- 微信小程序 / UNIAPP --- 阻止小程序返回(顶部导航栏返回、左 / 右滑手势、安卓物理返回键和调用 navigateBack 接口)
前端 贾公子
java前端javascript
目录理解page-container的原理设置禁止点击遮盖层关闭?阻止左滑返回理解page-container的原理page-container组件的所有属性,最重要的是show值。在页面上引入这个组件后,若show值为true,页面上所有各种方式触发的返回操作都会被这个组件所拦截,然后自动将值置为false。当值为false后,这个组件就没有作用了,但是我们可以重新赋值,就能让它重新恢复拦截。在
- 【微信小程序】关于授权拒绝后处理
一般情况下,微信授权拒绝之后无法再次调用起授权弹框,所以可以通过调用设置权限按钮来打开权限信息下面代码以微信位置权限代码为例://位置授权exportconstopenPosition=()=>{returnnewPromise((resolve,reject)=>{//获取位置信息scope.userLocation为位置授权属性,如需其他属性可直接替换wx.getSetting({succes
- 微信小程序节点相关总结
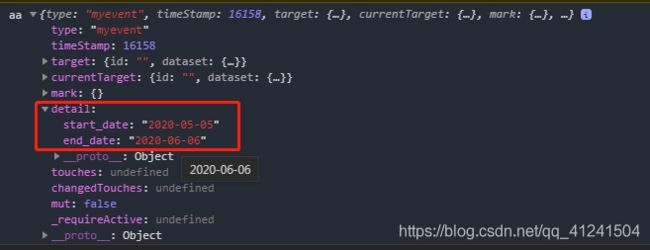
微信小程序节点事件总结bindtap、catchtap、bindclick的区别?`bindclick`和`bindtap`的区别在于:e.target和e.currentTargete.typee.timeStamp触摸事件属性(针对触摸类事件)坐标信息事件绑定数据冒泡与捕获相关其他特殊属性**常见事件类型及特有属性****总结**bindtap、catchtap、bindclick的区别?bi
- 微信小程序 实现导航守卫
麦兜的明天
前端小程序
小程序中是不支持路由拦截的,需要开发者自行封装路由拦截的功能,实践有许多的实现思路,下面我采用的是封装组件的方式实现。比方说一个小程序项目只有一两个页面是不需要登录就可以访问的,其他页面都是需要登录之后才能访问的,那我就用封装一些逻辑来检测用户是否是登录状态,如果不是则重定向到登录页,等用户完成登录后再跳转到用户本来要访问的页面。主要实现原理:通过本地存储的token来判断用户的登录状态,在小程序
- 微信小程序出现冒泡问题的原因和解决方法
天和都成
微信小程序微信小程序
微信小程序中的冒泡问题通常由事件冒泡机制引发,即子组件触发的事件会逐级向上传播至父组件。以下是其原因分析及解决方法:一、冒泡问题的原因事件冒泡机制微信小程序中,冒泡事件(如tap、longtap、touchstart等)默认会从触发事件的子组件向上传播至父组件。例如,若子组件和父组件均绑定了bindtap事件,点击子组件时会依次触发子组件和父组件的事件处理函数。事件绑定方式不当使用bind绑定事件
- 【微信小程序】富文本rich-text的图片预览效果的几种方法
Lana学习中
微信小程序微信小程序小程序
前言使用原生小程序开发,实现在富文本rich-text中的图片预览效果的几种方法对比。update:因为方案3wxparser后续没有再维护,解析微信公众号文章时会出现排版错误的问题。作为插件也很难二次开发。换成mp-html了1.正则+wx.previewImage(有明显不足)一个不需要用额外组件或插件的方法:思路:使用正则把图片的url进行剖离出来,push进一个数组中,点击富文本组件,运行
- 微信小程序开发中的触摸手势和页面缩放
无敌暴龙战士-
微信小程序notepad++小程序
微信小程序开发中的触摸手势和页面缩放内容是非常重要的功能之一,它可以帮助提高用户体验,增强交互性。在本篇文章中,我将详细介绍微信小程序中触摸手势的使用方法和页面缩放内容的实现。一、触摸手势触摸手势是指用户在屏幕上进行触摸操作时产生的动作,如点击、滑动、长按等。微信小程序提供了一些接口来处理触摸手势,包括触摸事件、手势事件等。触摸事件微信小程序中的触摸事件主要有以下几种:touchstart:手指触
- 微信小程序<rich-text>支持里面图片点击放大
二豆是富婆
微信小程序小程序
使用渲染类似下面的html代码:宠物友好xxx提供宠物友好服务,具体请见下图wxml:js放大图片方法://富文本图片点击预览showImg(e){letcontentimg=e.target.dataset.nodes;letimgs=contentimg.match(/]+>/g);//把img所有节点的图片选择出来letarrImg=[];//遍历标签拼拿到你的图片的src里面的内容放在我们
- 微信小程序跳转其他小程序以及跳转网站
一、跳转其他小程序1.1知道appid和页面路径wx.navigateToMiniProgram({appId:appid,//替换为目标小程序AppIDpath:pathWithParams,//小程序路径envVersion:'release',//开发版、体验版或正式版success(res){console.log("跳转到其他小程序成功!",res);},fail(err){consol
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
Bonnie(大宝)
技术小程序
微信小程序表格微信小程序progress进度条内部圆角及渐变色html:css:.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(toright,rgb(71,187,254,1),rgba(254,86,77,1))!important;}
- 微信小程序进度条样式_微信小程序之圆形进度条
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgressbg"另一个canvas,使用相对定位作为进度条,ca
- 微信小程序 环形进度条_微信小程序实现圆形进度条实例分享
易筱昭
微信小程序环形进度条
本文主要和大家分享微信小程序实现圆形进度条实例,希望能帮助到大家。小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgre
- 微信小程序封装loading 修改
-嘻嘻哈哈~
微信小程序小程序
1.custom-loading.vue{{text}}{{dots}}exportdefault{props:{visible:Boolean,text:{type:String,default:'加载中'}},data(){return{dots:'',timer:null}},mounted(){this.startAnimation()},beforeDestroy(){clearInte
- 微信小程序防录频截屏ios+android
Yannnnnm
ios微信小程序android
ios截屏暂未解决安卓录频截屏代码可以写在onshow中//安卓防止截屏录屏if(/android/i.test(wx.getSystemInfoSync().system)&&wx.setVisualEffectOnCapture){wx.setVisualEffectOnCapture({visualEffect:'hidden',complete:function(res){//wx.sho
- 微信小程序进度条progress支持渐变色
微信小程序自带进度条progress支持渐变色代码.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(90deg,#FFD26E8%,#ED0700100%)!important;}图上支持选中比例设置样式具体颜色如图
- 小程序学习笔记:自定义组件创建、引用、应用场景及与页面的区别
you4580
小程序
在微信小程序开发中,自定义组件是一项极为实用的功能,它能有效提高代码的复用性,降低开发成本,提升开发效率。本文将深入剖析微信小程序自定义组件的各个关键方面,包括创建、引用、应用场景以及与页面的区别,并附上详细代码示例,帮助开发者全面掌握这一技术。一、自定义组件的创建创建自定义组件主要分为以下三个步骤:创建components文件夹:在项目根目录下,通过鼠标右键新建一个名为“components”的
- Maven 多模块项目调试与问题排查总结
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 【ASP.NET Core】配置应用程序地址的N多种方法
pythonxxoo
计算机asp.netflaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统下面又到了老周误人子弟的时间,今天要误大伙的话题是:找找有多少种方法可以设置ASP.NETCore应用的地址,即URL。精
- [特殊字符]推客带货小程序解决方案——0门槛裂变营销,佣金赚不停!
吞掉星星的鲸鱼
小程序推客
核心卖点✅源码交付,自主掌控:提供完整微信小程序源码,支持二次开发,无后顾之忧。✅API无缝对接:快速集成电商平台,一键导入海量商品库。✅分佣系统智能化:自定义佣金比例、多级分销、实时结算,激励推客疯狂带货。✅社群裂变工具:内置海报生成、分享追踪、数据看板,精准量化推广效果。✅全行业适用:服装、美妆、母婴、本地生活……适配各领域带货场景。目标客户群体带货机构/商家:想低成本搭建自有分销体系的中小企
- Pytorch模型安卓部署
python&java
pytorch人工智能python
Pytorch是一种流行的深度学习框架,用于算法开发,而Android是一种广泛应用的操作系统,多应用于移动设备当中。目前多数的研究都是在于算法上,个人觉得把算法落地是一件很有意思的事情,因此本人准备分享一些模型落地的文章(后续可能分享微信小程序部署,PyQt部署以及exe打包,ncnn部署,tensorRT部署,MNN部署)。本篇文章主要分享Pytorch的Android端部署。看这篇文章的读者
- uni-card组件,使用thumbnail图标,修改图片尺寸
胡斌附体
unicardthumbnail修改图片尺寸rpx与px样式覆盖important
背景。uniapp开发微信小程序。使用uni-card组件,使用thumbnail图标,修改图片尺寸。uni-card文档链接尝试通过层层筛选获取样式进行修改(.classname.classname{}),但太麻烦,直接使用!important起作用。总结。对复杂问题再问问大模型。还是能给出正确的解决方案。此问题解决,通过了3层询问。首先问有没有更简单的方式,他给出了不加!important的方
- 微信小程序和支付宝小程序的区别
马拉萨的春天
微信小程序的开发小程序微信小程序
谈到小程序,我们常知的就是微信小程序和支付宝小程序,然而这两个小程序有哪些区别呢?我们下面分析一下。微信小程序和支付宝小程序的核心区别在于生态定位、功能侧重和用户群体:微信依托社交生态,侧重社交分享与营销玩法;支付宝则围绕支付和金融服务,强调信用体系与电商场景。两者在流量规模、开发环境及适用行业上也有显著差异。生态定位与功能侧重微信小程序:基于微信社交生态,强于社交传播(如拼团、助力等营
- 微信小程序 iPhoneX底部安全区域(底部小黑条)适配
thingir
小程序微信小程序
先看图:借用一下网上的图,来详细解释下:自定义tabbar,代码实现tabbar采用定位,使用top值来决定tabbar显示onLoad:function(){varstatusH=wx.getSystemInfoSync().statusBarHeight;//状态栏高度varsafetop=wx.getSystemInfoSync().safeArea.top;//安全区域距离顶部高度vars
- css快速解决方案,微信小程序和H5底部栏 iPhoneX安全区域(Safe Area)底部小黑条在的屏幕适配
霸霸最棒
前端技术实现微信小程序css
使用苹果官方推出适配方案css函数env()、constant()来适配苹果官方推荐使用env(),constant()来适配,建议使用该方案,不需要管数值具体是多少。这2个方法是什么呢?env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:safe-area-inset-left:安全区域距离左边边界的距离safe-ar
- 微信小程序适配 iPhone 底部导航区域(safe area)的完整指南
爱宇阳
微信小程序Vue微信小程序iphone小程序
解决吸底按钮被遮挡、iOS“小黑条”兼容问题,基于env()与constant()的CSS安全区域适配。一、问题背景从iPhoneX开始,iOS引入了底部的“Home指示条”(俗称“小黑条”),这导致页面底部元素若处理不当,容易出现:吸底按钮被遮挡;用户点击操作困难;安卓正常,iOS异常。二、目标实现页面底部元素(如按钮、工具栏等)在iOS刘海屏下不被遮挡,且Android、普通iOS设备兼容良好
- 医患协同在线诊疗解决方案
小程序
智慧在线医疗APP微信小程序系统是基于微擎开源生态开发的医疗行业数字化工具,依托微擎系统的PHP开源架构,为医院、医生及患者提供从在线问诊、预约挂号到远程诊疗的全流程解决方案。系统采用双端架构(患者端+医生端),支持安卓与IOS平台,实现“线上咨询-视频诊疗-电子处方”的闭环医疗服务,适配综合医院、专科诊所及基层医疗场景。核心功能模块与技术特性患者端功能体系便捷注册与登录:支持手机号注册,填写姓名
- 智慧物业综合管理解决方案
小程序
微小区微信小程序系统是基于微擎开源生态开发的智慧物业数字化管理平台,依托微擎系统的PHP开发架构,为物业企业提供从社区管理、住户服务到智能硬件集成的全流程解决方案。系统深度融合物业管理场景需求,支持微信公众号接入,实现“线上服务+线下管理”的一体化运营,适用于住宅社区、商业楼宇等多类型物业场景。核心功能模块与技术特性社区基础数据管理房屋与住户管理:支持一键导入房屋数据,区分户主、租户、家属、游客4
- Python(一)实现一个爬取微信小程序数据的爬虫+工程化初步实践
JackSparrow414
Pythonpython微信小程序爬虫pipselenium网络爬虫
文章目录前言用Charles抓包iOS微信小程序在Mac端和iOS端安装Charles自签名证书Mac端iOS端能抓到Safari浏览器的包但是抓不到微信小程序的包直接在iOS上抓包的App如何抓取Android7.0以上/HarmonyOS微信小程序包Python项目工程化pip切换为国内镜像源工程化参考脚手架Python虚拟环境实现爬虫动态IP确保代理服务器的延迟够低设置User-Agent发
- uniapp微信小程序:editor组件placeholder字体样式修改
晓风伴月
#微信小程序开发问题开发问题uni-app微信小程序小程序
一、问题描述微信小程序editor组件的placeholder字体默认为斜体字,官方对此没有属性可以设置它的样式,并且直接在组件上设置样式也是无效的。二、解决方案通过审查节点:可以看到editor的placeholder其实是在一个伪元素上。在页面或者App.vue中设置以下样式,注意不要再组件中使用(否则无效).ql-container.ql-blank::before{font-style:n
- php内置aes加密,PHP进行AES加密
一只御姐姐
php内置aes加密
一、AES简介高级加密标准(AES,AdvancedEncryptionStandard)为最常见的对称加密算法(微信小程序加密传输就是用这个加密算法的)。对称加密算法也就是加密和解密用相同的密钥,具体的加密流程如下图:注:此处暂时不详细介绍AES加密的内容,想进一步了解的读者可以去查找相关资料。二、使用PHP进行AES加密:classAes{private$key=null;/****@para
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1