],
success: (res) => {
if (res[' -ZwAFL- '] === 'accept'){
wx.showToast({
title: '订阅OK!',
duration: 1000,
success(data) {
//成功
resolve()
}
})
}
},
fail(err) {
//失败
console.error(err);
reject()
}
})
})
}
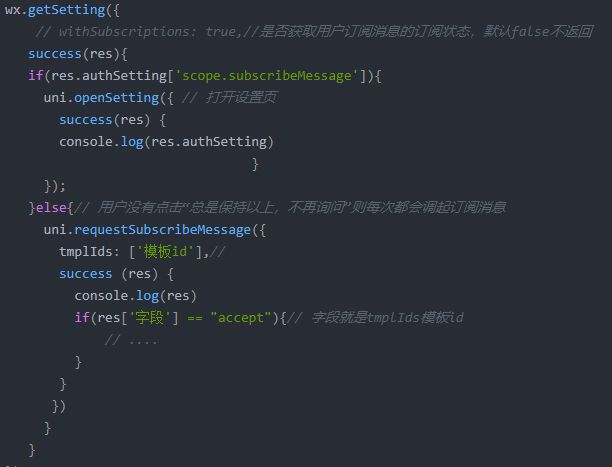
openMsg() {
var that = this
// 获取用户的当前设置,判断是否点击了“总是保持以上,不在询问”
wx.getSetting({
withSubscriptions:true, // 是否获取用户订阅消息的订阅状态,默认false不返回
success(res) {
if(res.authSetting['scope.subscribeMessage']) { // 用户点击了“总是保持以上,不再询问”
uni.openSetting({ // 打开设置页
success(res) {
console.log(res.authSetting)
}
});
}else { // 用户没有点击“总是保持以上,不再询问”则每次都会调起订阅消息
var templateid = that.setting.templateid.map(item => item.tempid)
uni.requestSubscribeMessage({
tmplIds: templateid,
success (res) {
console.log(res)
},
fail:(res) => {
console.log(res)
}
})
}
}
})
},
模版消息链接
fromid怎么成这样了
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/template-message.html


