CSS3中的box-shadow属性,结合图案的详细分析
补充:纯CSS3动画制作
box-shadow 以由逗号分隔的列表来描述一个或多个阴影效果。(可以运用该属性画多边框)该属性让你可以对几乎所有元素的边框产生阴影。如果元素同时设置了 border-radius ,阴影也会有圆角效果。
语法:
box-shadow: offset-x | offset-y | blur | spread | color | inset;
/* offset-x | offset-y | color */
box-shadow: 60px -16px teal;
/* offset-x | offset-y | blur-radius | color */
box-shadow: 10px 5px 5px black;
/* offset-x | offset-y | blur-radius | spread-radius | color */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* inset | offset-x | offset-y | color */
box-shadow: inset 5em 1em gold;
/* Any number of shadows, separated by commas */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
/* Global keywords */
box-shadow: inherit;
box-shadow: initial;
box-shadow: unset;声明单个 box-shadow 的用法:
- 给出两个、三个或四个数字值的情况。
- 如果只给出两个值, 这两个值将被浏览器解释为x轴上的偏移量
- 如果给出了第三个值, 这第三个值将被解释为模糊半径的大小
- 如果给出了第四个值, 这第四个值将被解释为扩展半径的大小
- 如果只给出两个值, 这两个值将被浏览器解释为x轴上的偏移量
- 可选, 关键词
inset。 - 可选, 颜色值
声明多个shadows时, 用逗号将shadows隔开。多个阴影时第一个阴影在最上面。
取值
inset 后,阴影在边框内(即使是透明边框),背景之上内容之下。
或 则有模糊效果。
color的值,不过目前Safari取透明。
结合图案分析上面的一些设置选项:
案例代码:
菜鸟教程(runoob.com)
(1)
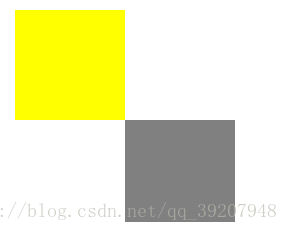
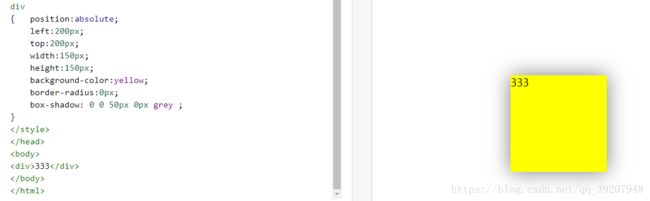
《1》当设置为0时:此时阴影的大小和原来的元素一样大小,既没有扩大也没有缩小,不过看不到,它在当前元素的下面,若是将前两个参数设置大些,让其平移出来便可以看到。
border-radius:0px;
box-shadow: 100px 100px 0 0 grey; /*在水平方向和垂直方向上均移动原图形边长的大小,可以看到阴影是存在的*/图案显示如下:
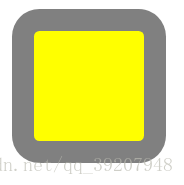
《2》当设置正值时,阴影扩大;取负值时,阴影收缩:如果参数的前两项均为0,那么当spread-radius值取0时,隐藏在其后,大小和原来元素相同,当设置为正值如20px时,会在原图形的基础上在上下左右方向分别增加20px。这时将blur-radius设置为0,也即是阴影边缘不迷糊,会看的比较清楚。
border-radius:5px;
box-shadow: 0 0 0 20px grey; 元素同时设置了 border-radius ,阴影也会有圆角效果。
(2)声明多个shadows时, 用逗号将shadows隔开。多个阴影时第一个阴影在最上面,后面设置的依次隐藏在上一个的后面。
background-color:yellow;
border-radius:5px;
box-shadow: 0 0 0 20px grey,
0 0 0 40px green;
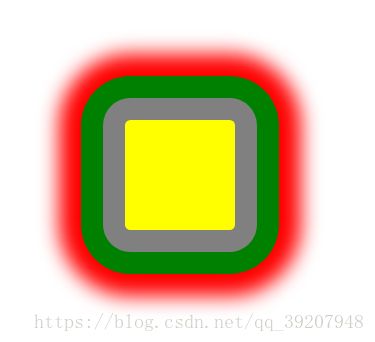
第二个阴影的扩展尺寸大于第一个,只能显示第一个阴影覆盖不住的那部分。(3)
background-color:yellow;
border-radius:5px;
box-shadow: 0 0 0 20px grey,
0 0 0 40px green,
0 0 5px 60px red; background-color:yellow;
border-radius:5px;
box-shadow: 0 0 0 20px grey,
0 0 0 40px green,
0 0 30px 60px red;
} (4)inset 后,阴影在边框内(即使是透明边框),背景之上(会覆盖住原元素的背景色),内容之下。
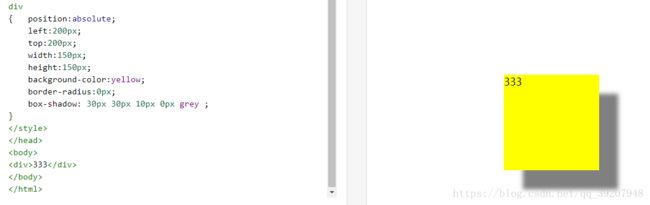
《1》阴影在边框外时: